合計 10000 件の関連コンテンツが見つかりました

Google Chrome に最適なタブマネージャー
記事の紹介:私たちは毎日、40 個の Chrome タブに悩まされ、どのタブを切り替えるべきか、どのタブが役に立たないのかを考えています。
なぜ私たちはプロのようにタブを管理できないのでしょうか?
ここで私の Chrome 拡張機能 —— AIPex を紹介します。
特徴:
タブを自動整理する
「コマンド M」と入力し、
2024-11-03
コメント 0
334

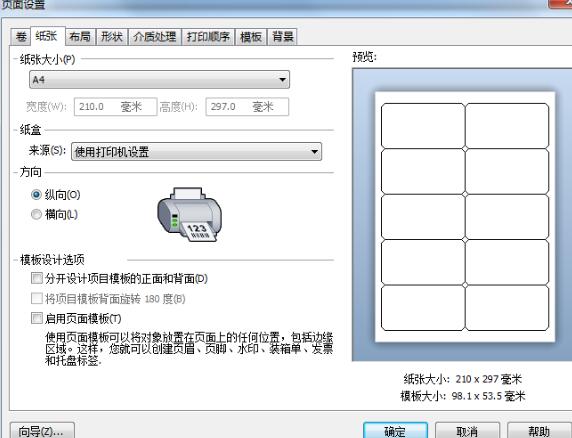
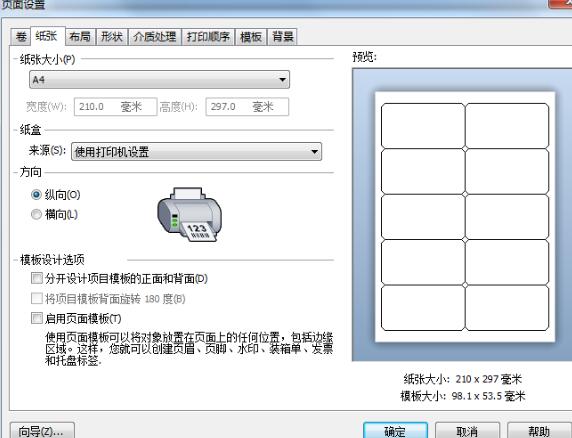
BarTenderでラベルギャップを調整する方法の紹介
記事の紹介:1. BarTender で、ラベルの空白スペースをダブルクリックするか、ツールバーの [ページ設定] ボタンをクリックします。 「ページ設定」ダイアログボックスを開きます。 [用紙]タブで用紙のサイズと向きを設定します。 2. [レイアウト]タブに切り替え、ラベルの行数と列数を設定し、[間隔]欄で[手動設定]にチェックを入れると各行と列のラベルの間隔を設定します。 (デフォルトは 0)。 3. [OK] をクリックしてプレビュー効果を印刷します。
2024-04-08
コメント 0
1110

360ブラウザのタブバーでマウスをスクロールしてタブを切り替える設定方法
記事の紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10
コメント 0
304

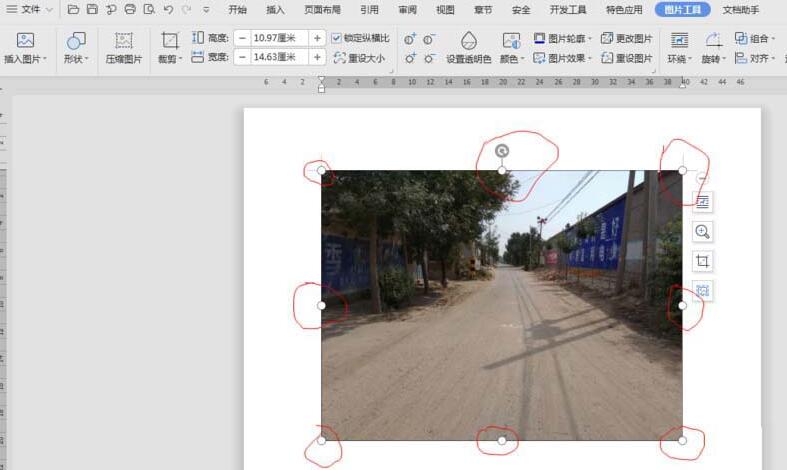
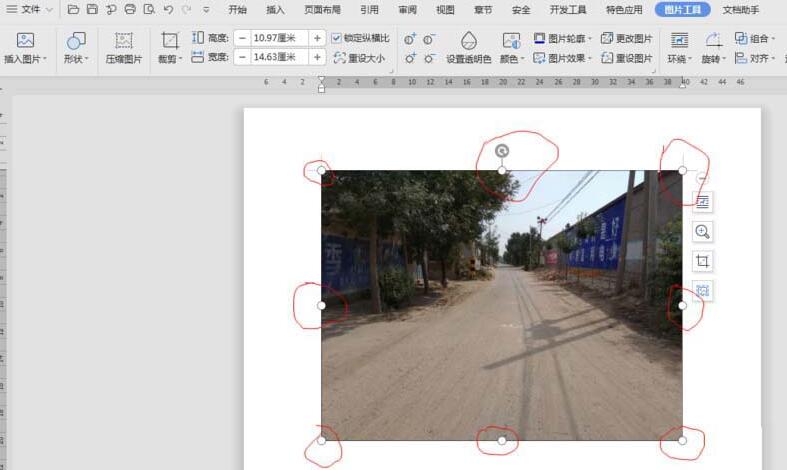
wps2019で写真にキャプションを追加する方法
記事の紹介:1. [画像]をクリックすると、8つの接点が表示され、選択されたことがわかります。 2. [引用]タブに切り替え、[キャプション]アイコンをクリックします。 3. [キャプション]ダイアログボックスで、[ラベル(L)]-[図]を選択し、「位置(P)」-[選択項目の下]を選択し、[OK]を選択します。
2024-04-26
コメント 0
684

HTML、CSS、jQuery: アニメーション付きのタブを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション化されたタブを作成する 最新の Web デザインでは、タブは非常に一般的で便利な要素です。これを使用して、さまざまなコンテンツを切り替えて、ページをよりインタラクティブで動的にすることができます。この記事では、HTML、CSS、jQuery を使用してアニメーション化されたタブを作成する方法を紹介し、詳細なコード例を示します。まず、HTML 構造を設定する必要があります。コンテナ要素内に、複数のタブ ラベルと対応するコンテンツ領域を作成します。ここが基本です
2023-10-25
コメント 0
935

PPTのメニューバーに開発ツールタブを追加する詳しい方法
記事の紹介:PPT を開くと、メニュー バーに開発ツールのラベルがないことがわかります。 [クイック起動] ツールバー ボタンをクリックして、追加のコマンドを選択します。お気に入りのタブに切り替えます。 「リボンに開発者タブを表示」にチェックを入れます。確認後、メニュー バーに [開発ツール] タブが表示されます。
2024-04-17
コメント 0
601

Safariブラウザでタブバーの位置を切り替えるにはどうすればよいですか?
記事の紹介:Safari のタブ バー (またはアドレス バー) は上部と下部どちらにありますか?タブ バー (またはアドレス バー) の位置の変更は、表面上の変更だけではなく、Safari での要素の操作方法も変更します。タブ バーのジェスチャを最大限に活用するには、ユーザーがタブまたはタブの概要を簡単に切り替えられるように、タブ バーを下部に配置することを検討できます。ただし、タブ バーを上部に維持することを選択した場合、ボタンをナビゲーション コントロールから効果的に分離できます。 iPhone の Safari タブ バーの位置を変更する場合は、次の手順に従ってください。 1: iPhone で「設定」アプリを開き、「Safari」を選択します。 2: サファリの場合
2024-03-16
コメント 0
450

HTML のドロップダウン リストにオプションを含めるにはどうすればよいですか?
記事の紹介:ドロップダウン リストにオプションを含めるには、HTML でタグを使用します。 HTML タグは、ドロップダウン リストのオプションを定義するためにフォームで使用されます。 HTML タグは、次の追加属性もサポートしています。 - 属性 値 説明 無効 無効 入力コントロール。ボタンはユーザーからの変更を受け付けません。また、フォーカスを受け取ることができず、タブ移動でもスキップされます。ラベル テキストは、使用時に使用するラベルを定義します。選択済み 選択済みは、ページのロード時に選択されるデフォルトのオプションを定義します。値テキストは、サーバーに送信されるオプション値を指定します。 例 次のコードを実行して、HTML の要素を実装してみることができます - <!DOCTYPEhtml><html> <he
2023-09-07
コメント 0
1047

Chrome と Edge のすべてのタブでテキストを検索する方法
記事の紹介:このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
2024-02-19
コメント 0
768

HTML でオプション グループを作成する
記事の紹介:HTML タグは、選択リスト内の関連オプションをグループ化するために使用されます。これにより、ユーザーは大きなリストを表示するときに選択内容を理解しやすくなります。以下にプロパティを示します。 プロパティ 値 説明 Disabled 無効な入力制御。ボタンはユーザーからの変更を受け付けません。また、フォーカスを受け取ることができず、タブ移動でもスキップされます。ラベル テキストは、使用時に使用するラベルを定義します。例 次のコードを実行して、HTML でオプション グループを作成してみることができます - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
コメント 0
1224

Douyinに特殊効果ビデオを設定する方法
記事の紹介:Douyin アプリを使用して特殊効果ビデオを設定するには、次の手順が必要です。 Douyin アプリを開き、撮影ページに入ります。左側の「特殊効果」タブをクリックして、効果を参照して選択します。構図を調整してビデオを録画します。オプション: ビデオを編集した後、「次へ」をクリックし、タイトルとタグを入力します。 「公開」をクリックしてビデオを共有します。
2024-05-03
コメント 0
1115

WIN7システムのデスクトップに残像が残る問題を解決するためのヒント
記事の紹介:1. システムにログインした後、コンピュータのアイコン上にマウスを置き、マウスを右クリックして [プロパティ] オプションを選択します。 2. コントロールパネルを開いた後、[システムの詳細設定]をクリックしてシステムプロパティ設定画面を開き、[詳細]タブに切り替えて、タブのパフォーマンスバーの[設定]ボタンをクリックします。 3. パフォーマンスオプションの設定画面が表示されるので、[視覚効果]タブの[クリック後にメニューをフェードアウトする]にチェックを入れ、[適用→OK]ボタンをクリックして変更を保存します。
2024-03-26
コメント 0
1138

PPT でタブ付きラベルを作成するためのグラフィック チュートリアル
記事の紹介:ラベル 1 のページを作成します。ここでは、アクティブ化されたタグは灰色で表示され、非アクティブなタグは青色で表示されます。適切な内容を入力します。同様に、他のタブページのコンテンツも作成してみましょう。例えば、タブ 3 の効果は合計 5 つであるとします。ラベル 1 のスライドに戻り、PowerPoint の [挿入] タブに切り替え、[図形] をクリックし、ラベル 2 のアイコンを覆う長方形のブロックを描画することを選択します。この長方形ブロックを右クリックし、[図形の書式設定]を選択し、右側の設定ペインを開き、[透明度]を99%に設定すると、覆われた長方形ブロックはほとんど見えなくなります。このほぼ透明な長方形のブロックを右クリックし、右クリックメニューから[ハイパーリンク]を選択し、ポップアップされるハイパーリンクの挿入ダイアログボックスで、
2024-04-17
コメント 0
712

Tabキーってどういう意味ですか?
記事の紹介:タブキーとはタブキーのことです。タブ キーの機能: 1. テキスト編集ソフトウェアでテキストを整列し、テキストの異なる行の間にタブ文字を挿入して、テキストまたはコードが同じ列に整列するようにします; 2. コンピュータ ソフトウェアでフォーカスを切り替え、素早いナビゲーションに使用します。および操作; 3. コンピューター上の複数のオプションを切り替えるために使用され、別のタブにすばやく切り替えて複数の Web ページまたはコンテンツに同時にアクセスできます; 4. Tab キーとその他のキーの組み合わせを押してショートカット キーを設定するために使用されます特定のアクションを実行するか、特定の機能を開きます。
2023-10-12
コメント 0
9048

Vue を使用してタブ切り替え効果を実装する方法
記事の紹介:Vue を使用してタブ切り替え効果を実装する方法 Vue.js は、多くの開発者が高度にインタラクティブな Web アプリケーションを構築するために使用する人気のある JavaScript フレームワークです。この記事では、Vue を使用してタブ切り替え効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue インスタンスを作成し、関連データを定義する必要があります。対応するコンテンツをページ上に表示できるように、現在選択されているタブを追跡する変数が必要です。すべてのタグを保存するための配列も必要です
2023-09-21
コメント 0
1144