合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法 Web サイトのデザインや開発において、画像カルーセルは複数の画像や広告バナーを表示するために頻繁に使用される機能です。 HTML、CSS、jQuery を組み合わせることで、動的な画像カルーセル効果を実現し、Web サイトに活気と魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して簡単な動的画像カルーセルを作成する方法と、具体的なコード例を紹介します。ステップ 1: HTML ジャンクションを設定する
2023-10-25
コメント 0
1306

畳み込みニューラル ネットワークを使用した画像スタイル転送のコード例
記事の紹介:畳み込みニューラルネットワークに基づく画像スタイル転送は、画像の内容とスタイルを組み合わせて新しい画像を生成する技術です。畳み込みニューラル ネットワーク (CNN) モデルを利用して、画像をスタイル特徴ベクトルに変換します。この記事では、このテクノロジーを次の 3 つの側面から説明します。 1. 技術原理 畳み込みニューラル ネットワークに基づく画像スタイル転送の実装は、コンテンツ表現とスタイル表現という 2 つの重要な概念に依存しています。コンテンツ表現は、画像内のオブジェクトとオブジェクトの抽象表現を指しますが、スタイル表現は、画像内のテクスチャと色の抽象表現を指します。畳み込みニューラル ネットワークでは、コンテンツ表現とスタイル表現を組み合わせて新しい画像を生成し、元の画像のコンテンツを保持し、新しい画像のスタイルを保持します。これを実現するには、と呼ばれるメソッドを使用できます。
2024-01-22
コメント 0
1212

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1165

jQueryで画像カルーセルを実装する方法
記事の紹介:この記事では、主に jQuery によって実装された単純な画像カルーセル効果を紹介し、時間関数と乱数操作を完全なサンプル フォームと組み合わせて、同じ方向にスライドするなどの切り替え効果を備えた jQuery のページ要素の動的変換の関連実装テクニックを分析します。コードは非常にシンプルで実用的で、困っている友人が参照できます。
2018-06-07
コメント 0
1682

Layui を使用して画像の接合効果を実現する方法
記事の紹介:Layui を使用して画像の接合効果を実現する方法 Layui は、layui フレームワークに基づいて開発されたフロントエンド UI コンポーネント ライブラリであり、画像処理を含む一連の強力で使いやすい UI コンポーネントを提供します。この記事では、Layui を使用して画像ステッチ効果を実現する方法を学びます。ピクチャースティッチングとは、複数の写真を1枚の大きな写真に合成する技術で、デザイナーやカメラマン、Webページ制作などの分野でよく使われています。画像のスティッチングにより、複数の関連する画像を組み合わせて完全な画像を作成し、簡単に表示したり共有したりできます。初め
2023-10-26
コメント 0
746

HTML、CSS、および jQuery: 画像を変換するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像の変形効果を実現するためのヒント Web デザインにおいて、画像の変形効果はユーザー エクスペリエンスとページの魅力を向上させる重要な要素の 1 つです。 HTML、CSS、jQueryを組み合わせて使用することで、さまざまなクリエイティブな画像変形効果を実現できます。この記事では、読者が画像変形効果を簡単に実現できるように、いくつかの一般的なテクニックを紹介し、具体的なコード例を示します。画像のトリミングと拡大縮小 画像のトリミングと拡大縮小は、限られたスペース内で拡大するために使用できる一般的な画像変形効果です。
2023-10-25
コメント 0
1161

PHP 検証コードを実装するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では、PHPで検証コードを実装する具体的な考え方や方法を中心に紹介します。 PHP プロジェクトの開発プロセスでは、基本的にバックグラウンドのログイン インターフェイスでの検証コード プロセスが不可欠であり、検証コードを生成する目的は主に悪意のある登録を防ぐことです。 PHP 初心者にとって、検証コードの作成も習得すべき基礎知識です。もちろん、数字+文字の組み合わせ認証コード、中国語認証コード、数字認証コード、画像認証コードなど、多くの認証コードがあります。以下では、具体的なコード例を通して、簡単な数字と文字の組み合わせの認証コード方法を紹介します。
2018-10-12
コメント 0
4933

HTML、CSS、jQuery: 画像をトリミングするためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のトリミング効果を実現するためのヒント 最新の Web デザインでは、画像のトリミングは、画像をさまざまなサイズのコンテナーに収めることができる一般的かつ重要なテクニックです。 HTML、CSS、jQuery は 3 つの一般的なフロントエンド開発テクノロジであり、これらを組み合わせて使用すると、画像のトリミング効果を実現できます。この記事では、画像のトリミング効果を実現するいくつかのテクニックを紹介し、具体的なコード例を示します。 1. CSS を使用して画像をトリミングする CSS では、clip 属性を使用して画像をトリミングできます。
2023-10-24
コメント 0
588

畳み込みニューラル ネットワークを使用した画像のノイズ除去
記事の紹介:畳み込みニューラル ネットワークは、画像のノイズ除去タスクで優れたパフォーマンスを発揮します。学習したフィルターを利用してノイズを除去し、元の画像を復元します。この記事では、畳み込みニューラル ネットワークに基づく画像ノイズ除去方法を詳しく紹介します。 1. 畳み込みニューラル ネットワークの概要 畳み込みニューラル ネットワークは、複数の畳み込み層、プーリング層、全結合層の組み合わせを使用して画像の特徴を学習および分類する深層学習アルゴリズムです。畳み込み層では、畳み込み演算を通じて画像の局所的な特徴が抽出され、それによって画像内の空間相関が捕捉されます。プーリング層は、特徴の次元を削減することで計算量を削減し、主要な特徴を保持します。完全に接続された層は、学習した特徴とラベルをマッピングして画像分類やその他のタスクを実装する役割を果たします。このネットワーク構造の設計により、畳み込みニューラル ネットワークは画像処理と認識に役立ちます。
2024-01-23
コメント 0
1271

階層レベルを使用して画像の変更を実現するための JavaScript のコードの詳細な説明
記事の紹介:カルーセル画像は将来のアプリケーションでも比較的一般的であり、実装するために多くのコード行を必要としません。しかし、js の基本的な知識だけを習得した場合、より少ない論理的に単純な方法を使用してそれを達成するにはどうすればよいでしょうか?いくつかの異なるアプローチを分析してみましょう。 1. ディスプレイスメント手法を使用して、本文に p を追加し、幅をパーセンテージに設定します (アダプティブ ページ)。具体的な比率は要件に基づいています。 、ここで言うことはあまりありません。 pに写真を入れてください。
2018-05-11
コメント 0
2585

NVIDIA AI テクノロジーがビデオ品質を破壊: ビデオ HDR がリリースされ、視覚的な楽しみが大幅に向上しました。
記事の紹介:NVIDIA は昨日、すべての RTX GPU ユーザー向けに新しいビデオ拡張テクノロジ「RTXVideoHDR」を発表しました。この機能は Tensor コアを使用し、AI テクノロジを組み合わせて、ブラウザで再生されるあらゆる SDR ビデオを瞬時に HDR に変換し、より高く、より適切なコントラスト、より鮮明な画像をもたらします。ダイナミックな色、より豊かな画像の詳細。 RTXVideoHDR は、すべての RTX20/30/40 シリーズ グラフィックス カードで利用できます。ブラウザは現在、Chromium アーキテクチャに基づいた Chrome と Edge のみをサポートしています。 (画像ソース NVDIA) HDR モニターと RTX グラフィックス カードをお持ちの場合、RTXVideoHDR を有効にするには、最新の GeForc をインストールする必要があります
2024-01-26
コメント 0
713

mysql ソーシャル プラットフォームを設計および実装する方法
記事の紹介:4. CMS スイートの設計と実装 A.CMS 記事 1. 記事モジュールは主に、公開、レビュー、記事管理、分類管理などの部分で構成されます。 2. デザインアイデア記事公開主題の選択: プラットフォーム公開、ユーザー公開と組み合わせたプラットフォーム公開、および完全なユーザー公開。記事のステータス: ドラフトボックス、レビュー保留、公開済み。製品のバインド: バインドされた製品は、独自に構築されたモールまたは他のプラットフォームからのものにすることができます。画像アップロード方法: FileUpload、Flash、XMLHttpRequest2 など B.CMS Pictorial 1. 画像に基づくメディア形式 画像のコンテンツは、同じ製品または同じテーマにすることができます。 2. 画像モジュールは記事と同様です。 3. デザインのアイデア: 機能的なデザインのアイデア: プレゼンテーションとしてスライドを使用する
2023-06-03
コメント 0
1378

トヨタ自動車研究所、生成AI自動車設計ツールを発売
記事の紹介:トヨタ自動車研究所は、新たに発売された革新的な生成人工知能ツールにより、デザイナーは効率的かつ効果的なデザイン開発を確保しながら創造性を探求できるようになると述べた。トヨタ自動車研究所の研究者らは、開発された技術を他のテキストから画像に基づく生成 AI モデルにどのように統合できるかを説明する 2 つの論文も発表しました。これらの文書では、ツールの画像生成プロセスについて説明します。研究チームは、コンピュータ支援エンジニアリングで広く使用されている最適化理論と、テキストから画像への変換に基づく生成人工知能を組み合わせました。したがって、このアルゴリズムにより、設計者は生成 AI プロセス用のテキストベースのスタイル キューを保持しながら、エンジニアリング制約の内容を最適化できます。強化された画像生成 トヨタ自動車研究所のデザイナーは、車両の燃費に直接影響する抗力を統合できるようになりました
2023-06-27
コメント 0
1216

Cambridge、Tencent AI Lab などが大規模言語モデル PandaGPT を提案しました: 1 つのモデルが 6 つのモダリティを統合します
記事の紹介:ケンブリッジ、NAIST、テンセント AILab の研究者らは最近、PandaGPT と呼ばれる研究成果を発表しました。これは、大規模な言語モデルをさまざまなモダリティに調整してバインドして、クロスモーダルな命令追従機能を実現するテクノロジーです。 PandaGPT は、詳細な画像説明の生成、ビデオに基づいたストーリーの作成、音声に関する質問への回答など、複雑なタスクを完了できます。マルチモーダル入力を同時に受信し、それらのセマンティクスを自然に組み合わせることができます。プロジェクトのホームページ: https://panda-gpt.github.io/コード: https://github.com/yxuansu/PandaGPT 論文: http://arxiv.org/abs
2023-06-05
コメント 0
806

htmlって何に使うの?
記事の紹介:HTML の目的は何ですか? HTML (ハイパーテキスト マークアップ言語) は Web の基礎であり、Web ページの構造とコンテンツを定義します。 HTML コードは、Web ページのタイトル、段落、画像、リンクなどの各要素を記述し、Web ページのレイアウト情報も含みます。 HTML の主な役割は、Web 開発者がさまざまなタイプの Web ページを作成できるようにしながら、これらのページがさまざまなブラウザーで正しく解釈できるようにすることです。 HTML を通じて、開発者はテキスト、画像、オーディオ、ビデオ、その他の種類のメディアを組み合わせることができます。
2023-04-25
コメント 0
2816

OnePlus Ace 3Vのカメラ効果はどうですか_OnePlus Ace 3Vのカメラ性能概要
記事の紹介:昨今、携帯電話を購入する際に映像機能に注目する人が多くなり、大手携帯電話メーカーも映像に重点を置いた携帯電話を多く発売し始めています。以下を見てみましょう! OnePlus Ace3V のカメラ性能の概要. フロント カメラは 1,600 万ピクセル、リア カメラは 5,000 万ピクセルのメイン カメラ + 800 万超広角で、同じ範囲内ではかなり優れています。OnePlus Ace3V はデュアル カメラの組み合わせを使用しており、メインカメラにはSony 5000万画素カメラを搭載、Pixel LYT-600、1/1.95インチf/1.8絞り、OIS光学式手ぶれ補正対応、8メガピクセル超広角、f/2.2絞り、FOV112°。同時に、OnePlus Ace3V は Andes 大型モデル (AndesGPT) に基づいており、
2024-03-25
コメント 0
1613

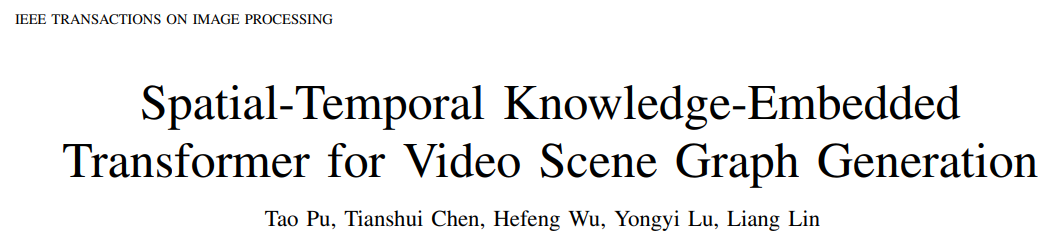
中山大学の新しい時空間知識埋め込みフレームワークは、TIP '24 で公開されたビデオ シーン グラフ生成タスクの最新の進歩を推進します
記事の紹介:ビデオ シーン グラフ生成 (VidSGG) は、ビジュアル シーン内のオブジェクトを識別し、オブジェクト間の視覚的な関係を推測することを目的としています。このタスクでは、シーン全体に散在する各オブジェクトを包括的に理解するだけでなく、時間の経過に伴うそれらの動きと相互作用を詳細に調査する必要があります。最近、中山大学の研究者らは、人工知能のトップジャーナルである IEEET-IP に論文を発表し、関連するタスクを調査し、オブジェクトの組み合わせの各ペアとそれらの間の関係が各画像内にスペースを持っていることを発見しました。相関、および異なる画像間の時間的一貫性/翻訳相関。論文リンク: https://arxiv.org/abs/2309.13237 この事前知識に基づいて、研究者らは以下に基づく方法を提案しました。
2024-01-14
コメント 0
798

Xueersiオンラインスクールが自社開発の大型モデルに基づく初の「人工知能レッスン1」を開始
記事の紹介:IT Houseは7月4日、7月3日午後、Xueersiオンラインスクールプログラミング製品アップグレードおよび人工知能コース立ち上げカンファレンスで、Xueersiが自社開発の大規模言語モデルに基づくAIGC(生成人工知能)コースの立ち上げを発表したと報じた。 、タイトルは「人工知能の最初のレッスン」。 Xueersi関係者によると、このコースは「プログラミングコース製品のアップグレードを促進し、AI教育の普及に貢献する」という。この一連のコースには、次の「3 つの主要なハイライト」があると主張しています。AIGC ツールに依存し、TAL (IT Home 注: TAL は Xueersi の親会社です) が独自に開発した大規模言語モデルに基づく 7 つの AI 作成ツールを起動します。 AIGC ツールを使用して、オーディオ絵本や火星着陸計画など、「テキスト、画像、音声」を組み合わせた作品を作成できるようにすることを目的としています。 ▲画像出典 Xueersi
2023-07-07
コメント 0
1515

Javaは、コンピュータビジョンに基づいたクラウドビデオ監視システムの論理プロセスを実装します。
記事の紹介:コンピューターテクノロジーの継続的な発展に伴い、コンピュータービジョンは重要な新興テクノロジーとなっており、画像処理、パターン認識、機械学習、その他多くのテクノロジーの側面が含まれます。コンピュータ ビジョンの技術的利点とクラウド コンピューティングの利点を組み合わせることで、コンピュータ ビジョンに基づいたクラウド ビデオ監視システムを実装することが可能になり、Java 言語はクラウド アプリケーションの開発に大きな利点をもたらします。 Java ベースのクラウド ビデオ監視システム コンピュータ ビジョン ベースのクラウド ビデオ監視システムの論理プロセス。 1. 環境準備 1. 計算
2023-06-27
コメント 0
1403

GAC Aianは、黒い戦士と神話の獣Chilongからインスピレーションを得たデザインの新しい共同作成モデルAION S Black Dragon MAXをリリースします
記事の紹介:GAC Aion は最近、新しいユーザー作成モデル AionS Black Dragon MAX をリリースしました。この車は、古典的な黒戦士スタイルと「山と海の古典」の神話上の獣チーロンのデザインインスピレーションを組み合わせたアイアンのAIONSMAXバージョンに基づいており、独特の視覚的インパクトを示していると報告されています。この公式画像は、車両の目を引く外観デザインを示しています。 AIONS Black Dragon MAXのデザインのインスピレーションは、幅広いユニークなソースから来ており、黒い戦士の神秘的な魅力とカイドラゴンの神話上の獣の気質が統合されています。この組み合わせにより、忘れられないユニークな外観が生まれます。 AIONS Black Dragon MAXは、ブラックのボディにゴールドのディテールが目を引く外観デザインとなっています。幅広のフロントリップと両側の翼型により、車両にシャープなラインを与える高性能の外観パッケージです。
2024-03-15
コメント 0
887