合計 10000 件の関連コンテンツが見つかりました

uniapp でフォーム検証とデータ検証を実装する方法
記事の紹介:uniapp でフォーム検証とデータ検証を実装する方法 要約: uniapp 開発では、フォーム検証とデータ検証は重要な部分です。この記事では、uniapp でフォーム検証とデータ検証を実装する方法を詳しく紹介し、具体的なコード例を示します。 1. uni-validateプラグインの紹介 uni-validateは、uniappが公式に提供しているフォーム検証とデータ検証を簡単に実現できるフォーム検証プラグインです。まず、uniapp プロジェクトのルート ディレクトリの p にあります。
2023-10-20
コメント 0
1493

jQuery は多層検証後にフォーム検証を実装します
記事の紹介:今回は jQuery が多層検証を実装した後のフォーム検証についてお届けします。 jQuery が多層検証を実装した後のフォーム検証の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-15
コメント 0
1459

WeChat アプレットはフォーム検証機能を実装します
記事の紹介:WeChat ミニ プログラムは、ネイティブ アプリケーションを迅速に構築するための開発フレームワークであり、モバイル アプリケーション開発で広く使用されています。開発中、フォーム検証は、ユーザーが入力したデータの有効性とセキュリティを確保するための一般的な要件です。この記事では、WeChat アプレットにフォーム検証機能を実装する方法と具体的なコード例を紹介します。 1. フォーム検証の基本原則 フォーム検証の基本原則は、ユーザーが送信する前にフォーム データをチェックして検証し、データの有効性と正確性を保証することです。通常、次の手順を実行できます。
2023-11-21
コメント 0
1876

PHP は検証コードを実装します。PHP 検証コード_PHP チュートリアル
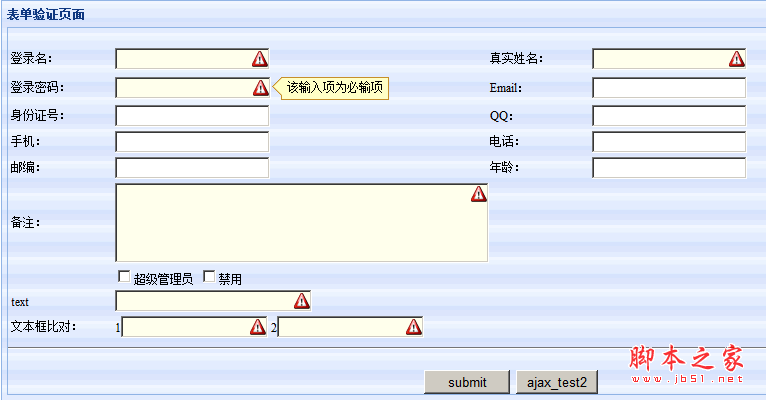
記事の紹介:PHP は検証コード、PHP 検証コードを実装します。 PHP で検証コードを実装する、PHP 検証コード フォームに検証コードを実装することが増えていますが、JS で書かれた検証コードはいつも不便に感じていたので、PHP で実装された検証コードについて学びました。 まあ、それは
2016-07-13
コメント 0
893

Vue でフォーム検証を実装する方法
記事の紹介:Vue でフォーム検証を実装する方法 フロントエンド開発において、フォーム検証は非常に重要な機能です。ユーザーが入力したデータが期待される形式と要件に準拠していることを確認し、データの整合性と有効性を保証します。 Vue では、フォーム検証の実装が非常に簡単になりました。この記事では、Vue でフォーム検証を実装する方法と具体的なコード例を詳しく紹介します。依存関係のインストール まず、フォーム検証操作を簡素化できる Vue プラグインをインストールする必要があります。ターミナルで次のコマンドを実行します: npminst
2023-11-07
コメント 0
1250

dw は JavaScript フォーム検証を実装します
記事の紹介:フロントエンド開発では、フォーム検証は非常に重要な部分です。ユーザーが入力したデータが要件を満たしていることが保証され、より良いユーザー エクスペリエンスが提供されます。 JavaScript は、フォーム検証の実装に使用できる、非常に人気のある強力なプログラミング言語です。この記事では、dw(Dreamweaver)を使ってJavaScriptのフォームバリデーションを実装する方法を紹介します。 dw は優れた HTML エディターおよび Web サイト開発ツールであり、開発者がより効率的に作成および作成できるようにする豊富なビジュアル ツールとコード エディターを備えています。
2023-05-17
コメント 0
975

Golang を使用して Web アプリケーションのフォーム検証を実装する方法
記事の紹介:フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
2023-06-24
コメント 0
807

HTML、CSS、jQuery を使用してフォーム検証を実装する方法
記事の紹介:HTML、CSS、jQuery を使用してフォーム検証を実装する方法 Web サイト開発において、フォームは非常に重要なコンポーネントです。ユーザーはフォームを通じて情報を処理のためにサーバーに送信します。ユーザーが入力した情報の正確性と完全性を保証するには、フォーム検証機能が不可欠です。この記事では、HTML、CSS、jQuery を使用してフォーム検証機能を実装する方法と、具体的なコード例を紹介します。フォーム検証を実装する手順は次のとおりです。 フォームの構造とスタイルを設計する まず、HTML を使用してフォームの構造を定義します。
2023-10-26
コメント 0
1351

JavaScript はログイン ページでフォーム検証をどのように実装しますか?
記事の紹介:JavaScript はログイン ページのフォーム検証機能をどのように実装しますか?最近の Web サイトでは、ログイン ページはユーザーが Web サイトを操作するための重要な入り口であり、ログイン ページのセキュリティと信頼性を確保することは、ユーザー情報を保護するために非常に重要です。これを実現するには、JavaScript を使用してログイン ページのフォームを検証します。この記事では、JavaScript を使用してログイン ページのフォーム検証を実装する方法について説明し、具体的なコード例を示します。ログインページフォームの検証
2023-10-16
コメント 0
911

Symfony フレームワークを使用してフォーム検証を実装する方法
記事の紹介:Symfony フレームワークを使用してフォーム検証を実装する方法 Symfony は、開発プロセスを簡素化する多くの便利な機能とツールを提供する強力な PHP フレームワークです。 Symfony は、ユーザーが送信したデータを簡単に検証して処理できる、柔軟で強力なフォーム検証コンポーネントを提供します。この記事では、Symfony フレームワークを使用してフォーム検証を実装する方法をコード例とともに紹介します。フォーム クラスを作成する まず、検証する単語を定義するフォーム クラスを作成する必要があります。
2023-07-28
コメント 0
1325

Vue テクノロジー開発でフォーム検証を実装する方法
記事の紹介:Vue テクノロジ開発でフォーム検証を実装する方法 フォーム検証はフロントエンド開発の非常に重要な部分であり、ユーザーがデータを入力する前にデータを検証し、不必要なエラーを回避するのに役立ちます。 Vue テクノロジーの開発では、Vue 独自の検証命令とサードパーティのプラグインを通じてフォーム検証を実装できます。この記事では、Vue 独自の命令と VeeValidate ライブラリを使用してフォーム検証を実装する方法を紹介し、具体的なコード例を添付します。 1. Vue 独自の命令を使用してフォーム検証 Vue を自動的に実装する
2023-10-08
コメント 0
1128