合計 10000 件の関連コンテンツが見つかりました

uniapp はスクロール バーを削除します
記事の紹介:モバイル アプリケーションの人気に伴い、Vue.js に基づくクロスエンド アプリケーション開発フレームワークとして uniapp が複数のプラットフォームで広く使用されています。ここで説明したいのは、アプレット内の uniapp のデフォルトのスクロール バーを削除する方法です。デフォルトでは、ミニ プログラムの Swiper や ScrollView などのコンポーネントは iOS および Android にスクロール バーを表示しますが、業界ではこれらのスクロール バーを非表示にする必要がある場合があります。では、これらのスクロール バーを削除するにはどうすればよいでしょうか?次に、具体的な解決策をご紹介します。ユニアプリ
2023-05-22
コメント 0
4008

CSSでスクロールバーを無効にする方法
記事の紹介:CSS でスクロール バーを無効にする方法: 1. <boby> に "scroll="no"" を追加してスクロール バーを非表示にします; 2. "<bobyscroll="auto">" を設定して不要な場合にスクロール バーを非表示にします。 3. オーバーフロー属性を使用してスクロール バーを非表示にします。
2021-04-02
コメント 0
6192

HTMLとCSSを使用してスクロールバーを非表示にする方法
記事の紹介:Web デザインでは、スクロール バーは非常に一般的な要素ですが、スクロール バーを非表示にし、他の方法を使用してスクロールを実現したい場合があります。この記事ではHTMLとCSSを使ってスクロールバーを非表示にする方法を紹介します。まず、スクロール バーがどのように生成されるかを理解する必要があります。 HTML では、コンテンツが表示領域を超えると、ブラウザによってスクロール バーが自動的に生成されます。スクロール バーの外観と動作はオペレーティング システムとブラウザによって決まり、ブラウザやオペレーティング システムが異なればスクロール バーのスタイルも異なる場合があります。スクロールバーを非表示にするには、CSS を使用してスクロール領域を制御する必要があります。
2023-04-21
コメント 0
908

CSS でスクロール バーを実装しないためのいくつかの方法と実践
記事の紹介:フロントエンド開発においてスクロールバーは非常に一般的な要素であり、私たちが普段目にするWebページでは、ほぼすべてのページにスクロールバーが表示されています。ただし、場合によっては、スクロール バーのないページが表示されることがあります。これはバグではなく、設計上の選択です。この記事では、CSS でスクロールバーをなくすためのいくつかの方法と実践方法を検討します。 1. スクロール バーを非表示にする最も一般的な方法は、CSS を使用してスクロール バーを非表示にすることです。 CSS には、スクロール バーのスタイルを制御するためのプロパティが多数用意されています。CSS3 のいくつかの新しいプロパティを使用して、
2023-04-21
コメント 0
837

HTMLでのスクロールバーの操作方法
記事の紹介:今回はHTMLでスクロールバーを操作する方法と、HTMLでスクロールバーを操作する際の注意点についてお届けします。
2018-01-22
コメント 0
2565

jQuery スクロール バー プラグイン nanoscroller 使用ガイド_jquery
記事の紹介:この記事で紹介する nanoScrollerJS は、Mac OS X Lion システムのスクロール バー効果を簡単な方法で実現する jQuery プラグインです。このスクロールバー プラグインは、ネイティブ スクロールバーを使用して、iPad、iPhone、および一部の Android タブレットで動作します。
2016-05-16
コメント 0
1557

複数のスクロールバーをネイティブJSと同期する方法
記事の紹介:今回はネイティブJSで複数のスクロールバーを同期する方法を紹介します。 ネイティブJSで複数のスクロールバーを同期する際の注意点を紹介します。
2018-04-13
コメント 0
1803

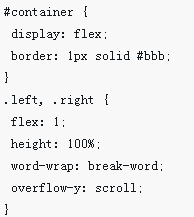
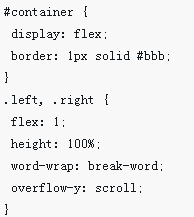
Vue を使用してカスタム スクロール バーを実装するにはどうすればよいですか?
記事の紹介:Vue は、開発者が豊富な対話性を備えた Web アプリケーションを作成するのに役立つ人気の JavaScript フレームワークです。スクロールバーは Web アプリケーションにおいて非常に重要な要素ですが、ブラウザーのデフォルトのスクロールバーは多くの場合見苦しく、あらゆる状況に適しているわけではありません。この記事では、Vueを使ってカスタムスクロールバーを実装する方法を紹介します。ステップ 1: コンテナーを作成する まず、コンテナーを作成する必要があります。リストを含む d を作成しましょう。
2023-06-25
コメント 0
10103

CSS のオーバーフロー属性によるスクロール バーの定義方法
記事の紹介:スクロール バーは Web ページでよく見られますが、十分に注目されていません。スクロール バーの問題により互換性に対処する必要がある場合にのみ、デバッグ操作を実行してください。この章では、CSS スクロール バーの一般的な内容について説明します。
2018-09-08
コメント 0
2695

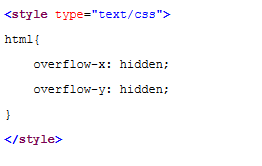
オーバーフロー: ページ スクロール バーを無効にするために非表示にします
記事の紹介:ページのスクロール バーを無効にする方法はたくさんありますが、最も簡単で速いのは overflow: hidden です。次に示すのは、IE6 および 7 と互換性のある HTML および本文のスクロール バーを無効にする方法です。
2017-02-28
コメント 0
1781