合計 10000 件の関連コンテンツが見つかりました

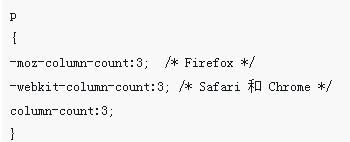
ウォーターフォールフローレイアウトを実装するCSS3メソッド
記事の紹介:今回はCSS3でウォーターフォールフローレイアウトを実装する方法についてお届けします。CSS3でウォーターフォールフローレイアウトを実装する際の注意点は何ですか?以下は実際のケースです。
2018-03-21
コメント 0
2953

CSS を使用してレスポンシブ カードのウォーターフォール フロー レイアウトを実装するためのヒント
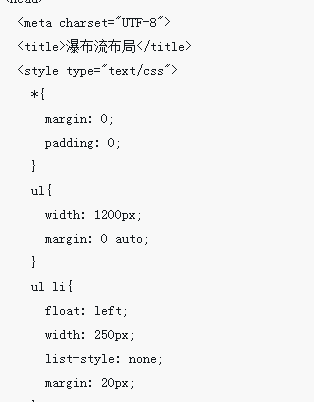
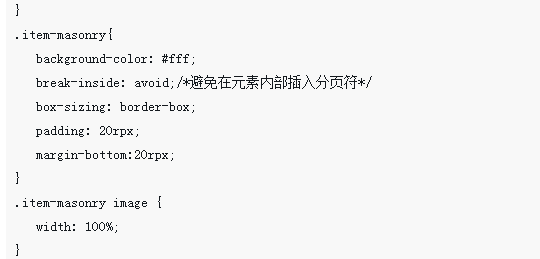
記事の紹介:CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装するためのヒント モバイル デバイスの普及と Web コンテンツの多様化に伴い、レスポンシブ デザインは現代の Web 開発の基本要件の 1 つになりました。その中でも、カードレイアウトとウォーターフォールレイアウトは徐々に人気のあるデザインスタイルになっています。この記事では、CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、<ul> や < を使用して、HTML で一連のカードの構造を定義する必要があります。
2023-11-21
コメント 0
958

ウォーターフォール フロー レイアウトを実装する 2 つの方法
記事の紹介:今回は、ウォーターフォール フロー レイアウトを実装する 2 つの方法について説明します。ウォーターフォール フロー レイアウトを実装する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-02-23
コメント 0
4150

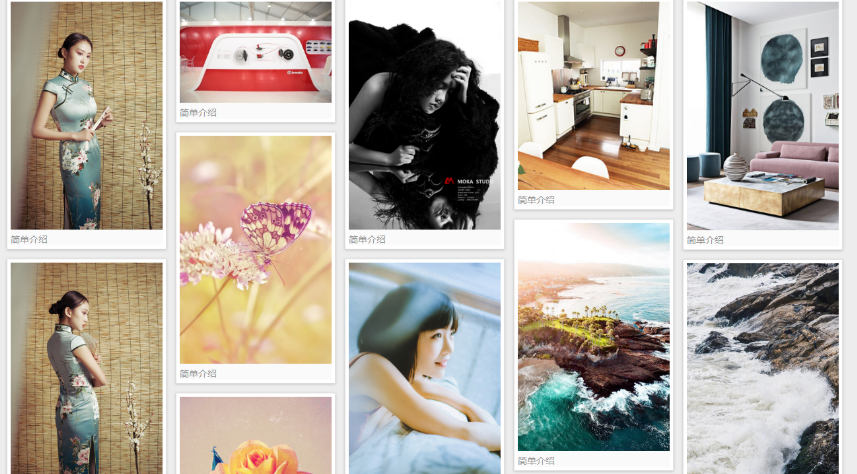
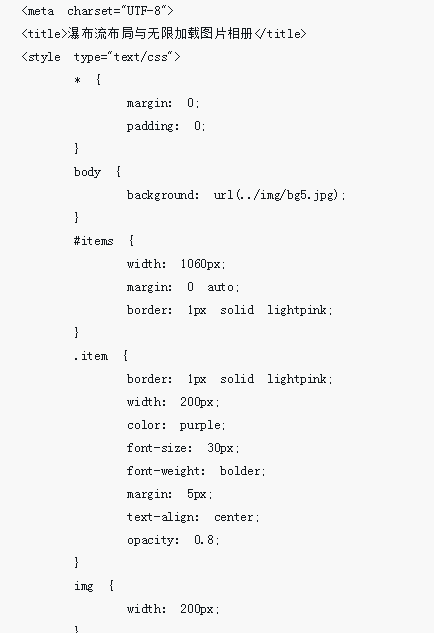
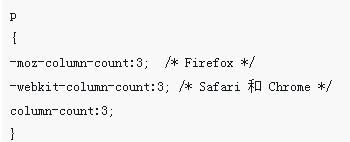
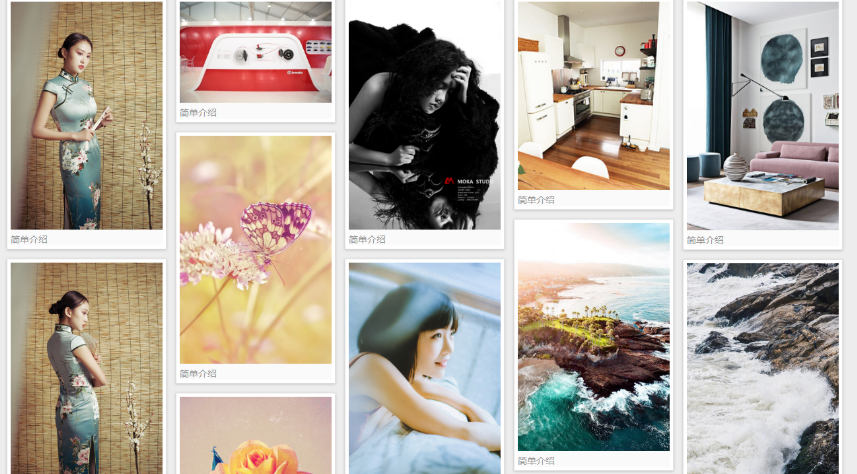
滝の流れのレイアウトと無限ロードのピクチャアルバム効果
記事の紹介:今回はウォーターフォールレイアウトとフォトアルバムの無限ロードの効果についてお届けします。 ウォーターフォールレイアウトとフォトアルバムの無限ロードの効果を実現するための注意点は次のとおりです。
2018-03-22
コメント 0
2924

CSS Flex レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法 Web デザインの継続的な開発により、ウォーターフォール フロー レイアウトは非常に人気のあるページ レイアウト方法になりました。従来のグリッド レイアウトとは異なり、ウォーターフォール フロー レイアウトは画面サイズに適応でき、独特の流れの感覚を表現できます。この記事では、CSSFlex エラスティック レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法と、具体的なコード例を紹介します。 CSSFlex エラスティック レイアウトは、次のような機能を適用する強力なレイアウト モデルです。
2023-09-27
コメント 0
1861

フロートレイアウトのデメリットは何ですか?
記事の紹介:フロート レイアウトの欠点としては、要素がドキュメント フローから外れること、フロートを手動でクリアすること、垂直方向のセンタリングと同じ高さのレイアウトに不向きであること、複数列レイアウトのサポートが制限されていること、高さが一貫していない場合に発生する可能性がある問題が挙げられます。フローティング要素など。詳細な導入: 1. 要素をドキュメント フローから切り離します。要素がフローティングになると、通常のドキュメント フローから切り離されます。これは、その要素が本来占めるべき位置を他の要素が占める可能性があることを意味し、混乱が生じる可能性があります。これは、レスポンシブ レイアウトを扱う場合に特に顕著です; 2. 要素がフローティングになったときにフロートを手動でクリアするなど。
2023-10-10
コメント 0
1480

HTML と CSS を使用してウォーターフォール フロー ギャラリー レイアウトを実装する方法
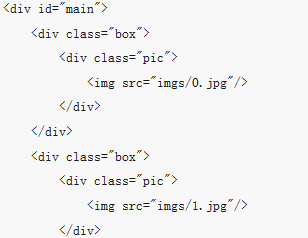
記事の紹介:HTML と CSS を使用してウォーターフォール フロー ギャラリー レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的なギャラリー レイアウト方法であり、画像を複数の列に配置してページをより面白く、美しく見せます。この記事では、HTML と CSS を使用してウォーターフォール フロー ギャラリー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、すべての画像をラップするコンテナを HTML で作成する必要があります。たとえば、<div> 要素を作成し、一意の
2023-10-24
コメント 0
725