合計 10000 件の関連コンテンツが見つかりました

JSアニメーションの実装方法
記事の紹介:アニメーションを実装するには主に 6 つの方法があります。JavaScript はアニメーション、スケーラブル ベクター グラフィックス (SVG) アニメーション、CSS トランジション、CSS3 アニメーション、Canvas アニメーション、および requestAnimationFrame を直接実装します。 JavaScript 実装 <!DOCTYPE html><html><head> <style> .content{width: 100px;height: 100
2017-09-23
コメント 0
2134

高度な CSS アニメーション
記事の紹介:導入
CSS アニメーションは、Web サイトに視覚的に魅力的な効果を追加する方法として急速に普及しました。テクノロジーの進歩と CSS の新たな開発により、さらに複雑で魅力的なアニメーションを作成できるようになりました。
2024-08-12
コメント 0
750

JavaScriptでアニメーションを滑らかにする秘密!
記事の紹介:Web アプリで非常に滑らかなアニメーションを作成したいですか? requestAnimationFrame — アニメーションを最適化するための JavaScript の組み込みメソッドを試してください。
一貫性のないフレーム レートによりアニメーションが不安定になる可能性がある setTimeout または setInterval を使用する代わりに
2024-09-08
コメント 0
466

CSS トランジションとアニメーション
記事の紹介:講義 7: CSS トランジションとアニメーション
この講義では、CSS トランジションとアニメーションを使用して Web ページに命を吹き込む方法を学びます。これらのテクニックを使用すると、スムーズで魅力的なエフェクトを作成し、ユーザー エクスペリエンスを向上させることができます。
2024-09-05
コメント 0
390

CSS ボタン アニメーションの概要
記事の紹介:Web 開発の世界では、ユーザー エクスペリエンスが最も重要です。ボタン アニメーションは、ユーザー インターフェイスを大幅に強化できる Web デザインの重要な要素です。これらの微妙なアニメーションにより、Web サイトがよりダイナミックでインタラクティブになります。これは
2024-07-19
コメント 0
1009

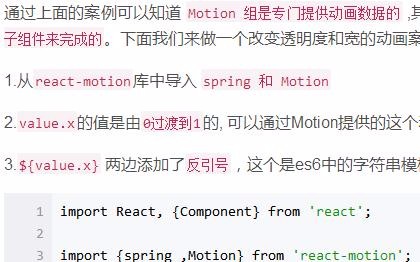
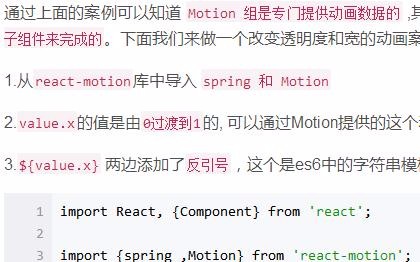
React はスクリプトを使用してアニメーションを実装します
記事の紹介:この記事では、スクリプトを使用してアニメーションを実装する方法を説明します。スクリプトを使用してアニメーションを実装するには、react-motion アニメーション ライブラリを使用します。これは優れたアニメーション ライブラリであり、スクリプトを使用してアニメーションを実装します。 (モーションとは動きを意味します)、必要な友達はそれを参照できます。
2018-04-14
コメント 0
1868

CSS アニメーション – 要素に命を吹き込む
記事の紹介:レクチャー 13: CSS アニメーション – 要素に命を吹き込む
「基礎から応用まで」コースの第13講へようこそ!この投稿では、CSS アニメーションについて説明します。CSS アニメーションは、時間の経過とともにアニメーション化することで Web 要素に生命を吹き込む強力な方法です。ウィ
2024-09-13
コメント 0
727

HTML5でアニメーションを描くにはどうすればいいですか? (コード例)
記事の紹介:アニメーションの描画 Canvas API はアニメーションをサポートするメソッドを直接提供していませんが、それ自体は Canvas にアニメーション効果を実装するのが非常に簡単です。必要なのは、Canvas を継続的に更新して再描画することだけです。この継続的な更新と再描画はアニメーション ループと呼ばれ、すべてのアニメーションの中核となるロジックです。キャンバスにアニメーションを実装するには、まずキャンバス上のオブジェクトを初期化する必要があります。次に、キャンバスを更新し、キャンバスをクリアし、キャンバスを再描画し、次の新しいアニメーション フレームを要求するアニメーション ループを開始します。 Canvas アニメーションの基本原理を図 4-36 に示します。 図 4-36...
2018-10-20
コメント 0
4238

React アニメーション ガイド: 豪華なフロントエンド アニメーションを実現する方法
記事の紹介:React アニメーション ガイド: 豪華なフロントエンド アニメーションを実現する方法 はじめに: 現代の Web 開発では、多くの Web サイトやアプリケーションがより良いユーザー エクスペリエンスを追求しており、そこでアニメーションが重要な役割を果たしています。 React は、人気のあるフロントエンド フレームワークとして、さまざまなアニメーション効果を実現するための強力なツールを提供します。この記事では、React を使用して豪華なフロントエンド アニメーションを実現する方法と、具体的なコード例を紹介します。パート 1: 基本原則 React アニメーションの実装方法を理解する前に、いくつかの基本原則を理解しましょう。
2023-09-26
コメント 0
1390

PPT で 2 つのアニメーションを同時に表示する方法 PPT で 2 つのアニメーションを同時に表示する方法
記事の紹介:PPT を使用する場合、アニメーション効果を作成する必要があると思います。多くのユーザーは、PPT で 2 つのアニメーションを同時に表示する方法を疑問に思っていると思います。ユーザーはアニメーション効果コンテンツを追加し、アニメーション ペインで設定する必要があります。このサイトでは、PPT で 2 つのアニメーションを同時に表示する方法をユーザーに詳しく紹介します。 PPT で 2 つのアニメーションを同時に表示する方法 1. 最初のステップでは、編集する必要があるプレゼンテーションを右クリックし、まず [プログラムから開く] オプションをクリックしてから、PowerPoint オプションを選択します。 2. 2 番目のステップでは、PPT ページに入った後、アニメーション効果を追加する必要があるスライド内の最初のコンテンツを選択し、アニメーション サブツールバーでアニメーションの追加ツールを開きます。 3. 3番目
2024-09-09
コメント 0
1008

JavaScriptでアニメーションを作ることはできるのでしょうか?
記事の紹介:近年のオンラインアニメーション業界の活発な発展に伴い、アニメーション制作の技術的手段やツールにますます多くの人々が注目し始めています。その中でフロントエンド開発言語であるJavaScriptはアニメーション制作に応用できるのでしょうか? JavaScript は、もともと Web ページの動的な表示を実現するために設計されたスクリプト言語です。しかし、テクノロジーの継続的なアップグレードにより、JavaScript は多くの分野で重要なツールになりました。アニメーション制作では、フレームアニメーションや3Dアニメーションなど、Javascriptも広く使われています。初め、
2023-05-09
コメント 0
686
HTMLにドラッグ&ドロップアニメーションを実装する方法
記事の紹介:HTML を使用してアニメーションを実装するにはさまざまな方法があることがわかりました。今回は、JS を使用して HTML にドラッグ アンド ドロップ アニメーションを実装する方法を説明します。
2018-05-14
コメント 0
2548

魅力的なアニメーションを Web アプリに無料で追加
記事の紹介:Lottie アニメーションは、リッチで魅力的なアニメーションを Web サイトやアプリに追加するための人気の選択肢となっています。これらは軽量でスケーラブルで実装が簡単なので、デザイナーと開発者の両方にとって頼りになるソリューションです。このチュートリアルでは、
2024-09-10
コメント 0
436