合計 10000 件の関連コンテンツが見つかりました

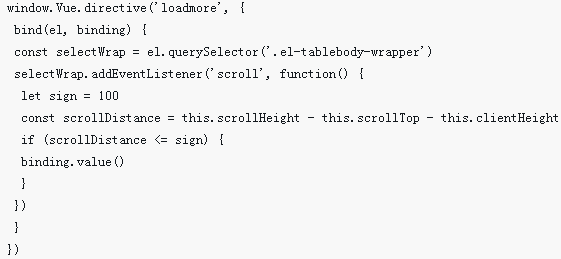
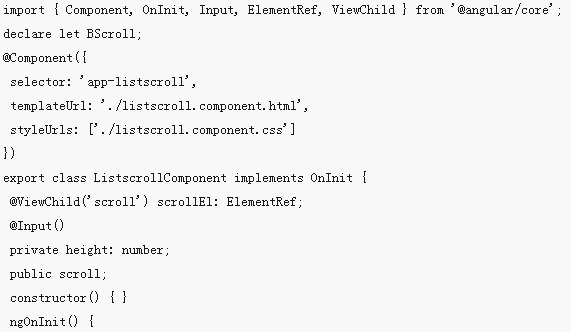
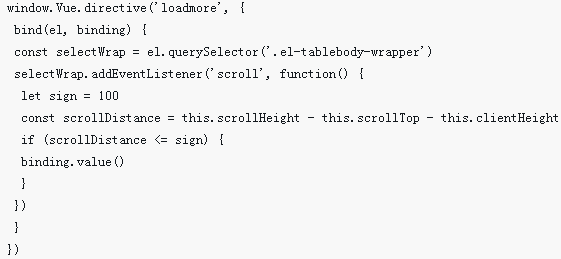
element-ui がテーブルスクロール効果を操作する方法
記事の紹介:今回は、Element-ui がテーブルスクロール効果を操作する方法と、Element-ui がテーブルスクロールを操作する際の注意点について説明します。以下は実際のケースです。
2018-03-27
コメント 0
4596

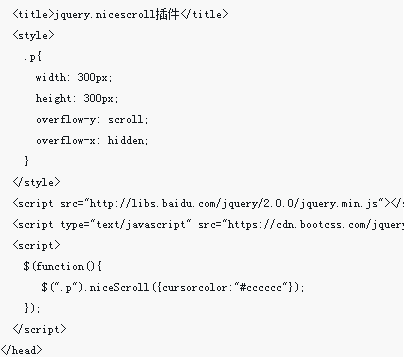
jQueryはスクロール効果を実装します
記事の紹介:この記事では主にスクロール効果を実現するための jQuery を詳しく紹介します。jquery を学習する上で参考にしてください。
2018-01-16
コメント 0
1123

JavaScript を使用してテキストのスクロール効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用してテキストのスクロール効果を実現するにはどうすればよいですか?テキスト スクロール効果は、Web ページでよく使われる動的効果で、テキストをスクロール表示することでユーザーの注意を引き付け、ページの活力を高めることができます。以下では、JavaScript を使用してテキストのスクロール効果を実現する方法を、コード例とともに詳しく紹介します。 HTML 構造の作成 まず、スクロール テキストを囲むコンテナを HTML ページに作成します。コードは次のとおりです: <!DOCTYPEhtml>
2023-10-16
コメント 0
1788

HTMLでテキストのスクロール効果を実現する方法
記事の紹介:HTML では、HTML の <marquee> タグを使用してテキスト スクロール効果を実現でき、<marquee> タグのさまざまな属性を使用してさまざまなテキスト スクロール効果を実現できます。
2018-11-28
コメント 0
34537

CSSを使用してスクロール効果を実現する方法
記事の紹介:Web デザインでは、スクロール効果は非常に一般的な効果であり、スクロールによって Web ページをより鮮やかでダイナミックにすることができます。 CSS では、スクロール効果の設定も比較的基本的なスキルです。この記事では、CSS を使用してスクロール効果を実現する方法を紹介します。 1. オーバーフロー属性を使用してスクロール バーを設定する CSS では、オーバーフロー属性を使用してスクロール バーの表示モード (スクロール、自動、非表示、表示など) を設定できます。このうちスクロールはスクロールの強制表示を表します
2023-04-13
コメント 0
6844
カウントダウンとテキストスクロール効果のJS実装例_JavaScriptスキル
記事の紹介:この記事では、カウントダウンとテキストスクロールを実現するための JS の効果を主に紹介し、サンプルの形式でカウントダウンとテキストスクロール効果の具体的な実装方法を分析し、JS の時間変数の説明も付けています。困っている友達はそれを参照してください。
2016-05-16
コメント 0
1249

HTML、CSS、jQuery: 美しいページスクロール効果を構築する
記事の紹介:HTML、CSS、jQuery: 美しいページスクロール効果を構築する 今日のインターネットの急速な発展の時代において、Web デザインは非常に重要な分野となっています。ユーザーを惹きつけ、情報を伝え、ユーザー エクスペリエンスを向上させるために、デザイナーはさまざまなテクニックを使用してページの視覚効果を高めることがよくあります。一般的なテクニックの 1 つはページ スクロール効果です。これは、ページを動的にスクロールしてさまざまなコンテンツ ブロックを表示し、ユーザーに新しいブラウジング エクスペリエンスを提供します。この記事ではHTML、CSS、jQueryの使い方を詳しく紹介します。
2023-10-27
コメント 0
667

CSS でテキストのスクロール効果を実現するためのヒントと方法
記事の紹介:テキスト スクロール効果を実装するための CSS テクニックと方法 Web デザインでは、テキスト スクロール効果はページの活力と魅力を高め、ユーザーに優れた視覚体験を提供します。通常、CSS を使用してテキスト スクロール効果を実現し、ページ上でテキストが滑らかなアニメーションでスクロールするようにできます。この記事では、テキストのスクロール効果を実現するための一般的なテクニックと方法をいくつか紹介し、具体的なコード例を示します。次にこれを行う方法を見てみましょう。 CSS アニメーションを使用してテキストのスクロール効果を実現します。CSS アニメーションはシンプルです
2023-10-20
コメント 0
3161

CSSでスクロール効果を実現する方法
記事の紹介:CSS はスクロール効果を実装します。スクロール効果は通常、Web サイトのページ デザインにおけるさまざまなインタラクション、アニメーション、ナビゲーションに使用されます。従来の Web サイトのスクロール効果のほとんどは HTML+CSS によって実現できますが、この記事ではそのいくつかを簡単に紹介します。 1. overflow 属性とposition 属性を使用して、HTML タグ内のコンテンツ (div など) をラップします。overflow 属性はスクロールで、position 属性を使用してコンテンツ領域の位置を決定し、スクロール効果を実現します。コードは次のとおりです: ```<div style=
2023-04-21
コメント 0
2309

JS を使用してテキストの断続的な循環スクロール効果を実現する方法
記事の紹介:この記事では主に、JS によって実装されたテキストの断続的な循環スクロール効果を紹介します。これには、ページ要素の動的な操作を実現するための時間関数タイミングトリガーと組み合わせた JavaScript に関連するテクニックが含まれます。
2018-06-05
コメント 0
2502