合計 10000 件の関連コンテンツが見つかりました

Word で黒フォントと太字フォントを作成することは同じですか?
記事の紹介:フォントの黒化と太字には違いがあります。フォントの黒化はフォントの色を暗くすることを指し、フォントの太字はフォントを太字にすることを指します。ただし、デフォルトの色は黒なので、黒化は目立ちません。が別の色である場合、フォントを黒くすると一目瞭然です。
2019-03-25
コメント 0
66588

フォントの太字化方法の HTML 概要
記事の紹介:記事を書くとき、強調するためにフォントを太字にすることがあります。ページの作成でも同様に、フォントを太字にする必要がある場合があります。太字の方法と例をまとめます。 1. HTML で太字フォントを設定する方法と HTML の太字タグには、b タグまたは Strong タグを使用します。テキストを太字にすることができます。 対応する構文は次のとおりです。
2017-06-09
コメント 0
5821

notepad++のフォントを太字にする方法
記事の紹介:notepad++のメニューバーの[設定]-[言語形式設定]をクリックし、言語形式設定画面に入り、[フォントスタイル]に[太字]があるのを確認し、[太字]と[グローバル太字スタイルを使用する]にチェックを入れます。 ]を選択し、[保存して閉じる]ボタンをクリックすると、フォントが太字になります。
2019-08-10
コメント 0
6204

CSS は太字ではありません: さまざまなスタイルとフォントの正しい使用
記事の紹介:CSS は太字ではありません: さまざまなスタイルとフォントの正しい使用について Web デザインと開発において、フォントの選択とスタイルの設定は非常に重要な要素です。フォントは情報やコンテンツを伝えるための媒体であるだけでなく、特定のスタイルや雰囲気をもたらし、ユーザー エクスペリエンスや視覚効果に影響を与えることもあります。その中でもフォントの太さは非常に重要な要素です。 CSS では、通常、font-weight プロパティを使用してテキストの太さを設定します。太字は一般的なフォント効果ですが、実際にはすべてのテキストが太字に適しているわけではありません。
2023-04-23
コメント 0
976

notepad++のフォントを太字にする方法
記事の紹介:notepad++のメニューバーの[設定]-[言語形式設定]をクリックし、言語形式設定画面に入り、[フォントスタイル]に[太字]があるのを確認して、[太字]にチェックを入れ、[保存して閉じる]をクリックします。 ]ボタンを押してフォントを太字にすると完成です。
2019-08-07
コメント 0
7551

HTML で太字以外のフォント スタイルを実装する方法
記事の紹介:HTML のフォント スタイルは、CSS スタイル シートによって定義されます。一般的なフォント スタイルには、太字、斜体、下線などが含まれます。太字は、最もよく使用されるスタイルの 1 つです。ただし、場合によっては特殊な状況に遭遇し、フォントをデフォルトの状態、つまり太字ではない状態に保つ必要がある場合があります。次に、HTMLで太字以外のフォントスタイルを実装する方法を詳しく紹介します。 HTML では通常、タグを使用してテキストのスタイルを定義します。 HTML には、「<b>」など、フォント スタイルを定義するためによく使用されるタグがいくつか用意されています。
2023-04-25
コメント 0
3009

CSSフォントを太字にしないように設定する方法
記事の紹介:CSS (Cascading Style Sheets) は、Web ページのレイアウトとスタイルを制御するために使用されるテクノロジーです。フォントは Web デザインの中核要素の 1 つであり、Web ページの読みやすさや美しさに直接影響します。 CSS では、フォントのサイズ、色、フォント ファミリーなどを属性で制御したり、太字にするか太字にしないでテキストを強調したりすることができます。しかし、実際の開発では、CSSでは太字にしないように設定しているのに、実際には太字になってしまうなど、おかしな事態に遭遇することがよくあります。現時点では、フォントの追加について知っておく必要があります。
2023-04-24
コメント 0
1975

HTMLでフォントの太字効果を設定する方法
記事の紹介:HTML でフォントの太字効果を設定する方法: まず HTML サンプル ファイルを作成し、次に本文で div を定義し、最後に <b> タグを使用してフォントの太字効果を設定します。
2018-10-24
コメント 0
38819

フォントの太字表示を制御するhtmlタグとは何ですか?
記事の紹介:フォントの太字表示を制御する HTML タグ: 1. 「<b>」 タグは太字テキストを定義し、太字フォント効果を実現できます。 2. 「<strong>」 タグは、強調する必要があるフォント テキストを表示します。ブラウザでは太字で表示されます。
2021-06-08
コメント 0
17844

CSSでフォントの太字効果を設定する方法
記事の紹介:CSS でフォントの太字効果を設定する方法は、フォントに font-weight 属性を追加し、その属性値を [font-weight:bolder] や [font-weight:bold] などの太字または太字に設定することです。
2021-05-18
コメント 0
28377

aiフォントの太字はどこですか?
記事の紹介:aiフォントの太さは「ストローク」で設定します。設定方法:まずaiを開いてフォントを選択し、「テキスト」をクリックし、「アウトラインを作成」をクリックし、クリックして「ストローク」を追加し、太さを設定します。
2020-07-16
コメント 0
26380

CSS ファイルのフォント属性が太字になっているのはなぜですか?
記事の紹介:CSSファイルのフォントボールド属性は「font-weight」です。この属性はフォント文字の太さを設定できます。属性値を「bold」に設定すると太字を定義できます。「bolder」に設定すると太字を定義できます。 、太字を定義できます。
2021-12-10
コメント 0
3488

CSSでフォントの太字スタイルを設定する方法
記事の紹介:CSS でフォントの太字スタイルを設定する方法: 最初に HTML サンプル ファイルを作成し、最後に「font-weight:bold;」または「font-weight:bolder;」でフォントの太字スタイルを設定します。 「属性」 以上です。
2018-10-23
コメント 0
74087

CSSフォントが太字に設定されている場合は何を意味しますか
記事の紹介:CSSにおいてフォントを太字に設定するとは、フォントスタイルを太字に設定することを意味し、太字は文字の太さを設定する「font-weight」の属性値であり、属性値を太字に設定することは太字を定義することを意味します。構文は「要素 {font-weight:bold}」です。
2022-04-20
コメント 0
7158

CSSでフォントの太字スタイルを削除する方法
記事の紹介:CSS で太字のフォント スタイルを削除する方法: [font-weight:normal;] などの font-weight 属性を使用できます。 font-weight 属性はテキストの太さを設定するために使用され、normal は標準文字を定義するために使用されます。
2020-11-16
コメント 0
2271

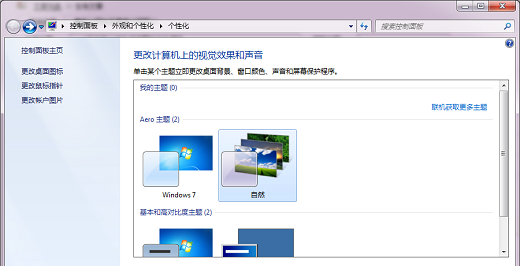
Win7のデスクトップアイコンの白いフォントを黒いフォントに変更するにはどうすればよいですか?
記事の紹介:Win7 システムは多くのカスタム設定をサポートしており、ユーザーは好みに応じて変更できます。最近、一部のユーザーはデスクトップ アイコンのフォントを変更するときに混乱し、デスクトップ アイコンの白いフォントを変更するための設定方法がわかりません。この問題に対して、この記事ではその方法を詳しく紹介し、皆さんに共有します。 Win7のデスクトップアイコンの白いフォントを黒いフォントに変更するにはどうすればよいですか?まず、デスクトップ上の空白スペースを右クリックして個人設定ウィンドウを開き、[ウィンドウの色] をクリックします。 [ウィンドウの色と外観のオプション] を開いたら、[詳細な外観設定] をクリックします。プロジェクトを選択したプロジェクトに変更すると、フォント、サイズ、色を変更できます。
2024-02-14
コメント 0
2442

CSSでフォントの太字効果を削除する方法
記事の紹介:CSS でフォントの太字効果を削除する方法は、フォントに font-weight 属性を追加し、その属性値を [p.normal {font-weight:normal;}] のように標準に設定することです。標準は標準文字を定義します。 。
2021-05-21
コメント 0
4544