合計 10000 件の関連コンテンツが見つかりました

King of Glory カスタムアイコン素材集
記事の紹介:King of Glory はゲームのアイコンをカスタマイズできます。多くのユーザーが見栄えの良い King of Glory のカスタム アイコン素材を探しています。以下のエディターは、King of Glory のカスタム アイコン素材の完全なコレクションを提供します。気に入ったら保存してください。キング オブ グローリー カスタムアイコン素材集 1、キング オブ グローリー カスタムアイコン素材 2、キング オブ グローリー カスタムアイコン素材 3、キング オブ グローリー カスタムアイコン素材 4、キング オブ グローリー カスタムアイコン素材 5、キング オブ グローリー カスタムアイコン素材 6、キング・オブ・グローリー カスタムアイコン素材 7、キング・オブ・グローリー カスタムアイコン素材 8、キング・オブ・グローリー カスタムアイコン素材 9、キング・オブ・グローリー カスタムアイコン素材 10、キング・オブ・グローリー カスタムアイコン素材 11、キング・オブ・グローリー カスタムアイコン素材 12、キング・オブ・グローリー栄光
2024-06-03
コメント 0
1117

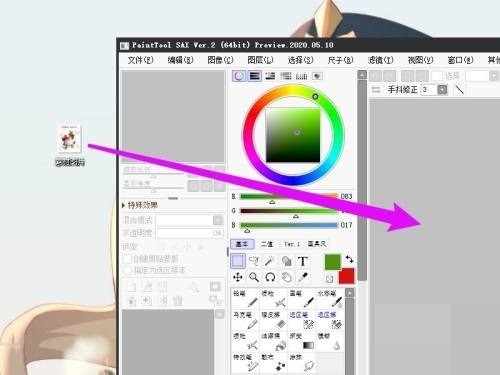
sai_saiに写真素材をインポートする方法 写真素材インポートチュートリアル
記事の紹介:1. まず、デスクトップ上でマウスを左クリックして写真素材を選択します。マウスの左ボタンを放さずに、ソフトウェアまでドラッグして左ボタンを放します。 2. 画像がインポートされたことがわかります。 3. 最後に新規空白レイヤーを作成し、素材画像を加工します。
2024-04-08
コメント 0
1193

Qiantu.com で資料を無料でダウンロードする方法 Qiantu.com で資料を無料でダウンロードする方法
記事の紹介:Qiantu.comから素材を無料でダウンロードする方法(Qiantu.comから素材を無料でダウンロードする方法)、具体的な操作方法を見てみましょう。 Baidu で Qiantu.com を検索し、クリックして公式 Web サイトに入り、右上隅をクリックしてログインします。WeChat ショートカット ログイン方法を選択してログインし、エフェクト素材などの素材を選択し、無料領域をクリックしますタイプエリアで必要な販売素材を見つけ、無料ダウンロードをクリックします
2024-06-19
コメント 0
431

特徴! Webデザインのメディアアイコン素材まとめ【無料ダウンロード】
記事の紹介:選択に目がくらまないように、次の PHP 中国語 Web サイトでは、EPS、無料 PNG、その他の形式を含むさまざまなスタイルで、一般的に使用されるソーシャル メディア アイコン素材の選択と概要を提供します。無料で使えます!
2021-06-02
コメント 0
11299

ベクター素材画像を PPT にバッチインポートするための詳細な手順
記事の紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26
コメント 0
842

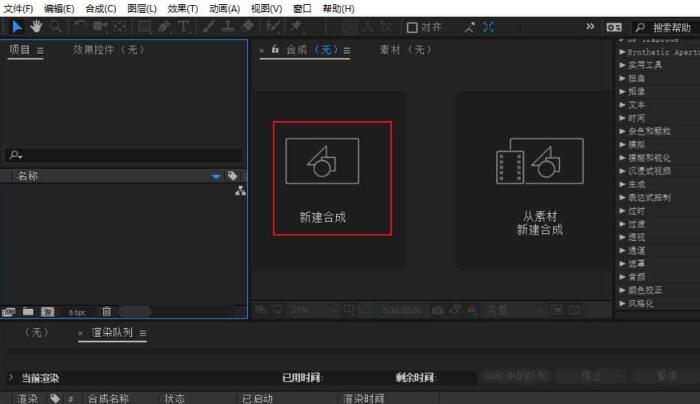
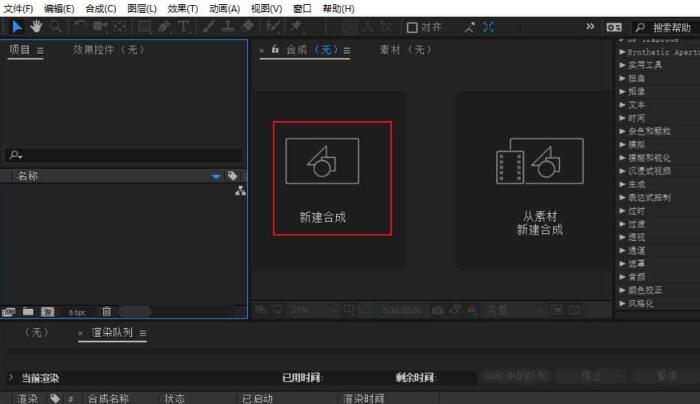
素材に3Dメガネ効果を加えるAE手法
記事の紹介:1. AE ソフトウェアを開き、新しい合成を作成します。 2. 素材ファイルをインポートします。 3. [エフェクトとプリセット] で透明度オプションを選択し、3D メガネ エフェクトをマテリアル上にドラッグします。 4. エフェクト コントロールで 3D メガネのさまざまなパラメータを設定し、左ビューと右ビューの両方を同じマテリアルに設定します。 5. 3D ビューで 3D スタイルを選択します。ここでは、慣れているものに従って、左側に赤、右側に青を選択します。 6. シーンフュージョンなどのパラメータを調整すると、ビデオプレビューインターフェースが変化し、微調整後、3D メガネ効果が得られます。
2024-04-07
コメント 0
989

写真素材をPSに取り込んでレイヤーや背景として利用する方法
記事の紹介:最近、編集者にバックグラウンドでプライベート メッセージがたくさん届きます。多くの友人が、写真素材を PC の PS のレイヤーにインポートする方法を編集者に尋ねてきます。皆さんを助けるために、編集者はオンラインで関連情報を収集し、 PSで新しいキャンバスを作成する方法がやっと分かりました 背景として写真を取り込む方法は以下の記事に詳しく書いてありますので、必要な方はこちらをご覧ください。画像素材をコンピューター PS のレイヤーにインポートするには? 具体的な手順は次のとおりです: 1. ファイルで [開く] コマンドを使用することを選択できます; 2. [開く] コマンドで、対応する画像の場所を見つけて、開く; 3. このようにして、画像全体が PS で開きます; 4. マウスで画像を選択して PS に直接ドラッグすることもでき、画像全体が表示されます; 5.選択した画像を PS の先頭に移動
2024-01-06
コメント 0
2329
WeChatパブリックアカウントの開発中にグラフィック素材をアップロードした後、それらをどのように使用しますか?
記事の紹介:WeChat が提供するグラフィック素材のアップロード用の API を使用してグラフィック素材をアップロードしたところ、WeChat は対応する media_id を返しました。では、このグラフィック メッセージをユーザーに送信するにはどうすればよいでしょうか。 WeChat が提供する返信メッセージ タイプのテキスト メッセージには、media_id を入力するためのフィールドはありません。
2016-12-01
コメント 0
1975

PS Day 02: ライトエフェクトマテリアルの切り抜きについては、フォローしてください。
記事の紹介:インターネットから光効果素材をダウンロードすると、ゲームの特殊効果などによく使われる、背景が黒い写真に遭遇することがあります。通常、これらの素材を抽出するにはカラーフィルタリングなどの方法が使用されますが、カラーフィルタリングモードでは画像が明るくなったり、色収差が発生したりする問題が発生します。また、一般的な切り抜き方法では黒く残ってしまうことが多いのですが、その解決策は何でしょうか?
2018-08-28
コメント 0
13337

ショッピングモールサイトで必ず使うおすすめボタン素材png画像10選(psdファイル含む)
記事の紹介:ショッピング モールの Web サイトでは、いくつかのボタン マテリアルがよく使用されます。一般的に使用されるボタン マテリアルには、「今すぐ購入」、「ショッピング カートに追加」、「今すぐ購入」、「クリックしてフォロー」、「クーポンをすぐに受け取る」などがあります。次の php 中国語 Web サイトでは、ショッピング モールで使用する必要のある 10 個のボタンが選択されています。 PSD ファイルを含む素材の PNG 画像をダウンロードしてください。
2017-06-03
コメント 0
4414

おすすめホームページ素材ダウンロード:2017こどもの日テーマイベント画像ダウンロード
記事の紹介:2017 年のこどもの日が近づいてきました。 PHP 中国語 Web サイトは、すべての子供たちに幸せな休暇をお祈りします。こどもの日が近づくと、多くの Web サイトが何らかの活動を開始します。PHP 中国語 Web サイトでは、事前にダウンロードして使用できるように、こどもの日に関連したいくつかの美しい素材を用意しています。
2017-05-16
コメント 0
2537

HTML レイアウト ガイド: アイコンの装飾に疑似要素を使用する方法
記事の紹介:HTML レイアウト ガイド: アイコンの装飾に疑似要素を使用する方法 はじめに: Web デザインでは、アイコンを使用すると、Web ページに色と視覚効果を追加できます。ただし、従来の方法では、アイコンをスタンドアロン画像として作成するか、フォント アイコン ライブラリを使用します。最新の Web デザインでは、追加のリソースの読み込みを必要とせずに、擬似要素を使用してアイコンを装飾し、コードをより簡潔かつ柔軟にすることができます。この記事では、アイコンの装飾に疑似要素を使用する方法と具体的なコード例を詳しく紹介します。 1. 疑似要素とは: pseudo
2023-10-24
コメント 0
1582

CSSで要素を通過するときにマウスで画像を表示するように設定する方法
記事の紹介:CSS では、「:hover」セレクターを使用して、マウスが要素の上を通過したときに画像を表示する効果を実現できます。「:hover」セレクターは、マウス ポインターが要素上を移動するときに追加される特別なスタイルを指定するために使用されます。構文形式は「element:hover{background:url (地図のアドレス);}」です。
2021-07-21
コメント 0
10946