合計 10000 件の関連コンテンツが見つかりました
タイムライン効果を実現する angularjs のサンプルコード
記事の紹介:AngularJS は JavaScript フレームワークです。 JavaScriptで書かれたライブラリです。 <script> タグを介して HTML ページに追加できます。 HTML はディレクティブを通じて拡張され、データは式を通じて HTML にバインドされます。 これは JavaScript ファイルとして公開され、script タグを通じて Web ページに追加できます。この記事ではタイムライン効果を実現するangularjsのサンプルコードを中心に紹介します。
2017-12-07
コメント 0
1867

タイムライン効果の CSS3 実装
記事の紹介:この記事では主に CSS3 のタイムライン効果について詳しく紹介しますので、興味のある方は参考にしてください。
2017-03-07
コメント 0
1669

HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。
2023-10-24
コメント 0
850

タイムラインの影響の分析
記事の紹介:タイムラインは新しいものではありませんが、興味があったので、最近インターネットでより良いと思われるタイムラインのデモを検索し、ダウンロードして検討し、いくつかの修正を加えました。効果は以下のとおりです:(このデモは画像のスクロール読み込みを実装しています)。
コードアドレス: http://files.cnblogs.com/files/cby-love/html5 応答性の高い timeline.zip
画像のスクロール読み込みを実装する方法 最も重要な部分は次のコード部分です。
(関数()
2017-06-26
コメント 0
2669

PRで写真のエッジぼかしを調整する方法_PRで写真のエッジぼかしを調整するチュートリアルの紹介
記事の紹介:1. PR からタイムラインに画像をドラッグし、「機能」→「エフェクト」を開きます。 2. タイムライン画像にガウスぼかしを追加し、ガウスぼかしの下の四角形をクリックします。 3. 正方形の右下隅をドラッグして、正方形を画像と同じサイズに配置します。同時に、正方形は画像を超えないようにして、周囲に少しスペースを残します。次に、ぼかしを 160 に設定します。
2024-06-05
コメント 0
1163

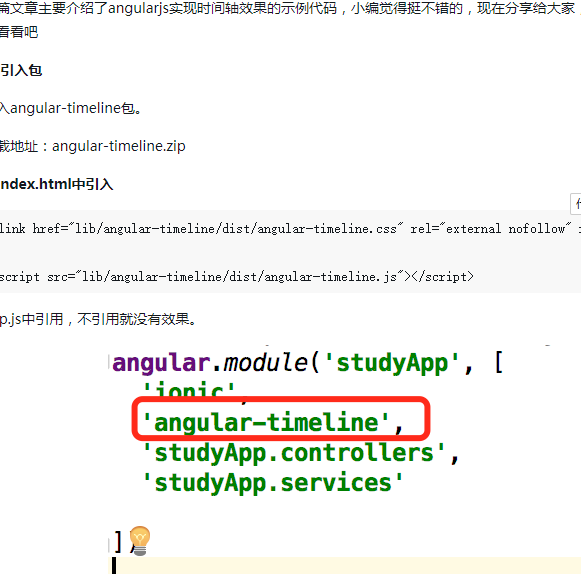
angularjsでタイムラインを実装する方法
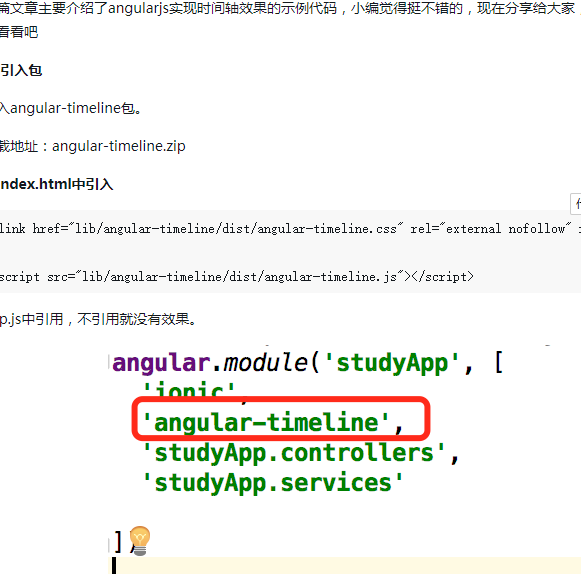
記事の紹介:この記事では、主にタイムライン効果を実現するための angularjs のサンプルコードを紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。
2018-06-23
コメント 0
2023

PR画面をフェードイン・フェードアウトする方法
記事の紹介:PR 画面のフェードインおよびフェードアウト効果を設定する方法: 1. PR を開き、素材をタイムラインにドラッグします; 2. フェードイン効果を適用するタイムライン上のクリップを選択し、[ビデオ トランジション] をクリックします。編集メニュー バーをクリックし、検索ボックスに「フェードイン」と入力して Enter キーを押します。 3. フェードアウト効果を適用するタイムライン上のクリップを選択し、「ビデオ トランジション」オプションを再度クリックします。 ; 4. フェードインおよびフェードアウト効果がビデオクリップに正常に追加されました。再生ボタンをクリックすると、効果をプレビューできます。
2023-08-09
コメント 0
6504

クリッピングプロフェッショナル版でhlgを変換する方法
記事の紹介:Clip Pro を使用して HLG ビデオを変換する: 1. HLG フッテージをインポート、2. 新しい HLG プロジェクトを作成、3. HLG フッテージをタイムラインにドラッグし、Rec.709 に変換、4. 効果を最適化するために必要に応じて色を調整します。
2024-03-27
コメント 0
501

Angularjs はタイムラインエフェクト共有を実装します
記事の紹介:この記事では、主にタイムライン効果を実現するための angularjs のサンプルコードを紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-05
コメント 1
2237

edius でトラックマスクを使用する方法
記事の紹介:1. マテリアルをタイムライン トラックにドラッグし、トラック マスク リンク エフェクトを 2 つのマテリアルの中央のトラックにドラッグします。 2. 特殊効果パネルをクリックしてキー オプションを展開し、トラック マスク エフェクトを上部のマテリアルにドラッグします。 3. 素材を再生してトラックマスク効果を取得します。
2024-04-17
コメント 0
630

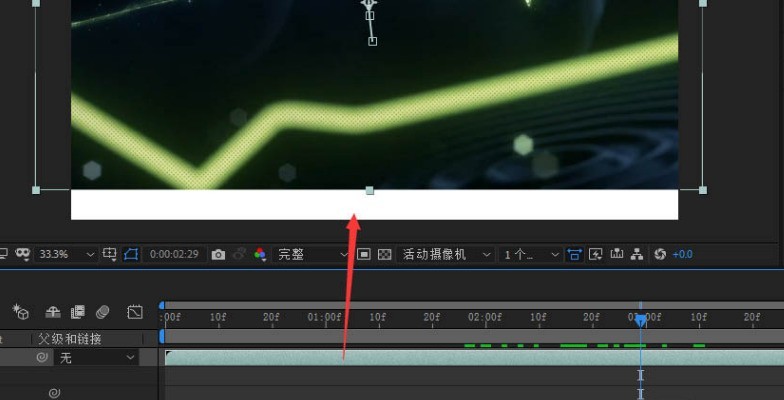
Aeで白黒の部分を塗りつぶす方法 Aeで白黒の部分を塗りつぶす方法
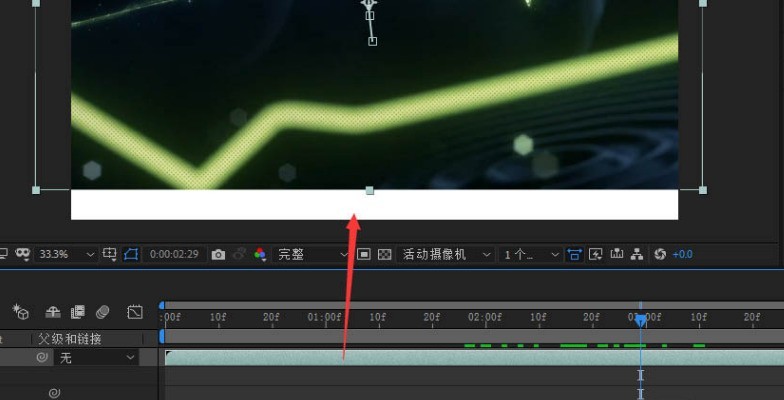
記事の紹介:1. まず、Ae で編集したいビデオ素材を選択し、ビデオ内の黒と白のエッジの背景位置を見つけます。 2. 次に、ビデオ レイヤー オプションを右クリックして、エフェクト、スタイライゼーション、およびダイナミック コラージュを選択します。 3. 次に、ダイナミック コラージュ インターフェイスを開いた後、[ミラー エッジ] ボタンをクリックしてオンにします。 4. マウスをドラッグして、タイムライン ポインタを最大の空白領域に移動します。充填と被覆の効果を実現する高さ。
2024-05-09
コメント 0
1148

Premiere でビデオ画面を垂直方向に反転する方法_Premiere でビデオ画面を垂直方向に反転する詳細なチュートリアル
記事の紹介:1. まずパソコンでPRソフトを起動し、[新規プロジェクト]をクリックして動画編集プロジェクトを作成します。 2. ソフトウェアの左下の領域をクリックして、必要なビデオ素材をインポートします。 3. マウスの左ボタンを長押しし、左側のインポートされたビデオ素材を右側のタイムラインにドラッグします。 4. 右側のエフェクトウィンドウで[ビデオエフェクト]-[変形]-[垂直反転]をクリックし、エフェクトをタイムラインビデオトラックにドラッグします。 5. 左上隅のエフェクト コントロール ウィンドウをクリックし、マスクを作成し、反転領域を選択します。 6. 編集が完了したら、作成したビデオをエクスポートします。
2024-04-29
コメント 0
402

Premiere でキャラクターの内なるモノローグ効果を設定する方法_Premiere キャラクターの内なるモノローグ効果を設定するためのチュートリアル
記事の紹介:1. まずパソコンでPRソフトを起動し、[新規プロジェクト]をクリックして動画編集プロジェクトを作成します。 2. ソフトウェアの左下の領域をクリックして、必要なビデオ素材をインポートします。 3. マウスの左ボタンを長押しし、左側のインポートされたビデオ素材を右側のタイムラインにドラッグします。 4. 右側のエフェクトウィンドウで [オーディオエフェクト] - [ルームリバーブ] をクリックし、エフェクトをタイムラインオーディオトラックにドラッグします。 5. 左上のエフェクトコントロールウィンドウをクリックし、ルームリバーブエフェクトの[編集]をクリックし、プリセットを[ボーカルリバーブ(中)]に設定します。 6. 処理が完了したら、生成されたビデオを必要な形式にエクスポートします。
2024-06-05
コメント 0
987

AE でリバース レンズ効果を作成するグラフィック手法
記事の紹介:まずAEソースファイルを作成し、ビデオ素材をマテリアルライブラリにインポートし、マテリアルライブラリからビデオをタイムラインにドラッグし、素材を選択し、それに[タイム]エフェクトを追加し、リバースショットエフェクトが適用されるように2番目のアイテムを選択しますこれを達成したら、次のステップは、タイムエフェクトの 3 番目の項目を選択し、-100 を入力して [OK] をクリックしてマテリアルの位置を調整することです。
2024-04-28
コメント 0
998

EDIUS はどのようにして音声ノイズを軽減しますか? EDIUS はどのように音声ノイズを軽減しますか?
記事の紹介:まず、EDIUSソフトを起動し、音声ファイルをインポートしてタイムラインにドラッグし、特殊効果パネルを開き、[オーディオフィルター]-[ローパスフィルター]をクリックして、ビデオ素材にエフェクトを追加します。マウスをクリックすると、オーディオ レイヤーにオレンジ色のストリップが表示されます。これは、デフォルト設定でフィルターが正常に追加されたことを示し、オーディオ効果を確認し、サウンド効果に満足できない場合は、ノイズがほとんどなくなっていることを確認します。画面上の情報パネル [ローパス フィルター] をダブルクリックし、プロパティ ボックスを開いて、満足のいくまでパラメーターを調整できます。
2024-05-09
コメント 0
625

AE でテキストの宙返り効果を作成する詳細な手順
記事の紹介:1. AE と入力し、新しい合成を作成します。 2. テキストツールを選択し、テキストを入力します。 3. テキストの内容を入力し、サイズやその他のパラメータを調整します。 4. [エフェクトとプリセット] で宙返り効果を選択し、テキスト上に直接ドラッグ アンド ドロップします。 5.タイムラインの固定領域に宙返り効果のキーフレームが表示され、キーフレーム間の距離を調整できます。 6. タイムマークを移動して、テキストの宙返り効果をプレビューします。
2024-04-07
コメント 0
1122

AEを使っておしゃれなポートレート合成を作る方法
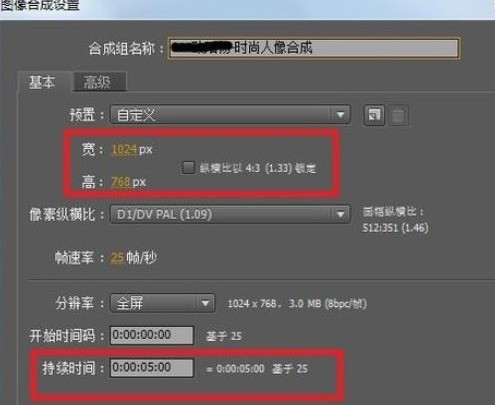
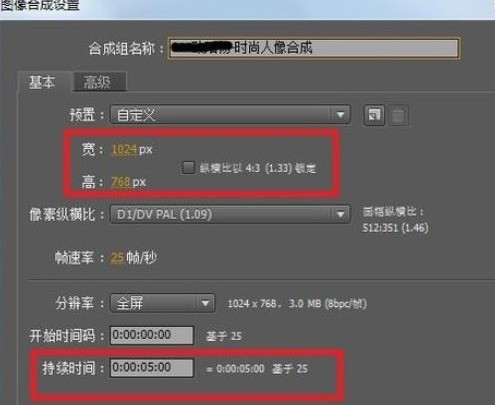
記事の紹介:新しいコンポジションを作成します。コンポジションのプロパティ ウィンドウで、幅を 1024 に、高さを 768 に、フレーム レートを 25 に、継続時間を 5 秒に設定します。素材をインポートし、ショートカット キー Ctrl+I を押して必要な素材ファイルを選択し、クリックして開き、[Background.jpg] をタイムライン ウィンドウにドラッグし、ズームを 78% に設定します。背景と最終構図を切り出し、タイムラインウィンドウの[Background.jpg]レイヤーの上に[Portrait.jpg]をドラッグし、ズームを78%に設定します。エフェクト 4 プリセットパネルで [カラーキー] エフェクトを検索し、[Portrait.jpg] レイヤーにドラッグして、エフェクト設定パネルで関連パラメーターを設定します。 [01.png]素材をタイムラインウィンドウにドラッグし、ズームを78%に設定します。最終的な作業効果
2024-04-28
コメント 0
667