合計 10000 件の関連コンテンツが見つかりました

ブートストラップのドロップダウン メニューとは何ですか?
記事の紹介:ブートストラップ ドロップダウン メニューは、次のタイプで使用できます。 基本ドロップダウン メニュー: 要素をクリックまたはホバーした後にメニューを表示します。分割ドロップダウン メニュー: グループ メニュー項目に仕切りを追加します。タイトル ドロップダウン メニュー: タイトルを使用してメニュー項目を整理します。フォーム ドロップダウン メニュー: フォーム要素が含まれます。フォーカス可能なドロップダウン: キーボード ナビゲーションを許可します。ドロップダウン メニューを無効にする: ユーザー操作を無効にします。右揃えドロップダウン メニュー: メニューをトリガーに対して右揃えにします。
2024-04-05
コメント 0
1077

純粋な CSS を使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法
記事の紹介:純粋な CSS を介してナビゲーション バーのドロップダウン メニュー効果を実現する方法 Web デザインでは、ナビゲーション バーは非常に一般的なコンポーネントであり、ドロップダウン メニューはナビゲーション バーの一般的な効果です。この記事では、CSS のみを使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法を学び、詳細なコード例を示します。まず、以下に示すような基本的なナビゲーション バー構造が必要です: <navclass="navbar"><ulclass=&
2023-10-27
コメント 0
1342

ブートストラップのドロップダウン メニューの書き方
記事の紹介:Bootstrap のドロップダウン メニューは、サブメニューを下に展開するメニュー部品で、作成方法は親メニュー項目を作成し、「dropdown-toggle」属性と「data-toggle="dropdown"」属性を追加します。ドロップダウン コンテンツを作成し、「dropdown-menu」クラスを使用してドロップダウン メニュー項目をラップします。ドロップダウン コンテンツを親メニュー項目に追加します。 「dropdown-menu-right」または「dropdown-menu-left」の整列ドロップダウン メニューを追加します。メニュー項目を区切るために「divider」クラスを追加します。ヘッダーを作成するために「dropdown-header」クラスを追加します。
2024-04-05
コメント 0
495

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順 現在、モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な要素となっています。 Web ページのナビゲーション バーのデザインでは、より良いユーザー エクスペリエンスを提供するために、通常、ドロップダウン メニューを使用してより多くのナビゲーション オプションを表示する必要があります。この記事では、純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造の作成 まず、ナビゲーション バーのコンテンツを含む基本的な HTML 構造を作成する必要があります。
2023-10-19
コメント 0
1332

純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順。ナビゲーション バーは Web ページの一般的な要素の 1 つであり、ドロップダウン タブ メニューはナビゲーション バーでよく使用される効果です。より多くのナビゲーション オプションを提供できます。この記事では、純粋な CSS を使用して、レスポンシブ ナビゲーション バーのドロップダウン タブ メニュー効果を実装する方法を紹介します。ステップ 1: 基本的な HTML 構造を構築する まず、デモ用に基本的な HTML 構造を構築し、ナビゲーション バーにいくつかのスタイルを追加する必要があります。以下は単純な HTML 構造です。
2023-10-28
コメント 0
1679

uniapp ドロップダウン メニューに値を割り当てる方法
記事の紹介:モデル バインディングを通じてドロップダウン メニューに値を割り当てます。手順は次のとおりです: 1. モデルのバインド; 2. オプション データの準備; 3. レンダリング ドロップダウン メニュー; 4. 値の変更の監視; 5. 値の初期化。
2024-04-06
コメント 0
1182

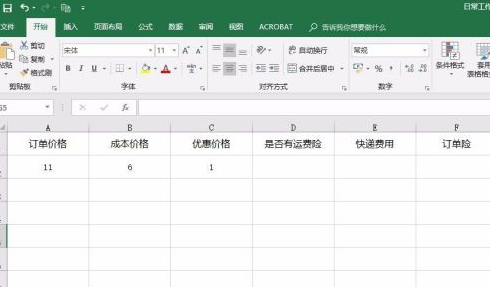
Excelの自動計算のドロップダウンメニューを設定する方法
記事の紹介:Excelのドロップダウンメニューの自動計算を設定するにはどうすればよいですか? Excel のドロップダウン メニューの自動計算を設定するには、データ検証と数式を使用してそれを実現します。このサイトでは、Excel のドロップダウン メニューの自動計算の設定方法をユーザーに丁寧に紹介します。 Excel のドロップダウン メニューの自動計算を設定する方法 1. データの準備: Excel ワークシートで、ドロップダウン メニューと計算用のデータ ソースを準備します。たとえば、列 A に各オプションを入力し、列 B に対応する計算式を入力できます。 2. ドロップダウン メニューを作成します。ドロップダウン メニューを設定するセルまたはセル範囲を選択します。次に、Excel メニュー バーの [データ] タブをクリックし、[データ ツール] グループの [データ検証] を選択します。
2024-08-26
コメント 0
575

JavaScriptでドロップダウンメニュー機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでドロップダウンメニュー機能を実装するにはどうすればよいですか?ドロップダウン メニューは、Web 開発で一般的に使用される対話型要素です。展開されたメニュー項目は、マウスをクリックするかホバーすることによってトリガーされ、ユーザーが操作をすばやく選択したり、関連コンテンツを参照したりすることが容易になります。 JavaScript では、DOM 操作とイベント リスニングを使用して、ドロップダウン メニュー機能を実装できます。この記事では、JavaScript でドロップダウン メニューを実装するための具体的なコード例を紹介します。まず、HTML ファイルでドロップダウン メニューの基本構造を作成する必要があります。以下は簡単です
2023-10-19
コメント 0
1599

JavaScriptでマルチレベルのドロップダウンメニュー機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでマルチレベルのドロップダウンメニュー機能を実装するにはどうすればよいですか? Web 開発では、ドロップダウン メニューは一般的かつ重要な要素であり、ナビゲーション メニューや分類フィルターなどの機能を実装するためによく使用されます。マルチレベルのドロップダウン メニューは通常のドロップダウン メニューに基づいており、より多くのレベルとより豊富なコンテンツを含めることができます。この記事では、JavaScript を使用してマルチレベルのドロップダウン メニュー機能を実装する方法を紹介し、具体的なコード例を添付します。まず、ドロップダウン メニューをラップするコンテナ要素を HTML で定義する必要があります。
2023-10-21
コメント 0
1047

データを自動的に関連付けるために Excel のドロップダウン メニューを設定するにはどうすればよいですか? Excel ドロップダウン メニューはデータ設定を自動的に関連付けます
記事の紹介:Excel のドロップダウン メニューを設定してデータを自動的に関連付けるにはどうすればよいですか? Excel を使用するとき、データをすばやく操作するためにドロップダウン メニューを使用しますが、多くのユーザーは、データを自動的に関連付けるためにドロップダウン メニューを設定する方法を尋ねます。このサイトでは、Excel のドロップダウン メニューの自動データ関連付けを設定する方法をユーザーに詳しく紹介します。データを自動的に関連付けるために Excel ドロップダウン メニューを設定する方法 1. Excel テーブルを開きます。 2. 空白のセルに関連データを入力します。 3. 次に、ドロップダウン リストを追加するセルを選択します。 4. メニューバーの[データ]-[データ検証]をクリックします。 5. 検証条件として[シーケンス]を選択します。 6. 図の矢印のボタンをクリックし、選択します。
2024-03-13
コメント 0
1018

Excelでドロップダウンメニューを作る方法
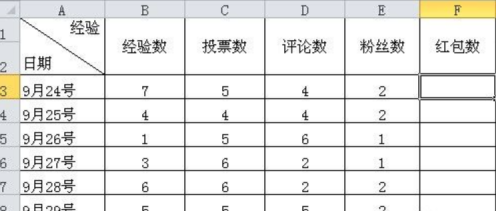
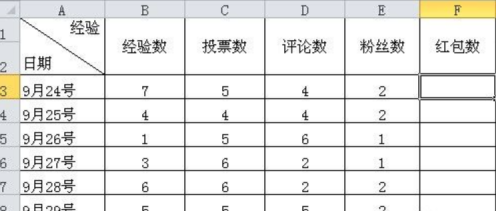
記事の紹介:Excel テーブルを使用するプロセスでは、通常のデータ入力とテーブル作成に加えて、テーブルにいくつかのドロップダウン ボックス関数を作成し、設定された条件に従ってドロップダウン ボックスを選択することもあります。では、Excel テーブルを使用してこの機能効果を作成するにはどうすればよいでしょうか? Excel 2010 バージョンを例に、Excel のドロップダウン メニューを作成する方法と手順を紹介します。 Excel テーブルを開きます。ここでは主に、経験、投票、コメント、ファン、赤い封筒の数を含むデータ テーブルです。ここでは、赤い封筒の数が主にドロップダウン メニューとして使用されます。 (下の図に示すように) ドロップダウン メニューの選択が必要な表で、すべてを選択します。 (以下に示すように) 次に、Excel テーブルのメイン メニューで、 を選択し、
2024-03-20
コメント 0
980

Microsoft Excel 2020 でドロップダウン メニューを作成する方法 - Microsoft Excel 2020 でドロップダウン メニューを作成するための具体的な操作
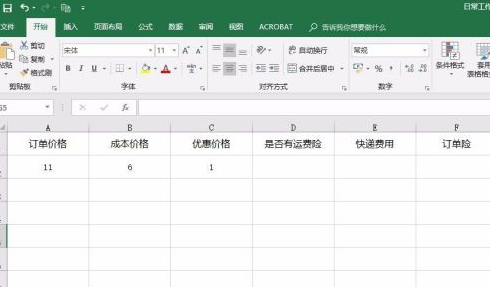
記事の紹介:この号で提供されるコンテンツは Microsoft Excel 2020 に関するものです。Microsoft Excel 2020 でドロップダウン メニューを作成する方法をご存知ですか? 次のエディターを使用すると、Microsoft Excel 2020 でドロップダウン メニューを作成する具体的な操作が可能になります。 . ご興味のある方は以下をご覧ください。まず、新しい Microsoft Excel ドキュメントを作成して開き、関連データを入力します。図に示すように: 次に、ドロップダウン メニューを作成するデータ テーブル内の領域を選択します。図に示すように: 次に、メニューバーの「データ」とデータの下の「データ検証」を見つけます。図に示すように: 次に、データ検証のためにポップアップ表示されるドロップダウン メニューで [データ検証] を選択します。図に示すように: 次に、ポップアップの番号で
2024-03-05
コメント 0
860

ブートストラップのドロップダウンをホバー有効にする方法は?
記事の紹介:Bootstrap Hover DropdownBootstrap の「onClick」機能を使用して、ドロップダウン メニューを備えたナビゲーション バーを構成しました。ただし、あなたは...
2024-11-12
コメント 0
518

PHP フォーム保護スキル: ドロップダウン メニューの安全な実装
記事の紹介:ネットワーク技術の継続的な発展に伴い、ログインフォーム、登録フォーム、コメントフォームなど、Web サイト上のフォームがますます一般的になってきています。ただし、フォーム データのセキュリティに対する注目も高まっています。フォームを開発するときは、フォームの機能だけでなく、フォームのセキュリティも考慮する必要があります。この記事では、フォームのドロップダウン メニューのセキュリティ実装テクニック、特に PHP フォームのドロップダウン メニューの保護方法に焦点を当てます。 1. ドロップダウン メニューとは何ですか?ドロップダウン メニューとは、Web ページに表示されるドロップダウン リストを指します。ユーザーはドロップダウン リストをクリックして、
2023-06-24
コメント 0
1045

Vue を使用してドロップダウン メニュー効果を実装する方法
記事の紹介:Vue を使用してドロップダウン メニュー効果を実装する方法 はじめに: ドロップダウン メニューは、Web デザインにおける一般的なインタラクティブ コンポーネントの 1 つであり、Web ページをより美しく、より強力にすることができます。人気の JavaScript フレームワークである Vue は、ドロップダウン メニューの効果を簡単に実装できる便利なコンポーネント ベースの開発方法を提供します。この記事では、Vue を使用してドロップダウン メニューを実装する方法を簡単な例を使用して紹介します。 1. HTML 構造: ドロップダウン メニューの HTML 構造は非常に単純で、通常はトリガー ボタンとメニュー リストで構成されます。
2023-09-19
コメント 0
1356