合計 10000 件の関連コンテンツが見つかりました

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1274

Vue.jsのフォームタグのラジオボタン、チェックボタン、ドロップダウンリストの値について詳しく解説
記事の紹介:Vue.js は双方向のデータ バインディングを簡単に実装できるため、フォームの処理や人間とコンピューターの対話において大きな利点があります。 Vue.js のフォームタグのラジオボタン、チェックボタン、ドロップダウンリストの値の問題を紹介します。 要約: フォームのラベル値の問題では、ラジオ ボタン、チェック ボタン、ドロップダウン リストはすべて特殊です。ここでは、vue.js のさまざまな状況におけるラジオ ボタン、チェック ボタン、ドロップダウン リストの値に関する特別な問題の概要を示します。
2017-12-12
コメント 0
4272

jQuery右下隅回転リングメニュー特殊効果コード_javascriptスキル
記事の紹介:jquery は、ページの右下隅に固定された回転リング メニューの特殊効果コードを実装しています。ユーザーがメイン メニュー ボタンをクリックすると、サブメニュー項目がページ内でリング状に回転します。必要に応じて、animate.css を使用してアニメーション効果を作成します。友人はそれを参照できます。
2016-05-16
コメント 0
1042

PPT で複数の連続アニメーションを設定する方法_PPT でオブジェクトに複数の連続アニメーションを設定する方法
記事の紹介:ステップ 1: PPT で長方形のテーブルと斜めに配置された木の板を描き、テーブル上に円を挿入し、塗りつぶしとその他の形式を小さなボールとして設定します。ステップ2:ボールを選択し、[アニメーション]タブをクリックし、[アドバンスアニメーション]グループの[アニメーションの追加]ボタンをクリックし、[入力]タイプで[フライイン]を選択し、[アニメーション]グループをクリックします。 [エフェクトオプション]で、ポップアップドロップダウンリストから[上から]を選択し、[タイミング]グループの[開始:クリック時]の設定を変更しないでください。ステップ 3: [アドバンスト アニメーション] グループの [アニメーション ペイン] ボタンをクリックしてアニメーション ペインを開き、アニメーション ペイン内のアニメーション効果を右クリックし、ドロップダウン リストで [効果のオプション] を選択し、[設定] を選択します。 [バウンスエンド:0.25]をボックスに入力し、[OK]をクリックします。第4
2024-04-17
コメント 0
747

Douyin AI ペイント ビデオの撮影方法 Douyin AI ペイント ビデオの撮影方法
記事の紹介:Douyin AI ペイントビデオの撮影方法(Douyin AI ペイントビデオ撮影方法)、具体的な設定方法を見てみましょう。 1. Douyin 撮影インターフェースを開き、下部にある「特殊効果」アイコンをクリックします。 2. 特殊効果パネルに入り、「AI ペイント」特殊効果を選択します。 3. AIペイントインターフェイスに入り、下部の写真リストでアップロードする写真を選択します。 4. AIペイントが生成されたら、「撮影」ボタンをクリックして結果を保存します。 5. 公開インターフェースに入り、「公開」ボタンをクリックして、AI ペイント特殊効果ビデオを公開します。
2024-06-18
コメント 0
851

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
782

Vue で無効とはどういう意味ですか
記事の紹介:Vue.js では、disabled 属性によってフォーム要素が無効になっているかどうかが決定され、要素がグレー表示され、編集できなくなり、データの操作や送信ができなくなります。入力ボックス、テキスト領域、選択ボックス、ラジオ/チェック ボタン、およびボタンに適用して、ユーザーが特定のフィールドを編集または送信できないようにしたり、操作を制限したり、動的フォームを作成したりできます。
2024-05-02
コメント 0
912

WIN8でタスクバーのアニメーションが一時停止する問題の解決策
記事の紹介:1. [マイコンピュータ]を右クリックします。 2. ポップアップメニューから[プロパティ]を選択し、[プロパティ]ダイアログボックスを開きます。 3. [プロパティ]ダイアログボックスの[詳細設定]タブを選択し、[パフォーマンス]の[設定]ボタンをクリックして[パフォーマンスオプション]画面を開きます。 4. [タスクバーにアニメーションを表示する]チェックボックスをオフにします。 5. [OK]ボタンをクリックします。
2024-04-02
コメント 0
822

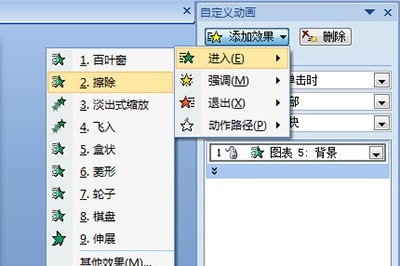
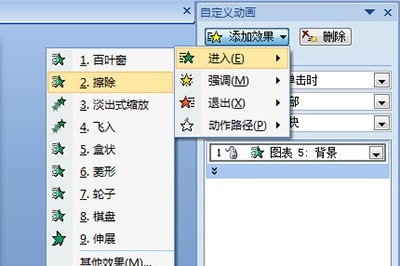
PPT ダイナミック チャートの作成方法_アニメーション効果 1 つだけで作成できます
記事の紹介:まず、作成するチャートを選択し、アニメーションメニューバーに[Enter]-[Erase]を追加します。これは、独自のアニメーション オプションを提供する削除です。アニメーションをクリックして、チャート アニメーションの設定インターフェイスに入ります。PPT は、シリーズ別、カテゴリ別など、いくつかの異なる削除アニメーション方法を用意しています。シリーズの要素とカテゴリ内の要素では、さまざまなニーズに応じてさまざまな削除方法を使用できます。これは、元のコンテンツの意味を変えたり、内容を微調整したり、内容を書き直したり、書き続けたりしないことを意味します。その後、アニメーションを再度再生すると、チャートの表示が非常に鮮明になります。もちろん、消去効果だけではなく、他の興味深いアニメーション効果もチャートをサポートしています。
2024-04-26
コメント 0
1246

Huawei携帯電話の画面に絵文字を追従するように設定する方法
記事の紹介:Huawei 携帯電話で画面追従絵文字を設定する方法: 1. Huawei 携帯電話の設定メニューを開きます; 2. 下にスワイプして [ロック画面とパスワード] オプションをクリックします; 3. [ロック画面のスタイル] を見つけます」オプション、クリックしてこのオプションを入力、その他 いくつかの異なるロック画面スタイルから選択できます; 4. 画面を下にスワイプし、「動的絵文字」オプションをクリックし、好みに応じて好みの動的絵文字を選択します。 5. アニメーション絵文字をクリックして選択した後、右上隅をクリックして「OK」ボタンをクリックするだけです。
2023-09-28
コメント 0
4288

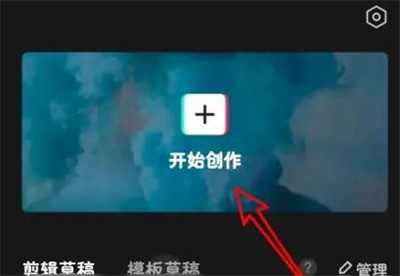
カットアウトを使用して分割画面ビデオを作成する方法 カットシーンから分割画面ビデオを作成する方法
記事の紹介:カッティングアプリを使用してビデオを編集するときに、ビデオを複数のフレームのある画面にする方法を知りたいという友人はたくさんいます。 1.携帯電話でカットアウトAPPを開いた後、メインインターフェースの上部にある「作成開始」ボタンをクリックして入力します。 2. ページが携帯電話のアルバムに移動したら、編集したいビデオをインポートし、下部のメニュー オプションで「特殊効果」を見つけ、クリックして入力します。 3. 特殊効果リストに入ったら、右にスワイプし、「画面分割」オプションを見つけてクリックして切り替えます。次に、画面分割メニューの下に画面分割オプションが表示され、分割するフレーム数を選択します。オプションを作成します。 4. オプションをクリックして選択した後、右上隅のチェック ボタンをクリックして確定し、適用に戻ります。 5. 次に見ることができます
2024-07-16
コメント 0
521

ppt2013 で欠落効果パズルを作成する簡単な手順
記事の紹介:メニュー バー - [挿入] - [表] をクリックして、簡単に説明できるように 4*4 の正方行列を描画します。これにより、手動で長方形を描画する面倒な手順が不要になります。表を選択し、「デザイン」タブで「タイトル行」と「枠線行」のチェックを外し、「塗りつぶし」ボタンで「塗りつぶし色なし」に設定します。 「デザイン」タブの「描画枠」ボタンをクリックし、ペンの色を選択します。ここではオレンジを選択しました。表に枠線を追加した後、「枠線」ボタンをクリックし、ドロップダウン メニューから「すべての枠線」を選択します。 「レイアウト」タブに切り替え、「セルサイズ」ボタンをクリックし、下から高さと幅を入力します。高さは 3 cm、幅は 4 cm です。このようにして、予備の表スタイルが描画されます。欠けている効果を実現するには、描画枠をクリックして不要な線を消します。ローカルセルへ
2024-04-16
コメント 0
419

Geometric Sketchpad のアニメーション ボタンを使用してパラメータの変更を制御する詳細な方法
記事の紹介:1. パラメータを作成するには、[データ]メニューをクリックし、[新規パラメータ(W)]コマンドを選択すると、以下のようなダイアログが表示されます(デフォルトではパラメータに単位はありません)。 「OK」をクリックすると、パラメータが作図領域に表示されます。 ([計算]、[新規関数]、作図領域の右クリックからも新しいパラメータを作成できます)。 2. パラメータのアニメーションを設定する パラメータを選択(フレーム選択またはパラメータの背景をクリック)し、[編集]-[操作ボタン]-[アニメーション]を選択し、パラメータのアニメーションプロパティダイアログを開き、必要に応じて関連する設定を行います。 [方向]はパラメータが大きくなるか小さくなるかを制御し、1秒あたりの変化単位はパラメータの変化率、変化範囲はパラメータの極値を制御します。 [OK]をクリックするとワークスペースに[アニメーションパラメータ]ボタンが表示されるので、このボタンをクリックしてパラメータを設定します。
2024-04-08
コメント 0
591

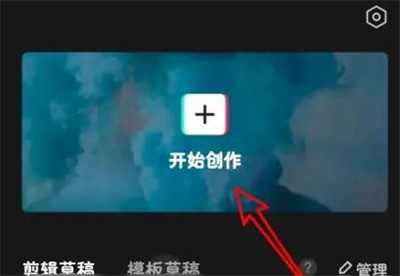
Douyin AI 絵画の制作プロセス
記事の紹介:Douyin の AI ペイントはどのようにして生まれたのでしょうか?最近、Douyin はユーザーが独自のビデオを撮影できるようにする非常に人気のあるショートビデオ プラットフォームです。では、Douyin ではどのように AI ペイントを生成するのですか?この記事では、簡単な操作で詳細なチュートリアルを紹介しますので、ぜひ見てみましょう。 Douyin AI 絵画制作プロセス: 1. まず、Douyin ショートビデオプラットフォームを開き、下の + ボタンを見つけてクリックして入力します。 2. 次に、写真ボタンの左側にある特殊効果ウィンドウをクリックして、AI ペイント特殊効果を見つけます。 3. 特殊効果を適用したい写真を選択します。フォトアルバムから選択するか、撮影ボタンを使用します。 4. AI でペイントしたい写真をアップロードしたら、それが読み込まれるまで待ちます。 5. 選択した最後の写真
2024-08-21
コメント 0
436

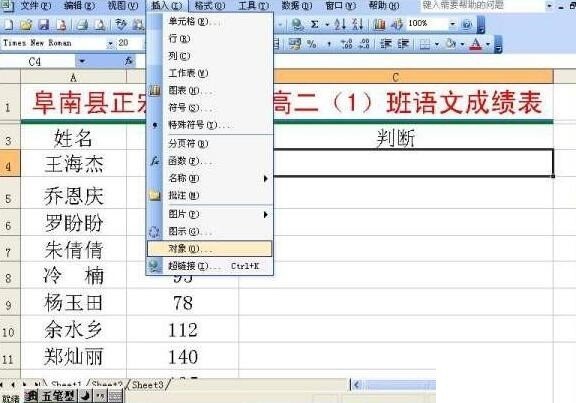
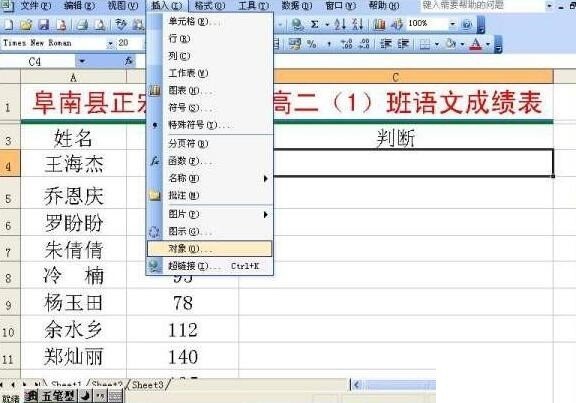
Excel テーブルでの記録と再生を完了するための詳細な手順
記事の紹介:Excelを開く→メニューの[挿入]ボタンをクリック→[オブジェクト]を選択します。 [オブジェクト]ダイアログで[効果音]を選択→[OK]ボタンをクリックします。 [音声録音開始]ボタンをクリックします。操作しながら話せるようになりました。発言した内容はすべてスプレッドシートに記録されました。 (注:この録画方法では60秒しか録画できません。もちろん、しばらく録画し続けることもできます。方法は、録画がほぼ終了したら[録画停止]ボタンをクリックし、[録画開始]ボタンをクリックします。 (音声録音]ボタンをクリックすると、長時間録音できます) すべての録音が完了したら→[ファイル]メニューの[終了]ボタンをクリック→ポップアップダイアログボックスで[はい]ボタンをクリック。最後に、このファイルを保存して生徒に渡します。生徒はスプレッドシートのアイコンをダブルクリックするだけで済みます。
2024-04-17
コメント 0
1164

ハイチャートでチャートアニメーション効果を使用する方法
記事の紹介:Highcharts は、多くのグラフの種類とカスタマイズ オプションを提供する強力な JavaScript グラフ作成ライブラリです。また、データの視覚化をより鮮明にする使いやすいアニメーション効果も備えています。この記事では、ハイチャートでチャート アニメーション効果を使用する方法を学び、いくつかの具体的なコード例を示します。 Highcharts のアニメーション API を理解する。Highcharts は、オプションで直接アニメーション効果を設定するなど、さまざまなアニメーション API を提供します。
2023-12-17
コメント 0
965