合計 10000 件の関連コンテンツが見つかりました

UniApp はビデオの再生と録画の統合と使用スキルを実現します
記事の紹介:UniApp は、ビデオの再生と録画の統合と使用スキルを実現します。UniApp は、WeChat アプレット、H5 サイト、APP、およびその他のプラットフォームの開発に使用できるクロスプラットフォーム アプリケーション開発フレームワークです。 UniApp でのビデオ再生と録画の実装は、非常に実用的な機能の 1 つです。この記事では、UniApp でビデオの再生と録画のテクニックを統合して使用する方法を紹介し、対応するコード例を示します。 1. ビデオ再生の統合と使用 UniApp でビデオ再生を実装するには、uni-mp-video を使用できます。
2023-07-04
コメント 0
3810

Quark Browserでビデオの自動再生をオフにする方法 Quark Browserでビデオの自動再生をオフにする方法を紹介します。
記事の紹介:Quark Browserは自動ビデオ再生と複数のビデオ形式をサポートしており、便利な視聴体験を提供します。しかし、編集者は、多くの友人がビデオの自動再生をオフにする方法を知りたがっていることを理解しています。みんなの時間を節約するために、具体的な操作方法を共有しましょう。 Quark Browserでビデオの自動再生をオフにする方法 1. まずQuark Browserを開き、右下隅をクリックして、個人ホームページの[設定]をクリックします。 2. 次に、設定リストで [全般] を見つけ、クリックして [ビデオ再生] を見つけてクリックします。 3. 次に、再生モード、倍速、フローティング ウィンドウ再生、その他の機能を含む再生設定を変更できます。最後に、必要に応じて設定を調整し、保存します。
2024-07-16
コメント 0
1186

UniApp でビデオ再生を実装する方法について話しましょう
記事の紹介:モバイル インターネット技術の発展により、ビデオ再生は人々にとって主流のエンターテイメント形式の 1 つになりました。 UniApp は、開発者が効率的なアプリケーションを迅速かつ簡単に開発できるようにするクロスプラットフォーム開発フレームワークです。ビデオ再生の要件に対して、UniApp は対応するソリューションも提供します。この記事ではUniAppの動画再生実装方法を紹介します。 1. 基本概念 UniApp のビデオ再生実装方法を紹介する前に、いくつかの基本概念を理解する必要があります。 1. H5 ビデオH5 ビデオは HTML5 ビデオです
2023-04-14
コメント 0
7761

vue.js がビデオ再生を実装する方法
記事の紹介:vue.js でビデオ再生を実装する方法: 1. vue-video-player プラグインをインストールします; 2. video.js を main.js にインポートします; 3. vue-video-player プラグインを使用します。
2021-10-08
コメント 0
4176

Douyin でビデオ再生を設定する方法
記事の紹介:Douyin ビデオ再生設定は、水平/垂直画面再生、自動再生、リスト ループ再生などをカスタマイズできます。
2024-05-03
コメント 0
1049

Bilibili で全画面ビデオの自動再生をオフにする方法 全画面ビデオの自動再生をオフにする方法
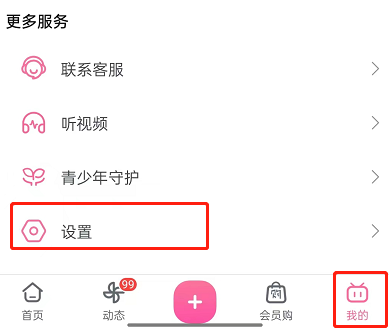
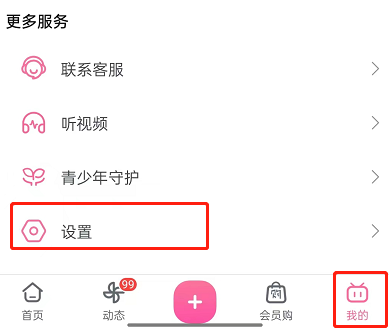
記事の紹介:Bilibili での全画面ビデオの自動再生をオフにする方法に興味がある友人も多いのではないでしょうか?興味がある方は、編集者が提供する Bilibili でのビデオの自動全画面再生をオフにする方法を急いでご覧ください。このチュートリアルが皆さんのお役に立てれば幸いです。 1. まず、「マイ」をクリックし、最後までスクロールして「設定」をクリックします。 2. 次に、「再生設定」をクリックします。 3. 次に、詳細ページの自動全画面の右側にあるスイッチをオフにします。
2024-07-15
コメント 0
661
HTML5ビデオ再生チュートリアル
記事の紹介:ビデオ再生に関しては、開発の世界では頻繁に遭遇します。この記事では、HTML5 ビデオ再生ソリューションについて説明します。この章を読んだ後、HTML5 についてさらに詳しくなり、HTML5 を使用してビデオを再生できるようになることを願っています。ビデオ再生機能を書き込みます。
2017-11-28
コメント 0
4791

PHPおよびミニプログラムでのビデオ再生およびアップロード機能の実装
記事の紹介:PHP のビデオ再生およびアップロード機能とミニ プログラムは、ビデオがインターネット メディア コンテンツの不可欠な部分になったことを認識します。オンライン授業、ライブブロードキャストプラットフォーム、映画やテレビのウェブサイトのいずれであっても、ビデオは重要な役割を果たします。ビデオの再生機能とアップロード機能を自分の Web サイトやミニプログラムに実装する方法は、多くの開発者にとって関心のあるテーマとなっています。この記事では、PHP と小さなプログラムを通じてビデオの再生とアップロードの機能を実装する方法を検討します。 1. PHP はビデオ再生機能を実装します PHP ではビデオの URL アドレスを使用できます。
2023-07-04
コメント 0
2010
HTML5ビデオ再生チュートリアルの例
記事の紹介:PC 側では主に Flash 再生を使用し、モバイル側では HTML5 を使用します。この記事では主に HTML5 ビデオ再生に関する情報を紹介します。興味のある方は参考にしてください。
2017-07-16
コメント 0
2460

Quark Browserでビデオの自動再生をオフにする方法 ビデオの自動再生をオフにする方法
記事の紹介:Quarkブラウザでは、自動ビデオ再生機能をオフにすることを選択すると、ブラウザのビデオ再生動作に正確な制御バルブを追加するようなものです。では、ビデオの自動再生をオフにするにはどうすればよいでしょうか?以下からフォローしてご覧ください。ビデオの自動再生をオフにする方法: 1. まず、Quark ブラウザを開き、右下隅をクリックし、個人ホームページで [設定] をクリックします。 2. 次に、設定リストで [全般] を見つけ、クリックして [ビデオ再生] を見つけてクリックします。 3. 次に、再生モード、倍速、フローティング ウィンドウ再生、その他の機能を含む再生設定を変更できます。最後に、必要に応じて設定を調整し、保存します。
2024-06-11
コメント 0
530

HTML と CSS を使用してレスポンシブなビデオ再生ページ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなビデオ再生ページ レイアウトを作成する方法 今日のインターネット時代において、ビデオは私たちの日常生活に不可欠な部分になっています。動画再生機能を提供する Web サイトやアプリケーションが増えています。より良いユーザー エクスペリエンスを提供するために、開発者はさまざまなデバイスや画面サイズに適応する応答性の高いビデオ再生ページ レイアウトを作成する必要があります。この記事では、HTML と CSS を使用してこれを実現する方法を詳しく説明し、具体的なコード例を示します。ステップ 1: HTML の構造 まず、
2023-10-18
コメント 0
2190

ビデオ処理およびビデオ再生のための UniApp の設計および開発スキル
記事の紹介:UniApp のビデオ処理およびビデオ再生の設計および開発スキル はじめに: UniApp は、Vue.js に基づくクロスプラットフォーム開発フレームワークであり、開発者が一連のコードを使用して複数のプラットフォームでアプリケーションを迅速に構築できるように設計されています。この記事では、UniApp を使用してビデオ処理とビデオ再生の設計および開発スキルを実装する方法を紹介し、対応するコード例を示します。 1. ビデオ処理の設計とテクニック 1.1 ビデオのアップロード UniApp にビデオ アップロード機能を実装するには、まずビデオを選択するためのボタンを追加する必要があります。
2023-07-04
コメント 0
4149

Xianyu の自動ビデオ再生をオフにする方法 Xianyu の自動ビデオ再生をオフにする方法を共有します。
記事の紹介:Xianyu は、中国で有名な中古品取引プラットフォームとして、便利な売買サービスを提供するだけでなく、豊富なソーシャル要素も組み込んでいます。しかし、多くのユーザーにとって、Xianyu を使用する際に、自動再生されるビデオに問題が発生する可能性があります。データ消費や読み込みの中断などの不便、それではXianyuの自動動画再生機能をオフにする方法 以下で、Xianyuの自動動画再生をオフにする方法を詳しく紹介します。 Xianyu の自動ビデオ再生をオフにする方法を共有します。 1. まず Xianyu を開き、右下隅にある [マイ] をクリックし、右上隅にある設定アイコンをクリックします。 2. 次に、クリックして自動再生ビデオ設定を入力します。 3. 最後に「閉じる」をクリックします。
2024-07-02
コメント 0
824