合計 10000 件の関連コンテンツが見つかりました

DingTalk でフォームをコピーする方法__ DingTalk でフォームをコピーするためのヒント
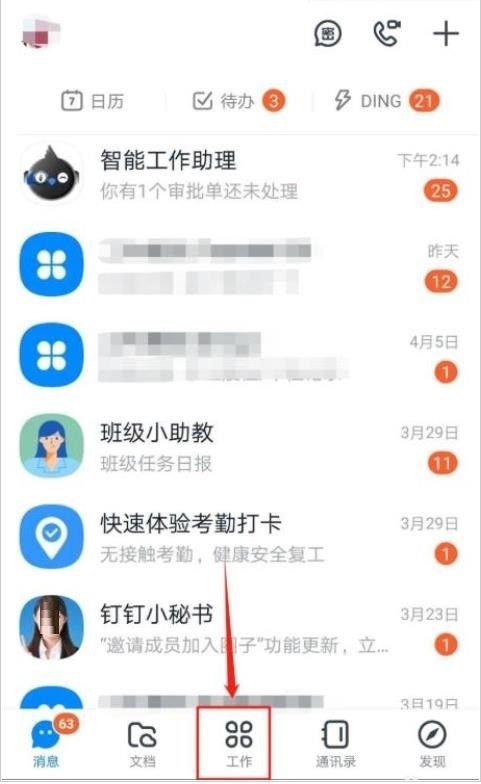
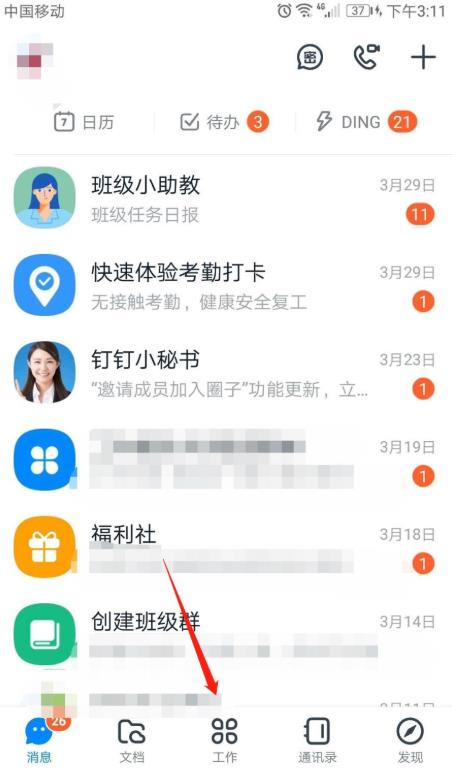
記事の紹介:1. モバイル DingTalk APP に正常にログインしたら、ページの下部にある [Work] タブをクリックします。 2. DingTalk の作業ページに入り、[コラボレーション効率] の下にある [スマート フォーム入力] オプションをクリックします。 3. スマートフォーム入力ページに入り、右下隅の[統計]タブをクリックします。 4. コピーしたいフォームの[...]アイコンをクリックします。 5. フォーム操作ページで、[フォームのコピー]オプションをクリックします。 6. フォームがコピーされました。フォーム編集ページではフォームタイトルや各種内容を編集し、右下の[完了]ボタンをクリックするとフォームが公開されます。
2024-03-29
コメント 0
1008

dedecms カスタム フォームはどこにありますか?
記事の紹介:dedecmsカスタムフォームは、メインメニューの「コア」タブの[チャネルモデル]-[カスタマイズフォーム]にあり、DedeCMSが提供するカスタムフォーム機能は、ほとんどのデータ処理ニーズを満たすことができます。
2019-07-23
コメント 0
2887

CSS はラダータブページを実装します
記事の紹介:Web デザインでは、台形タブは非常に一般的な形式ですが、台形タブは実装が難しいスタイルでもあります。必要な方は、CSS を使用して実装するためのコードを共有します。
2017-09-09
コメント 0
2818

CSS実装タブ
記事の紹介:CSS はタブ スタイルを実装しています。タブ スタイルは、Web 開発で非常に一般的なインタラクティブ デザインです。複数のコンテンツ領域をタブ ページの形式で表示します。ユーザーはタブをクリックすることで表示領域を切り替えることができ、Web ページの使いやすさが大幅に向上します。この記事では、CSS を使用して簡単なタブ スタイルを実装する方法を説明します。まず、HTML の構造を定義する必要があります。具体的な構造は次のとおりです: ```html<div class="tab"> <div class="tab-
2023-05-21
コメント 0
1449
jQuery超シンプルタブ完成 example_jquery
記事の紹介:この記事では主に jQuery の超シンプルなタブの実装方法を紹介し、完全な例の形でタブ切り替え機能を実装するための jQuery の関連テクニックを詳細に分析します。非常にシンプルで実用的です。それ。
2016-05-16
コメント 0
1156

jQueryで新しいウィンドウを開く方法
記事の紹介:jquery で新しいウィンドウを開く方法: 1. フォームを作成し、フォームを送信して新しいタブを開きます; 2. 「window.open('_blank');」を通じて開きます; 3. 「setTimeout(window .open)」を通じて(...);」メソッドを開きます。
2020-11-18
コメント 0
4862

おすすめのショーウィンドウ特殊効果10選(集)
記事の紹介:数日前にインターネットで見つけた情報では、フォーム全体をタブに読み込むことができます(前回の記事を参照)。これは非常に簡単に実装でき、マルチウィンドウ表示もはるかに便利です。すべてのウィンドウを追加した後、クエリ パラメーターを渡すなど、メイン フォーム上のパラメーターをタブに読み込まれたフォームに渡すことができるかどうか疑問に思います。 1. 2 つの新しいフォームを作成します: メイン フォーム Form1、サブフォーム Form2。Form1 の textBox1 を public に設定し、textBox1 に直接渡すこともできます。 ...
2017-06-13
コメント 0
1328
JQueryタブページ効果の詳細説明examples_jquery
記事の紹介:この記事では主に JQuery タブ ページの効果を紹介し、jQuery の動的トラバーサルとマウス イベントに応じたタブ ページの切り替えのテクニックを詳細に分析します。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1487
JSカスタムタブ機能と使用例分析_JavaScriptスキル
記事の紹介:この記事では、主に JS のカスタム タブの機能と使用法を紹介し、JavaScript のカスタム タブの切り替え機能と使用方法を例の形式で詳細に分析します。必要な友人は参考にしてください。
2016-05-16
コメント 0
1598

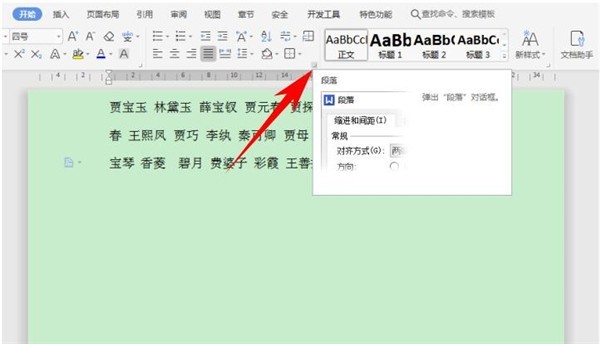
Word で名前の大部分を素早く整列させる方法_Word で名前の大部分を素早く整列させる操作チュートリアル
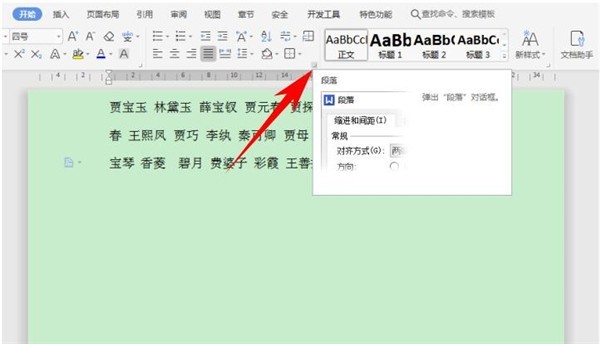
記事の紹介:まず、下図のように、ツールバーの[スタート]の下にある[段落]ショートカットキーをクリックします。 [段落]ダイアログボックスが表示されるので、左下隅のタブストップをクリックします。 : [タブ ストップ] ダイアログ ボックスが表示されます。タブ ストップ内のタブ ストップの位置をカスタマイズできることがわかります。タブ ストップの位置に 5 を入力し、Enter をクリックして 5 文字を形成し、OK をクリックします。次に、ルーラー バーを見つけます。ドキュメント内で [ルーラー バーを順番にクリックして、L 字型のタブ文字を形成します。各人の名前の前でキーボードの Tab キーを押したままにすると、名前間の間隔をすばやく調整できます。以下の図に示すように、名前を並べて配置します。 2 文字の名前を 3 文字の名前に対応させる必要がある場合は、ショートカット キー Ctrl+H を押して検索と置換ダイアログ ボックスを表示し、次のように入力します。 [「(?)(?
2024-04-24
コメント 0
869

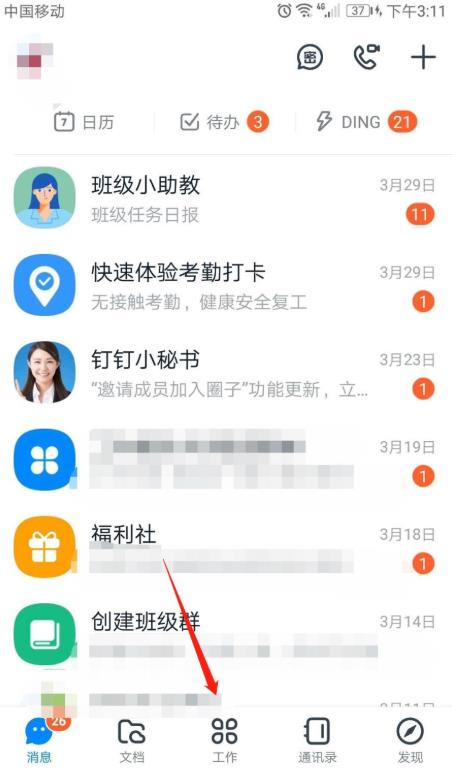
DingTalk フォームの変更方法_DingTalk フォームの変更に関するステップバイステップのチュートリアル
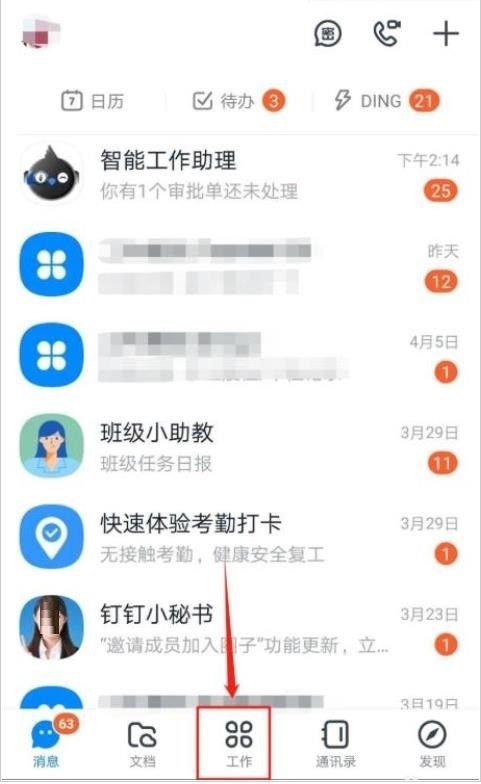
記事の紹介:1. モバイルでDingTalkに入り、ページ下部の[仕事]タブをクリックします。 2. 作業インターフェイスに入り、[インテリジェント フォーム入力] オプションをクリックします。 3. インテリジェントフォーム入力インターフェイスに入り、右下隅の [統計] タブをクリックします。 4. 作成したフォームのリストで、[...] アイコンをクリックします。 5. [フォーム操作]インターフェイスで、[設定の変更]オプションをクリックします。 6. [設定の変更] インターフェイスに入り、個人のニーズに応じて [共有者を設定] し、[スーパーバイザーは担当部門のデータを参照できる]、[新しい返信を通知する] などの機能をオンまたはオフにします。その他の機能。
2024-03-30
コメント 0
804