合計 10000 件の関連コンテンツが見つかりました

Vueコンポーネント開発:ドロップダウンボックスコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ドロップダウン ボックス コンポーネントの実装方法 Vue 開発では、ドロップダウン ボックス (Dropdown) が一般的な UI コンポーネントです。ドロップダウン ボックスは、一連のオプションを表示し、ユーザーが 1 つ以上のオプションを選択できるようにするために使用されます。この記事では、Vue を使用して単純なドロップダウン ボックス コンポーネントを実装する方法を、具体的なコード例を通して紹介します。まず、Dropdown.vue という単一のファイル コンポーネントを作成する必要があります。コンポーネントのテンプレートでは、Vue の命令 v-for を使用して、ドロップダウン ボックスの選択内容をループできます。
2023-11-24
コメント 0
1765

jQuery のカスタム複数選択ドロップダウン ボックス効果を実装する方法
記事の紹介:プロジェクトでは、ドロップダウン ボックスの複数選択プラグインをカスタマイズする必要があります。ビジネス上の問題を解決するには、自分で実装することをお勧めします。この記事では主に jQuery のカスタム複数選択ドロップダウン ボックスの効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-06
コメント 0
2678

antdドロップダウンボックス連携の利用手順を詳しく解説
記事の紹介:今回は、antdドロップダウンボックス連携を利用する手順を詳しく解説します。antdドロップダウンボックス連携を利用する際の注意点は何ですか?以下、実際の事例を見てみましょう。
2018-05-25
コメント 0
4233

JSを操作してドロップダウンボックス連携を実現する方法
記事の紹介:今回はドロップダウンボックス連携を実現するためのJSの操作方法を紹介します。 ドロップダウンボックス連携を実現するためのJSを操作する際の注意点は以下のとおりです。
2018-05-30
コメント 0
1850

JavaScript に基づいたツリー ドロップダウン ボックスの実装
記事の紹介:はじめに 一般的なフォーム要素として、ツリー ドロップダウン ボックスも Web 開発では非常に一般的です。ほとんどの場合、ドロップダウン ボックスのオプションを静的に初期化し、その後 JavaScript を通じてドロップダウン ボックスのオプションを動的に変更します。ただし、特殊なニーズによっては、静的なドロップダウン ボックスでは要件を満たすことができなくなり、ツリー状のドロップダウン ボックスを動的に生成する必要が生じる場合があります。では、JavaScript を使用してツリー ドロップダウン ボックスを実装するにはどうすればよいでしょうか?以下がこの記事の主な内容です。 1. 実装のアイデア ツリー ドロップダウン ボックスを実装する前に、
2023-05-12
コメント 0
1143
JSでドロップダウンボックス連携を実装する手順を詳しく解説
記事の紹介:今回は、JSでドロップダウンボックス連携を実装する手順について詳しく解説します。JSでドロップダウンボックス連携を実装する際の注意点は何ですか?以下、実際の事例を見てみましょう。
2018-05-22
コメント 0
2111

JavaScript を使用してドロップダウン ボックス機能を実装する方法
記事の紹介:はじめに フォームのドロップダウン ボックスは、一般的に使用される対話型コンポーネントであり、ユーザーが必要なオプションをより迅速かつ便利に選択するのに役立ちます。この記事では、JavaScript を使用してドロップダウン ボックス機能を実装する方法を説明します。 HTML 構造 まず、`<select>` タグと複数の `<option>` タグを含む HTML 構造を作成する必要があります。 `<select>` タグはドロップダウン ボックス コンテナを表し、`<option>` タグはドロップダウン ボックスのオプションを表し、各 `<option>` タグの value 属性は
2023-04-24
コメント 0
4413

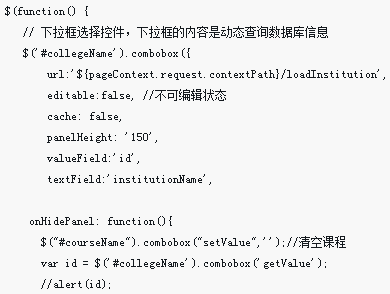
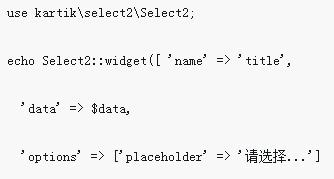
上下連携ドロップダウンボックス機能を実装するYii2メソッド
記事の紹介:この記事では、Yii2 で上下リンク ドロップダウン ボックス機能を実装する方法を主に紹介し、上下リンク ドロップダウン ボックス機能の概念、原理、実装スキルを簡単に分析します。必要な友人は参考にしてください。続く
2016-12-23
コメント 0
1365