合計 10000 件の関連コンテンツが見つかりました

ブートストラップテンプレートの使い方
記事の紹介:Bootstrap テンプレートの使用方法: Bootstrap 公式またはサードパーティ マーケットからテンプレートを選択します。テンプレートをローカル フォルダーにダウンロードして解凍します。 HTML コンテンツを変更し、CSS スタイルをカスタマイズします。必要に応じて JavaScript ファイルを追加します。変更したファイルを展開のためにサーバーにアップロードします。
2024-04-05
コメント 0
907

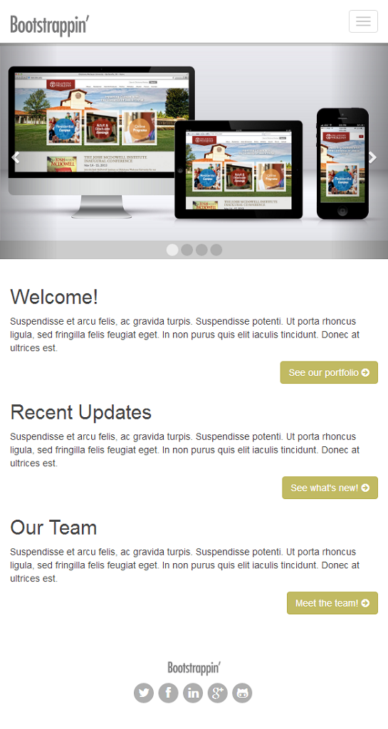
Bootstrap公式サイトテンプレートの使い方
記事の紹介:Bootstrap公式サイトテンプレートの利用方法は、Bootstrap公式サイトにアクセスし、テンプレートを選択してダウンロードします。ダウンロードしたZIPファイルを解凍します。 Bootstrap CSS ファイルと JavaScript ファイルをリンクする HTML ファイルを作成します。テンプレート ファイルから HTML、CSS、および JavaScript コードをコピーし、作成する HTML ファイルに貼り付けます。 HTML ファイルを保存し、テンプレートを実行します。
2024-04-01
コメント 0
524

ブートストラップテンプレートを無料でダウンロードする方法
記事の紹介:ブートストラップ テンプレートを無料でダウンロードする方法: テンプレート プレビュー インターフェイスに入り、F12 ツールバーを押して Web サイト フォルダー フレームと必要な画像、スクリプト、スタイルを表示します。これらのファイルをさまざまな方法でローカルにダウンロードでき、その後、テンプレート Web ページ ローカルに移動するだけです。
2019-07-19
コメント 0
9963

ブートストラップテンプレートをダウンロードする方法
記事の紹介:質問: Bootstrap テンプレートをダウンロードするにはどうすればよいですか?回答: Bootstrap の公式 Web サイト (https://getbootstrap.com/) にアクセスし、テンプレートを選択し、「ダウンロード」ボタンをクリックしてダウンロード オプションを選択します: ソース コード (カスタマイズ) またはコンパイル済みバージョン (直接使用)。 「ダウンロード」ボタンを押すと、自動的にダウンロードが開始されますので、ソースコードを解凍するか、コンパイルしたバージョンをWebサイトのファイルに追加してください。
2024-04-05
コメント 0
1276

ブートストラップにアイコンが表示されない場合はどうすればよいですか?
記事の紹介:bootstrap でアイコンが表示されない問題の解決策: まず、bootstrap3 でフォント ファイルを見つけ、次にそのフォント ファイルを css と同じレベルに置くと、アイコンが正常に表示されます。
2020-11-24
コメント 0
3295

ブートストラップで表示と非表示を実装する方法
記事の紹介:ブートストラップでの表示/非表示の方法: 最初に HTML サンプル ファイルを作成し、次に「<p class="show bg-warning">show</p>」で表示し、最後に「<p class="hidden">」を使用します。隠す</p>" 隠すだけです。
2020-11-09
コメント 0
4804