合計 10000 件の関連コンテンツが見つかりました
SVG基础|绘制SVG圆形和椭圆形
記事の紹介:SVG circle元素用于绘制一个圆形。ellipse元素则用于绘制椭圆形。我们先从圆形说起,下面是一个绘制SVG圆形的例子。,。
2016-05-17
コメント 0
2313
SVG基础|SVG图形描边
記事の紹介:SVG的描边属性stroke用于定义图形的描边样式。stroke是一个基本的SVG CSS属性,你可以为任何SVG图形设置描边样式。,。
2016-05-17
コメント 0
2913

SVG を使用して画像から正確な円形セクションを切り出す方法
記事の紹介:この記事では、SVG パスを使用して画像から円形セグメントを抽出するための包括的なガイドを紹介します。段階的な解決策を提供することで、位置ずれや歪みの問題に対処します。ネストされた SVG 要素の組み合わせを使用することで、
2024-10-23
コメント 0
317

SVG でマスクを使用して画像から円形の部分を切り取る方法
記事の紹介:この記事では、CSS と SVG を使用して画像の円形の切り抜きを実現する方法について説明します。解決された主な問題は、クリップパスを SVG パスとともに使用すると画像に適切に適合しない可能性があるということですが、これは、代替の SVG アプローチを使用することで解決できます。
2024-10-23
コメント 0
937

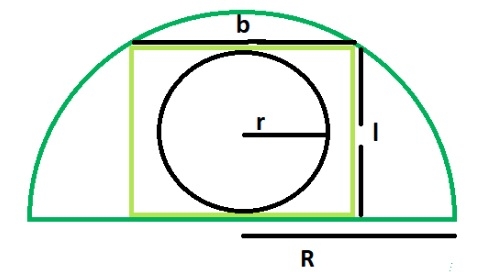
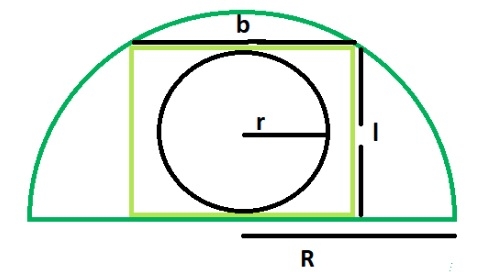
半円に内接する長方形の中にある円の面積は何ですか?
記事の紹介:長方形に内接する円は、長方形の長辺に接します。つまり、その長さは円に接します。半円に内接する長方形は、半円の円弧上の 2 点に接します。長方形の幅は円の直径と同じです。 R が半円の半径の場合。長方形の長さ = √2R/2 長方形の幅 = R/√2 内接円の半径は r = b/2 = R/2√2 この式を使用して、半円に内接する長方形を計算できます。円の面積、area = (π*r2)=π*R/8 デモの例 #include<stdio.h>intmain(){&
2023-09-13
コメント 0
1672

円形の SVG マスクに合わせて画像のサイズを変更するにはどうすればよいですか?
記事の紹介:この記事では、SVG マスクを使用して切り取るときに適切な位置合わせを確保するために、円形 SVG パス内で画像のサイズ変更と位置合わせを行う方法について説明します。議論されている主な問題は、画像のサイズ設定または SVG マスクの位置が正しくないため、結果として誤った結果が生じることです。
2024-10-23
コメント 0
649

正三角形に内接する円の面積は?
記事の紹介:正三角形の内接円の面積は、数式πa2/12で求められます。内接円の半径=三角形の面積/三角形の半周の公式がどのように導かれるかを見てみましょう。三角形の辺の面積 a = (√3)a2/4 三角形の辺の半周 a=3a/2 式より、円の半径 = (√3)a22/4/3a/2=a/2 √3 円の面積 = πr2=πa2/12 サンプルコードのリアルタイムデモ #include<stdio.h>intmain(void){ inta=5; floatpie=3.1
2023-09-22
コメント 0
1447