合計 10000 件の関連コンテンツが見つかりました

CorelDRAW で角度のあるテキストをデザインする方法 cdr ベベルの 3 次元テキスト効果を実現する方法
記事の紹介:CorelDRAW ソフトウェアを開き、編集ウィンドウに入ります。必要なテキストを入力し、必要なフォント サイズとフォントを設定します。テキストを選択し、「効果 - ベベル」をクリックして設定ウィンドウを開きます。設定ウィンドウで、距離パラメータを入力します。 [適用]をクリックして、3D ベベル効果を取得します。強度、方向、高さのパラメータを調整し、再度「適用」をクリックすると、最良の効果が得られます。背景の塗りつぶし色を持つ四角形を追加します。最終的な効果は以下の通りです。
2024-06-02
コメント 0
1129
JSを使用して州、市、郡の3レベルの連携効果を作成しました。データベースに保存できる値は常に間違っています。
記事の紹介:JS を使用して、州、市、郡の 3 レベルのリンク効果を作成しました。コードを選択した後、データベースに保存できる値が常に間違っています。アドレスをデータベースに送信しましたが、変更のためにデータベースに送信された値は、次のテキストではなく、前のコードです。次のテキストを正しく送信できるようにするにはどうすればよいですか? 知っている人が問題の解決に協力してくれることを願っています...
選択ボックスのコードは次のとおりです。
<tr>
&
2016-06-13
コメント 0
841

NeRFFaceEditing は、顔の神経放射線フィールドのマスク編集方法であり、3D モデリングなしで 3 次元の顔を編集できます。
記事の紹介:非常にリアルな 3 次元の顔をカスタマイズしてデザインしたいと思っていますが、プロのデザイン ソフトウェアに慣れていないことに気づきましたか? 3D 顔編集手法 NeRFFaceEditing が提供する新しいソリューションで、3D モデリングの知識がなくても、メタバース上でリアルな 3 次元の顔を自由に編集し、パーソナライズされたデジタル ポートレートをモデリングできます。 NeRFFaceEditing は、中国科学院計算技術研究所と香港城市大学の研究者によって完成され、関連技術論文はコンピュータ グラフィックスに関するトップカンファレンスである ACM SIGGRAPH Asia 2022 で発表されました。プロジェクトのホームページ: http://geometrylearning.com/NeRFFaceEditing/NeRF
2023-04-13
コメント 0
1132

ControlNet の大幅アップデート: ペイントのスタイルを変えずに、プロンプトの言葉だけを頼りに正確な P 描画を作成できます。ネチズン: 効果はカスタマイズされた大型モデルに匹敵します。
記事の紹介:StableDiffusion プラグインと「AI ペイント ディテール コントロール マスター」ControlNet が大幅にアップデートされました。テキスト プロンプトを使用するだけで、画像の主な特徴を維持しながら画像の詳細を任意に変更できます。たとえば、美しい女の子の髪や服装を変更して表情を親しみやすくしたり、モデルを隣の優しい女の子から冷たい女性に切り替えたり、体や頭の向き、背景を変更したりすることができます。 : - どんなに細部が変更されても、元のイメージの「魂」はまだそこにあります。このスタイルに加えて、アニメーション タイプも適切に処理できます。Twitter の AI デザイン ブロガーである @sundyme は次のように述べています。その効果は想像以上に優れています。上記の変換を完了するために必要な参照画像は 1 つだけであり、一部の画像はほぼ確実な結果を達成できます。
2023-05-18
コメント 0
1482

NetEase Cloud Music で音楽をカスタマイズする方法 音楽をカスタマイズする方法
記事の紹介:「NetEase Cloud Music」でカスタマイズされた効果音を操作する方法 ここではさまざまな種類の音楽を聴くことができ、ユーザーは必要に応じて効果音を選択でき、独自の効果音をカスタマイズすることもできます。ヘッドフォンに。 NetEase Cloud でサウンド効果をカスタマイズする方法 1. NetEase Cloud Music を開き、クリックして曲を再生し、3 つの点をクリックします。 2. クジラの雲の効果音をクリックします。 3. クリックして、Whale Cloud Sound Effect のパーソナライズされたサウンド効果に入ります。 4. あなた専用のサウンド効果をカスタマイズします。
2024-06-12
コメント 0
1013

CDRで文字グラデーションの立体影を作る方法 文字グラデーションの立体影を作るCDRチュートリアル
記事の紹介:1. インストール、CDR ソフトウェアで、テキスト ツールをクリックしてテキスト コンテンツを入力し、マウスでテキストを選択して右に傾け、同時にテキストのコピーをコピーします。 2. 3 次元ツールを開きます。 3. 次に、設定ウィンドウで、消失点を後方平行効果に変更し、適用をクリックして保存します。 4. すべての 3 次元テキストを選択し、分割された 3 次元グループ ボタンを右クリックします。 5. 最後に、透明度ツールをクリックして上から下にグラデーション効果を作成し、ストローク白を追加して 3 次元グラフィックスの上に配置して、CDR を使用したテキスト グラデーションの 3 次元シャドウのチュートリアルをここで共有しました。それ?作ってみることもできます。
2024-06-02
コメント 0
817

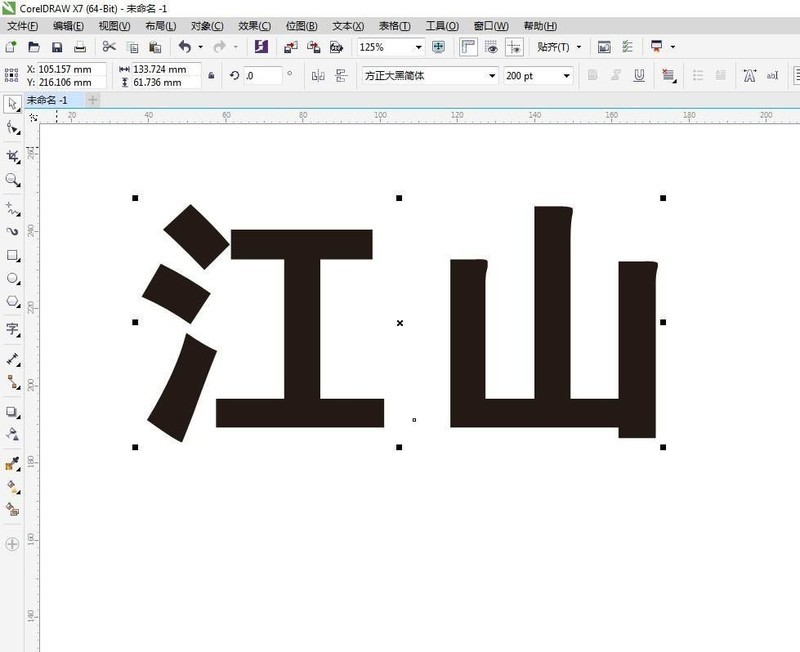
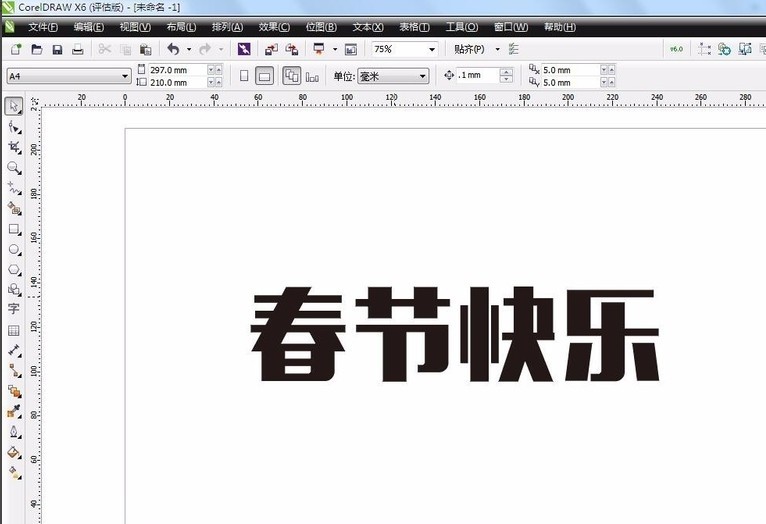
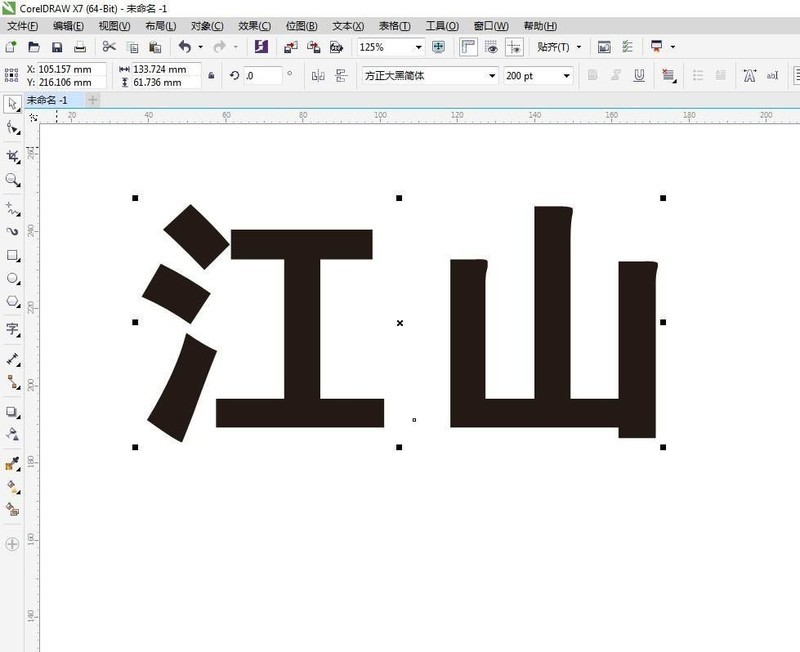
CDR を使用した 3 次元斜角特撮キャラクターの作成方法_CDR を使用した 3 次元斜角特撮キャラクターの作成方法のチュートリアル
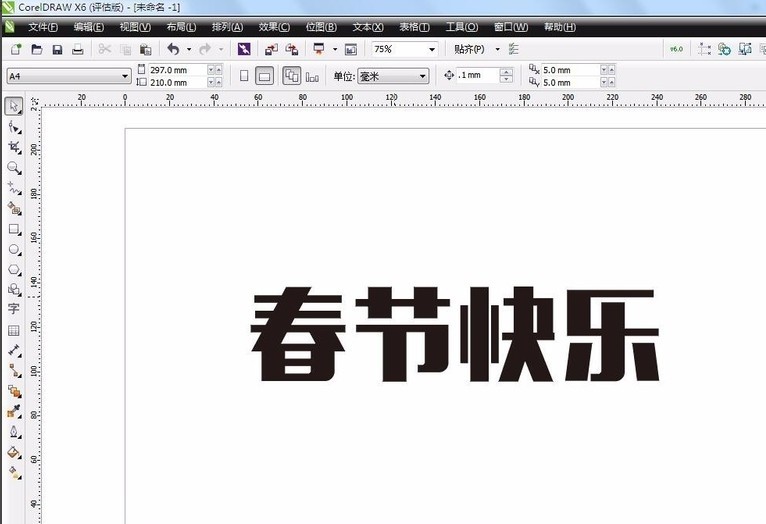
記事の紹介:1. 新しい空の文書を作成し、作成するテキストを入力します。そしてフォントを調整します (ここでは [Happy New Year] を例にします) 2. 次に、テキストのグラデーション色を作成します。左側のツールバーをクリックし、[シェーディング塗りつぶし]を選択します。 もちろん、好みの色を選択することもできます。 3. 次に、テキストに傾斜した遠近効果を追加する必要があります。タスクバーの[効果]-[パースを塗りつぶす]をクリックします。 4. 次に、テキストに 3 次元の特殊効果を追加します。左側のツールバーの[3Dツール]を選択し、必要な角度を調整します。注: 3 次元効果を作成する前に、後で使用できるようにコピーを作成する必要があります。 5. テキストに照明効果を追加します。注: 個人の好みによっては、ここでライトが点灯しない場合があります。ライトの数は、個人が求める効果によっても異なります。 6.今入れてください
2024-05-08
コメント 0
1049

キャンバスの効果は何ですか
記事の紹介:キャンバスの効果は次のとおりです: 1. 基本的な形状を描画し、基本的な形状を描画します; 2. スムーズな色の遷移効果を作成できるグラデーションとシャドウ効果; 3. 画像処理: Canvas を使用して画像を描画し、拡大縮小、回転、切り取り、および拡大縮小を行うことができます。その他の操作; 4. スムーズなアニメーション効果を実現できるアニメーション効果; 5. カスタマイズされたテキスト効果を描画できるテキスト効果; 6. インタラクティブな効果、グラフィックスまたはアニメーションを変更してインタラクティブなユーザー インターフェイスを実現; 7. 作成のためのグラフとデータの視覚化さまざまなタイプのグラフ、データの視覚化など。
2023-08-21
コメント 0
1624

win10で最高の視覚効果のカスタマイズを設定するにはどうすればよいですか? win10 で視覚効果をカスタマイズするための最適なソリューション
記事の紹介:win10 システムを使用すると、視覚効果が非常にクールだと感じますが、実際には視覚効果を手動で調整できます。では、win10 の視覚効果のカスタマイズを設定する最良の方法は何ですか?ユーザーはこのコンピューターのプロパティ ウィンドウを開いて設定を行うだけでよく、このサイトでは win10 の視覚効果をカスタマイズするための最適なソリューションをユーザーに丁寧に紹介します。 win10 の視覚効果をカスタマイズする最良の方法 1. まず、デスクトップ上のコンピューター アイコンを右クリックして、プロパティ ウィンドウを開きます。 2. 次に、「システムのプロパティ」ウィンドウで「システムの詳細設定」をクリックします。 3. [詳細設定] タブに切り替え、[パフォーマンス] の [設定] をクリックします。 4. ポップアップ ウィンドウで、視覚効果を調整できます。 5. ウィンドウに選択させることもできます
2024-02-12
コメント 0
1417

スクリーン セーバーをどこに設定するか? 初心者必見: コンピューターのモニターを常にオンにし、スクリーン セーバーを設定する方法
記事の紹介:コンピュータを一定期間使用しないと、自動的にスクリーン セーバーが表示されますが、このスクリーン セーバー上のテキストや画像、その他の効果をカスタマイズできることをご存知ですか?テキストをカスタマイズして、他の人に立ち止まって見てもらい、創造的でダイナミックな効果を追加することができます。具体的な手順は次のとおりです: 1. コンピュータの電源を入れ、デスクトップを右クリックして [個人用設定] オプションを選択します; 2. 個人用設定ページで、右下隅にある [スクリーン セーバー] を選択します。それは禁止されたアイコンですが、まだクリックして使用できます; 3. スクリーン セーバーでは、スクリーン セーバーの表示スタイルを選択でき、プレビューすることもできます; 4. 応じて対応する効果を選択できます。私たちの趣味ですが、ここで楽しいのが立体ワードです
2024-02-17
コメント 0
1230

hwSliderに関するおすすめ記事4選
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1504

プラグインのカプセル化に関する 6 つのおすすめ記事
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1451

uniapp を使用してテキスト効果を実装する
記事の紹介:uniapp を使用してテキスト効果を実装するには、特定のコード サンプルが必要です モバイル インターネットの急速な発展に伴い、モバイル アプリケーションに対する人々のニーズはますます多様化しています。ユーザーのカスタマイズと楽しさの追求を満たすために、開発者は革新を続け、さまざまな機能や効果を試しています。その 1 つは、テキスト特殊効果機能です。テキストに一連のアニメーションと効果処理を実行することで、テキストをより鮮やかで興味深いものにします。クロスプラットフォーム開発フレームワーク uniapp では、組み込みの特殊効果コンポーネントとプラグインを使用してこれを実現することもできます。
2023-11-21
コメント 0
1093

Wordのテキストにカラフルなネオン効果を設定する方法
記事の紹介:Word でテキストにカラフルなネオン効果を設定する方法は次のとおりです: 1. まず文書を開き、[書式] オプションをクリックし、フォント調整ボックスで [テキスト効果] オプションを選択します; 2. 次に、[カラフルなネオン] を選択します。 』という文字のエフェクトだけでも効果は十分です。
2020-01-03
コメント 0
22439

css3の新機能とは何ですか?
記事の紹介:CSS3 の新機能は次のとおりです: 1. 角丸効果、2. グラフィック境界線、3. ブロック シャドウとテキスト シャドウ、4. RGBA を使用して透明効果を実現、5. グラデーション効果、6. "@Font-Face" を使用してカスタマイズを実現 フォント、7. 複数の背景画像、8. テキストまたは画像の変形処理、9. 複数列レイアウト、10. メディアクエリなど
2019-03-06
コメント 0
76364

CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。
記事の紹介:CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。特定のコード例が必要です。Web デザインでは、テキストは情報を表示する重要な方法の 1 つです。ページのプレゼンテーションをより鮮やかで魅力的なものにするために、CSS を通じてテキストにさまざまな影や特殊効果を追加できます。この記事では、いくつかの一般的なテキスト シャドウと特殊効果を紹介し、対応するコード例を示します。 1. テキストのシャドウ効果 テキストのシャドウを追加すると、CSS の text-shadow プロパティを通じてテキストにシャドウ効果を追加できます。 t
2023-11-18
コメント 0
1649