合計 10000 件の関連コンテンツが見つかりました

10の素晴らしいjQueryツールチップ
記事の紹介:10クールなjQueryツールチッププラグインをお勧めします
これまでに見たことのない10個のクールなjQueryツールチッププラグインを収集しました。これらのプラグインは、ウェブサイトに簡単に実装できるシンプルで効果的なツールチップオプションを提供します。一緒に楽しんでみましょう!関連記事:-10 jQueryツールチッププラグインとチュートリアル
ポップ!
POP!、シンプルなjQuery干渉のないJavaScriptプラグインを使用して、簡単なドロップダウンメニューを簡単に作成します。
ソースコード
BetterTip
カスタムツールチップを作成できるjQueryライブラリプラグイン。
EZPZツールチップ
いいえ
2025-03-01
コメント 0
267

jQueryプラグインの開発方法
記事の紹介:jQueryプラグイン開発ガイド:再利用可能なコンポーネントの作成
コアポイント:
jQueryプラグインを作成すると、開発者はあらゆるWebページで再利用できるコンポーネントを作成して、機能名の競合のリスクを軽減できます。プラグインは、jQueryライブラリに追加されたメソッドをJavaScriptでjqueryオブジェクトに渡すことができます。
jQueryプラグインを開発する場合、パラメーター処理は非常に重要です。複雑なパラメーター処理を回避するには、複数のパラメーターの代わりに単一のJSONオブジェクトを渡します。 jQueryの拡張機能を使用して、デフォルトのパラメーターとユーザーパラメーターをマージできます。
メソッドがtを返すことを確認してください
2025-03-05
コメント 0
190

5 JQuery Color Swatch-Ribbonプラグイン
記事の紹介:この記事では、Web開発のための5つのjQueryカラースウォッチとリボンプラグインを紹介します。それらを探索しましょう!
jquery.swatches:このプラグインは、単一のdivを魅力的な色の見本またはパレットに変換します。
ソースとデモ
MakeColors:Javascr
2025-02-21
コメント 0
338

jQuery PNG/JPEG/GIFプラグイン
記事の紹介:画像アニメーション、漫画の背景、その他の効果を実現するための一連のjQuery PNG/JPEG/GIFプラグインを使用して、Webイメージデザインを次のレベルに引き上げるのに役立ちます!関連するブログ投稿:
100 jQueryの写真/コンテンツスライダー
jQuery PNG修復IE6背景画像
jQuery Canimateプラグイン
画像ファイルの高速印刷を使用して、非GIF画像ファイルのアニメーション効果を実現するjQueryプラグイン。さらに、フレームレートを簡単に変更できますが、画像を含む要素(境界を追加するなど)ですべてを実行できます。
ソースコードデモpngfix jQueryプラグイン
IE固有のフィルターをアルファチャネルを使用した画像に適用することにより、私は許可します
2025-02-27
コメント 0
613

トップ15のjQueryフォームの例
記事の紹介:jQueryはフォームデザインに力を与えます:ユーザーエクスペリエンスと視覚効果を改善する
jQueryはフォームデザインを簡素化し、さまざまなグラフィックデザインとインタラクティブな効果を簡単に実現できます。一部のjQueryプラグインは、テキストボックスを拡大して、目を引くものにすることができます。関連読み物:30 jQueryフォームプラグイン
iPhoneスタイルのチェックボックス
有名なスイッチスタイルのiPhoneを模倣するチェックボックス。 出典:http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
コメント 0
485

jQueryは、あらゆるタイプの入力を動的に設定します
記事の紹介:このjQueryプラグインは、さまざまな入力タイプの設定値を動的に簡素化します。 単一の関数を提供することにより、異なる入力タイプ(テキスト、選択、チェックボックス、ラジオなど)に対して異なるメソッドを必要とするという問題に対処します。
問題:
動的
2025-02-28
コメント 0
944

10ベストJQueryおよびHTML5メディアプレーヤー
記事の紹介:10のベストJQueryおよびHTML5ビデオプレーヤーのチュートリアル
フラッシュがビデオを再生する唯一のオプションであったため、過去にはFlashビデオがWebサイトで使用されていました。しかし、今では、複数のオーディオとビデオ形式、プレイリスト、調整可能なコントロール、自動アスペクト比ビデオなどにより、ビデオ再生サポートがより広いものになることを望んでいます。これらの機能はすべて、jQueryプラグインとHTML5を使用して達成でき、オーディオとビデオを簡単な方法で使用できます。以下にコンパイルした10のベストJQueryおよびHTML5プレーヤーのチュートリアルをご覧ください!楽しむ!関連記事:
10クレイジーHTML5およびJS実験が展示されています
jQueryと新しいHTML5キーポイント
jquery
2025-02-27
コメント 0
439

トップ10無料jQuery電子ブック
記事の紹介:jqueryを学ぶ:開発者向けの必須のjquery電子書籍リソース!プログラミングスキルを向上させ、簡単にJQueryをマスターしてください!電子書籍は、データやプログラミングパターンなど、新しい言語の基本を学ぶための優れた参照資料です。一部のリンクは、ダウンロードする前に著作権通知を必ずお読みください。幸せな学習をお祈りします!関連する読み物:
10 jQueryページングプラグイン
8 jQuery Bookプラグイン
jqueryを始めます
JQueryを使用してWebページやブログを際立たせる方法を学びましょう!
2をダウンロードしてください。JavaScriptデザインパターンを学びます
この電子書籍「学習JavaScriptデザインパターン」は、クリエイティブコモンズの帰属の使用を使用しています。
2025-02-27
コメント 0
553

5 jQuery背景ビデオプラグイン
記事の紹介:クールなWebサイトを簡単に作成するには、5つの優れたjQueryバックグラウンドビデオプラグインをお勧めします!
多くのウェブサイトは写真を背景として使用しており、その効果は非常にクールです。写真を使用できるので、ビデオを使用してみませんか?この記事では、5つの強力なjQueryの背景ビデオプラグインを推奨して、ウェブサイトやブログの背景を簡単にビデオテープで撮影するのに役立ちます。 準備ができて?始めましょう!関連する読み物:
トップ10のjQueryおよびHTML5メディアプレーヤー
JQuery Parallaxチュートリアル - アミメーションタイトルの背景
bigvideo.js
このプラグインは、適応的に人口の多い背景ビデオを追加するのを簡単にします。 Muted Atmosphereの背景ビデオ(または一連のビデオ)を再生するか、ビデオ再生を表示するためにプレーヤーとして使用することもできます
2025-02-25
コメント 0
640

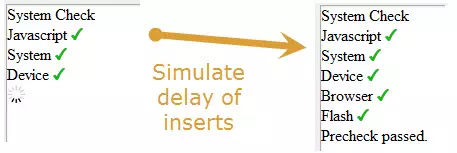
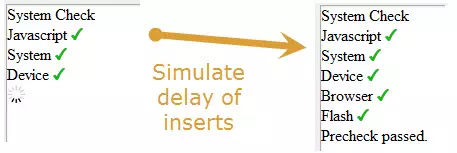
jQueryとsetimeout()を使用して遅延をシミュレートする
記事の紹介:ページに表示する前に、シミュレーション結果の読み込みなど、イベントの遅延をシミュレートします。この例では、Recursive Settimeout()を使用して、事前にチェックされた一連の結果を反復する関数を呼び出して、JavaScript、Flash、Browserバージョンなどを確認します。時間があるときに後でjQueryプラグインに書き込みます。これは簡単です。さまざまな使用状況を満たすために提供するオプションを決定するだけです。
デモ
jQueryコード(再帰settimeout())
//データと設定
var result = 'プレチェックが合格しました。 '、//主な結果のhtml
遅延= 500、
2025-02-25
コメント 0
873

角度コントローラーを工場とサービスで整理します
記事の紹介:約5〜6年前、jQueryはWebのクライアントを支配しました。純粋な英語のように読み、インストールしやすく、幼児でさえ簡単に始めることができるスムーズな学習曲線があります。ただし、この使いやすさも一連の問題をもたらします。 jQueryは、「使用可能」のものを簡単につなぎ合わせることができますが、ベストプラクティス、保守性、スケーラビリティを犠牲にして提供されます。その後、フレームワーク戦争が始まり、すぐに誰もが、アプリケーションに構造とスケーラビリティをもたらすことを約束する最新かつ最高のフレームワークを試してみようと叫びます。 AngularJSはフレームワークの1つです。今、Angularの学習曲線はjQueryよりもはるかに急ですが、私はそれが進化したと思います
2025-02-21
コメント 0
526

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
585