合計 10000 件の関連コンテンツが見つかりました

閉じるボタンhtml
記事の紹介:HTML の閉じるボタンは、Web ページまたはアプリケーションのウィンドウまたはポップアップを閉じるために使用されます。閉じるボタンは通常、アイコンまたはテキストであり、ユーザーはボタンをクリックすることで現在のウィンドウまたはポップアップ ボックスを閉じることができます。この記事では、HTML の閉じるボタンと、さまざまな種類の閉じるボタンを実装する方法を紹介します。 ### 1. 閉じるボタンの基本的な使い方 HTML において最も基本的な閉じるボタンは button 要素であり、具体的な実装方法は以下の通りです。
2023-05-09
コメント 0
2179

JavaScriptの閉じるボタン
記事の紹介:JavaScript の閉じるボタンのアプリケーションと実装 Web デザインでは、ユーザーがいつでもウィンドウを閉じることができるように、ポップアップ ウィンドウまたはモーダル ボックスに閉じるボタンを追加する必要がある場合があります。この記事ではJavaScriptを使用して閉じるボタン機能を実装する方法を紹介します。 1. HTML コードを使用して閉じるボタンを作成します。HTML コードでは、`<button>` タグを使用して閉じるボタンを作成できます。
2023-05-22
コメント 0
1303

HTMLの閉じるボタン
記事の紹介:HTML の閉じるボタン: Web ページにエレガントな閉じるボタンを追加する方法 Web デザインにおいて、閉じるボタンは訪問者に利便性を提供する一般的な要素であり、閲覧が終了したときにページやアプリケーションを簡単に終了するのに役立ちます。この記事では、HTML と CSS を使用してエレガントな閉じるボタンを作成する方法と、JavaScript を使用してそれを Web ページの閉じるイベントに関連付ける方法を説明します。ステップ 1: HTML 要素を作成する HTML の閉じるボタンを作成する最初のステップは、HTML 要素を作成することです。ボタン要素を使用します
2023-05-09
コメント 0
1698

閉じるボタンCSS
記事の紹介:美しい閉じるボタンを実装する方法 CSS の閉じるボタンは非常に基本的な要素ですが、Web サイトやアプリのデザインで目立つようにする方法はたくさんあります。この記事では、美しく目を引く閉じるボタンを作成するための CSS のヒントをいくつか紹介します。 1. 基本スタイルを設定する ほとんどの閉じるボタンでは、丸い div 要素を使用して基本形状を作成する必要があります。次に、次のような CSS を使用してスタイルを設定できます。 CSS.close { width: 16px;
2023-05-27
コメント 0
1167

jquery.onoffで実装されたスイッチボタン機能
記事の紹介:この記事では主に単純なスイッチボタン機能を実装するための jquery.onoff を紹介します。これは非常に優れており、必要とする友人は参考にしてください。
2018-07-04
コメント 0
3310

Windows 11 でシャットダウン ボタンが見つからない場合はどうすればよいですか? win11での回復シャットダウンボタンの操作方法
記事の紹介:最近、Win11 システムにアップグレードした一部のユーザーが、コンピュータにシャットダウン ボタンが見つからず、シャットダウンするたびに他の方法を使用する必要があると報告しています。削除ボタンサービスが起動状態に設定されているため、スタートメニューにシャットダウンボタンが表示されないことが考えられます。シャットダウン ボタンの使用を復元するには、サービスを無効に設定するだけです。詳細な手順は次のとおりです。 1. まず、コンピュータのスタート メニューを開き、右下隅にある検索ボックスをクリックします。 2. 検索ボックスに「サービス」と入力し、「サービス アプリケーション」をクリックしてサービス マネージャーを開きます。 3. サービス マネージャーでは、サービスの長いリストが表示されます。下にスクロールして「ボタン サービスの削除」を見つけます。 4.「ボタンサービスの削除」を右クリックし、「プロパティ」を選択します。
2024-02-03
コメント 0
1701

JQueryでボタンクローズイベントを実装する方法
記事の紹介:jquery でボタン閉じるイベントを実装する方法: 1. HTML サンプル ファイルを作成します。 2. イベントをトリガーするボタンを作成します。コードは「<button id="close-btn">Close</button>」です。 3.ページが読み込まれた後、「.read()」関数は「$("#close-btn").click()」構文を使用してクリック イベントをボタンにバインドします。 4. ブラウザーが HTML を開きます。ファイルを作成し、ボタンをクリックしてトリガーするだけです。イベントを閉じるだけです。
2023-05-26
コメント 0
2012

JavaScript で閉じるボタン イベントをリッスンする方法
記事の紹介:JavaScript 閉じるボタン イベント リスニング イベント JavaScript は、クライアント側プログラミングの強力なツールの 1 つであり、Web サイトのユーザー エクスペリエンスを向上させるためにさまざまな機能や対話性を追加するために使用できます。閉じるボタンは、Web アプリケーションの重要な要素です。この記事では、JavaScript で閉じるボタン イベントをリッスンし、それを使用してアプリケーションに機能を追加する方法について説明します。閉じるボタンは、ブラウザウィンドウの右上隅に配置されるボタンです。ユーザーがこのボタンをクリックすると、現在開いている
2023-04-24
コメント 0
1479

Edge ブラウザの検出ボタンをオフにするにはどうすればよいですか? Edgeブラウザの検出ボタンを閉じる方法
記事の紹介:Edge ブラウザの検出ボタンをオフにするにはどうすればよいですか? Edge ブラウザはコンピュータに付属のブラウザです。最近、Edge ブラウザはユーザー向けの新機能である検出ボタンを更新しました。ユーザーが使用しない場合は閉じることができます。では、どうやって閉じるのでしょうか?このサイトでは、Edge ブラウザーの検出ボタンを閉じる方法をユーザーに丁寧に紹介します。 Edge ブラウザーにあるボタンを閉じる方法 方法 1: 1. レジストリ エディターを開き、次のパスに移動します: HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft。 2.「Microsoft」フォルダー内の空の領域を右クリックします
2024-03-14
コメント 0
818

閉じるボタンイベントを実装するためのjQueryチュートリアル
記事の紹介:Web 開発では、閉じるボタンは一般的な機能であり、ユーザーは Web ページのポップアップ ウィンドウやプロンプト ボックスを閉じるために閉じるボタンをクリックすることがよくあります。 jQuery では、閉じるボタン イベントを実装するのが非常に簡単で便利です。以下に、閉じるボタン イベントの実装方法を学習するのに役立つ具体的なコード例を示します。まず、jQuery ライブラリ ファイルを CDN 経由またはローカルにダウンロードしてインポートしたことを確認します。次に、閉じるボタンを含む HTML コードを作成します。
2024-02-23
コメント 0
1194

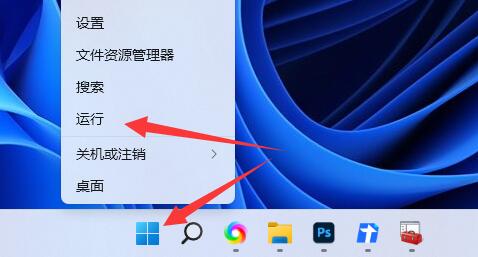
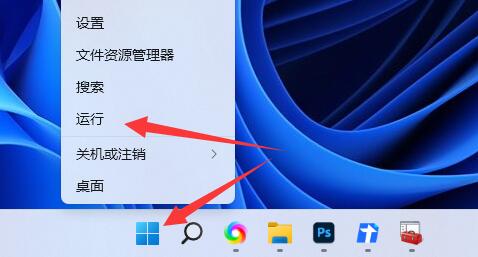
win11でシャットダウンボタンが見つからない場合はどうすればよいですか? win11での回復シャットダウンボタンの操作方法
記事の紹介:最近、Win11 システムをアップグレードした一部のユーザーが、コンピューター上にシャットダウン ボタンが見つからず、シャットダウンするたびに他の方法を使用する必要があると報告しています。これは、削除ボタン サービスがアクティブな状態に設定されている可能性があります。スタート メニューにシャットダウン ボタンが表示されなくなります。使用を再開するには、シャットダウン ボタンを無効に設定するだけで済みます。次に、この win11 チュートリアルでは、設定方法を共有し、完全な手順を一緒に学びます。 win11回復シャットダウンボタンの操作方法: 1.左下隅のタスクバーの「スタート」を右クリックし、オプションリストで「ファイル名を指定して実行」を選択します。 2. ポップアップ実行ウィンドウに「gpedit.msc&rd」と入力します。
2024-02-05
コメント 0
1610

Webページ制作 JavaScript制作 閉じるボタン
記事の紹介:インターネットの発展に伴い、Web ページは人々の生活に欠かせないものになりました。 Web 開発者にとって、ページ レイアウト、スタイル、その他の要素に加えて、いくつかの機能を実装することも重要であり、その中でも閉じるボタンは重要な機能です。閉じるボタンは通常、フローティング レイヤーやポップアップ ウィンドウなどの要素で使用され、ユーザーがこれらの要素を簡単に閉じてユーザー エクスペリエンスを向上させることができます。では、JavaScriptを使用してWebページ制作で閉じるボタンを作成するにはどうすればよいでしょうか?以下を見てみましょう。 1. HTML で閉じるボタンを作成する まず、次のことを行う必要があります。
2023-05-16
コメント 0
1235

CSS3で閉じるボタンを実装する方法
記事の紹介:閉じるボタンの実装方法: 1. ラベルを作成します。 2. 「label id name::before {content: "\2716";}」属性を使用してボタンを十字ボタンに設定します。 3. 「position:」を使用します。 「absolute;」に合わせて上下左右に配置し、指定した場所に配置します。
2021-04-09
コメント 0
5135