合計 10000 件の関連コンテンツが見つかりました

HTMLフルスクリーン背景の方法まとめ
記事の紹介:フルスクリーンの背景は現在人気の Web デザイン スタイルであり、このようなフルスクリーンの背景を実装するには基本的に 2 つの方法があります (CSS3.0 では、より豊富な CSS スタイル コントロールが提供されます)。ここでは、コードの便宜のために jQuery を直接使用します。 jQuery について言及されていることから、jQuery で記述できるため、同様に記述された jQuery プラグインがインターネット上で使用できるよう待機しているはずだと想像できます。
2017-03-28
コメント 0
3125

2345Kantuwang でスライドショーの背景を設定する方法
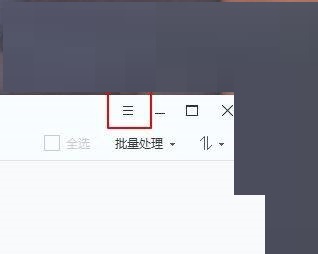
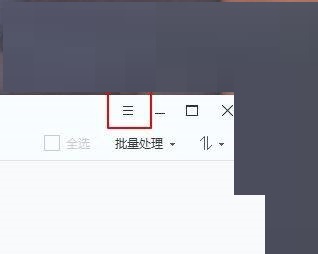
記事の紹介:2345 Picture Viewer は、すべての主流の画像形式の閲覧、編集、管理をサポートする非常に強力で実用的な画像表示ソフトウェアであり、非常に便利で高速に使用できます。 2345ビューキングでスライドショーの背景を設定する方法を知っている人はいますか? 以下に、2345ビューキングのスライドショーの背景を設定する方法を詳しく紹介しますので、興味があればご覧ください。設定方法: 1. ダブルクリックしてソフトウェアに入り、右上隅にある三本の横線のアイコンをクリックします。 2. 次に、下のオプションリストで「設定」を選択します。 3. 開いたウィンドウインターフェースで、左側の列の「スライドショー」オプションをクリックします。 4. 次に、右側にある「デフォルトの再生背景」を見つけます。
2024-06-11
コメント 0
709

win7デスクトップの背景スライドショーを有効にする方法は? Win7デスクトップの背景スライドショーを設定する方法
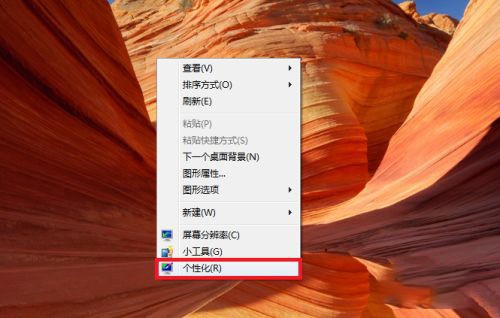
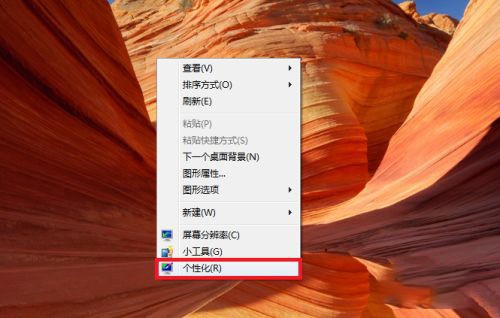
記事の紹介:Win7 システムでは、ユーザーがデスクトップの背景を自由に設定でき、デスクトップの背景でスライドショーの効果を実現できる機能があり、時間が経過すると、自動的に他の壁紙画像に切り替わります。これについてはよくわかりません。具体的な操作手順は問題ではありません。今日、このサイトの編集者が具体的な操作手順を共有します。Win7 チュートリアルのこの問題が、より多くの人々の問題解決に役立つことを願っています。困っている友達は、完全な手順を見てください。 win7 デスクトップの背景スライド ショーの設定方法 1. デスクトップの空白部分を右クリックし、[個人用設定] を選択します。 2. 次に、個人設定インターフェースで [デスクトップの背景] をクリックします。 3. 開いたインターフェースで表示したい写真を選択します。 4. 下の[Picture Position]をクリックしてモードを設定します。
2024-02-10
コメント 0
891

CSS 背景プロパティ: 背景画像と背景色の魔法
記事の紹介:CSS の背景プロパティ: 背景画像と背景色の素晴らしい使い方 背景は Web デザインの非常に重要な部分です。背景画像と背景色を設定することで、ページの視覚効果を高め、ユーザー エクスペリエンスを向上させることができます。 CSS では、background-image プロパティを使用して背景画像を設定し、background-color プロパティを使用して背景色を設定できます。この記事ではこの2つのプロパティを紹介します
2023-10-20
コメント 0
1991

CSS グラデーション背景プロパティの最適化のヒント: 背景画像と背景サイズ
記事の紹介:CSS グラデーション背景属性の最適化のヒント: 背景画像と背景サイズ Web デザインにおいて、背景画像は非常に重要な要素の 1 つであり、Web ページにより豊かな視覚効果と優れたユーザー エクスペリエンスをもたらすことができます。 CSS のグラデーション背景属性は、背景画像の効果を実現する強力なツールです。背景画像と背景サイズの 2 つの重要な属性です。これらは、いくつかの方法で使用できます。
2023-10-20
コメント 0
1330

スライドショーの背景テクスチャを設定する方法
記事の紹介:スライドの背景テクスチャを設定する方法: 1. スライド ページを右クリックし、[背景形式の設定] を選択します。 2. ポップアップウィンドウに「Fill」と入力し、「Texture」をクリックしてテクスチャを選択します。
2020-03-17
コメント 0
17745

CSS の色と背景
記事の紹介:講義 3: CSS の色と背景
この講義では、色と背景を使用して Web サイトを視覚的に魅力的にする方法を学びます。色と背景を効果的に適用する方法を理解することが、魅力的で AE を作成する鍵となります
2024-09-01
コメント 0
778

CSSの背景とスプライト
記事の紹介:今回はCSSの背景とスプライトについてご紹介します。CSSの背景とスプライトを使用する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-13
コメント 0
2172

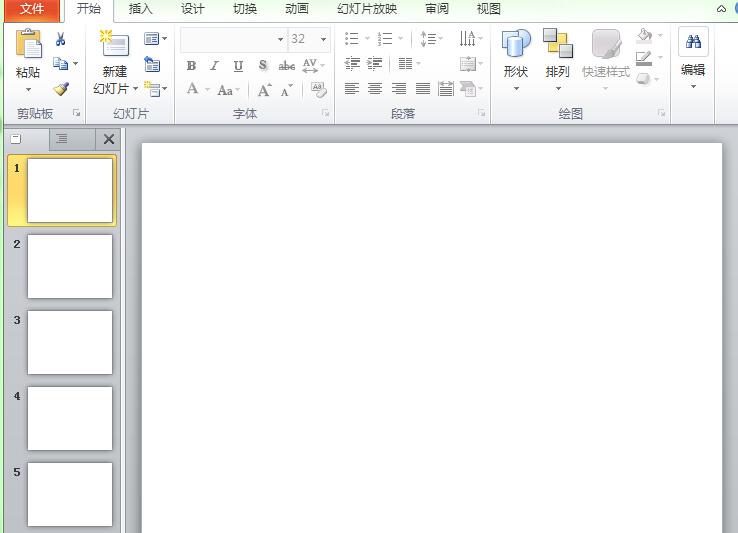
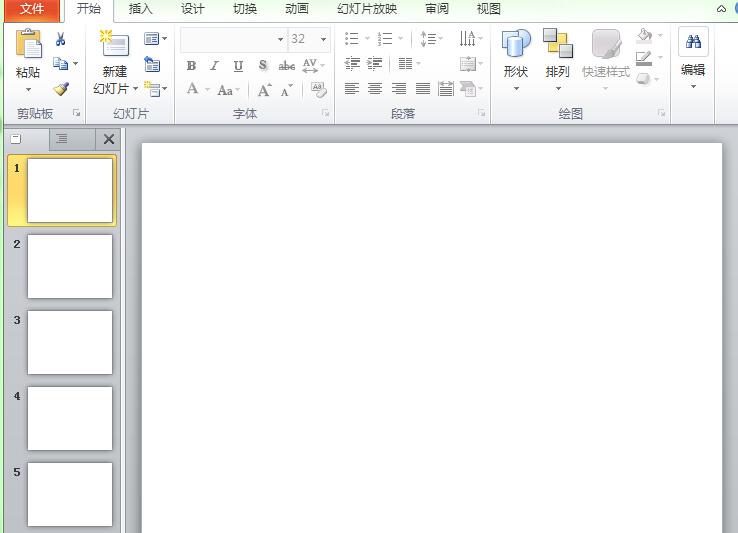
見栄えの良い写真を PPT の背景として設定する方法 写真を PPT の背景として設定する方法
記事の紹介:スライドショーの背景を設定するスライドショー ファイルを開きます。スライドの空白部分を右クリックし(テキストボックス内で右クリックしないように注意してください)、ポップアップ右クリックメニューから[背景の書式設定]コマンドを選択します。 [背景形式の設定]ダイアログボックスが表示されます。 [塗りつぶし]コマンドの[画像またはテクスチャの塗りつぶし]オプションを選択します。 [挿入元]の下にある[ファイル]ボタンをクリックします。ポップアップされる[画像の挿入]ダイアログボックスで、挿入する画像を選択し、[挿入]ボタンをクリックします。この時点で、[背景形式の設定] ダイアログ ボックスに戻り、引き続き画像の位置と透明度を設定できます。画像を現在のスライドの背景として設定するだけの場合は、[閉じる]ボタンをクリックします。すべてのスライドの背景に画像を設定したい場合は、[すべてに適用]ボタンをクリックします。この意志
2024-06-13
コメント 0
454

WebページにCSSの背景画像と背景色を設定する方法
記事の紹介:ここでの CSS 背景とは、CSS を介してさまざまな背景スタイルを設定するなど、CSS を介してオブジェクトに背景属性を設定することを指します。 Css背景背景機能:単色の背景を設定します。背景の背景は、オブジェクトの背景色を単色に設定し、画像を背景として設定できます。オブジェクトの背景を画像に設定することができます。背景が画像の場合、画像を繰り返しまたは水平にタイル表示したり、オブジェクトの任意の位置に画像をオブジェクトの背景として固定したりすることができます。
2017-06-06
コメント 0
6793

CSS の背景プロパティとは何ですか? CSS背景プロパティの概要(コード付き)
記事の紹介:css 背景属性は HTML 要素の背景を定義するために使用されます。では、css 背景属性とは何でしょうか。たとえば、css 背景色属性と css 画像背景属性はすべて css 背景属性に属します。この記事では、css 背景属性に関連する属性をまとめます。
2018-08-04
コメント 0
5832

CSS グラデーション効果プロパティの最適化のヒント: 背景画像と背景位置
記事の紹介:CSS グラデーション効果属性の最適化のヒント: 背景画像と背景位置 背景グラデーション効果は、Web デザインで一般的に使用される要素の 1 つで、ページに美しさと視覚的なレイヤーを追加できます。背景のグラデーション効果を実装する場合、background-image とbackground-position の 2 つのプロパティを最適化することで、より良い結果を得ることができます。 1. 背景画像属性の最適化
2023-10-21
コメント 0
1316

JSポップアップDIVと背景色の変更
記事の紹介:今回はJSのポップアップDIVと背景色の変更についてお届けします。 JSのポップアップDIVと背景色の変更についての注意点を以下に挙げます。
2018-04-27
コメント 0
2289