合計 10000 件の関連コンテンツが見つかりました

vue をベースにしたモバイル UI フレームワークとは何ですか?
記事の紹介:vue に基づくモバイル UI フレームワークには、1. vonic (vue.js および ionic style に基づく UI フレームワーク)、2. vux (WeUI および Vue2 に基づいて開発されたモバイル UI コンポーネント ライブラリ)、3. Mint UI、4. MUI、5. などがあります。 . Muse-ui; 6、Vant; 7、Cube UI など。
2020-11-19
コメント 0
4402

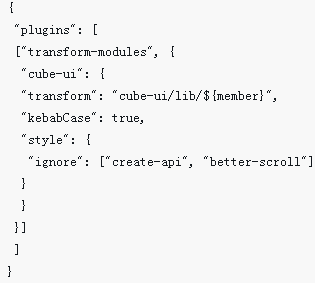
6 つのモバイル UI フレームワークを推奨する
記事の紹介:フロントエンド スタッフとして、モバイル開発に適したいくつかの UI フレームワークを要約することが非常に必要です。次のモバイル UI フレームワークは、基本的に職場での開発ニーズを満たすことができます。プロジェクトのニーズに応じて、適切なものを選択してください。フレームワークの構築プロジェクトの開発効率をより簡単に向上させることができます。
2020-05-21
コメント 0
8622

最も人気のある jQuery モバイル UI フレームワークを探索する
記事の紹介:jQuery モバイル UI フレームワークは、モバイル アプリケーションを開発するためのツールであり、豊富なインターフェイス コンポーネントとインタラクティブな効果を提供し、開発者が優れたモバイル ユーザー インターフェイスを迅速に構築できるようにします。この記事では、最も人気のある jQuery モバイル UI フレームワークのいくつかを検討し、読者がこれらのフレームワークをよりよく理解して使用できるように、具体的なコード例を示します。 1.jQueryMobiljQueryMobile は、HTML5 と CSS3 に基づくオープンソースのモバイル UI フレームワークです。
2024-02-27
コメント 0
969

jQuery モバイル UI フレームワークを使用して、インタラクティブで優れたモバイル アプリケーションを作成する
記事の紹介:タイトル: jQuery モバイル UI フレームワークを使用して、非常にインタラクティブなモバイル アプリケーションを作成する モバイル アプリケーションの人気に伴い、ユーザーはアプリケーションのインタラクティブ エクスペリエンスに対する要求がますます高くなっています。ユーザーのニーズを満たすために、開発者は設計および開発段階でアプリケーションのインタラクション設計に重点を置く必要があります。 jQuery モバイル UI フレームワークは、開発者が絶妙なインタラクションを備えたモバイル アプリケーションを迅速に開発するのに役立つ優れたツールです。この記事では、jQuery モバイル UI フレームワークの使用方法と具体的なコード例を紹介します。 1. jQuery Mobile U の紹介
2024-02-27
コメント 0
908

vuejs モバイル端末にはどのような UI フレームワークが使用されていますか?
記事の紹介:vuejs モバイル端末で利用可能な UI フレームワーク: 1. iView; 2. Vux; 3. Element; 4. Mint UI; 5. Bootstrap-VUE; 6. Ant Design Vue; 7. AT-UI; 8. Vant; 9. cube -ui; 10、Muse-UI など
2021-10-26
コメント 0
3953

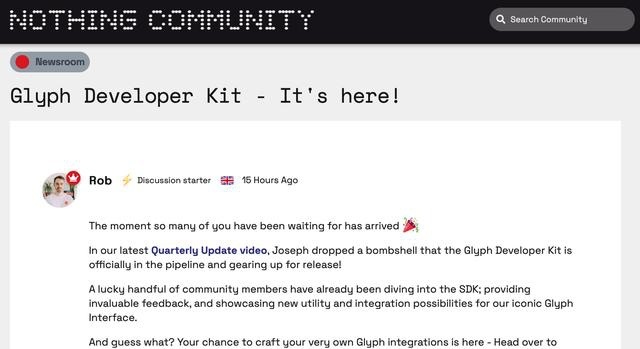
Glyph携帯電話バックプレーンLEDライトセット開発キットを正式に発売するものは何もない
記事の紹介:原題: Nothing, Nothing 社の本日の公式プレスリリースによると、開発者が NothingPhone1/2 携帯電話の背面パネルに設定された LED ライトを自由に制御できるようにする Nothing は、Glyph 開発キットを 2 月 13 日に正式に発売しました IT ホーム ニュースGlyphDeveloperKit 開発キットをリリースし、開発を可能にしました。ユーザーは、サードパーティ アプリで NothingPhone の背面にある「Glyph」LED ライトを制御します。 NothingPhone(1)/Phone(2)GlyphSDKをGitHub上で公開しました1.SDK取得関連のSDKをGitHub上で公開しました。 API キーは特定のコミュニティ メンバーのみが利用できます。興味のある開発者
2024-08-21
コメント 0
997

jqueryにはどのようなモバイルUIフレームワークがありますか?
記事の紹介:jQuery のモバイル UI フレームワークには、1. フロントとバックエンド、機能とデータの分離を実現できる、JQuery の Ajax 開発に基づく JQuery Smart UI フレームワーク、2. 開発された一連のコントロール グループで構成される Liger UI フレームワークがあります。フォーム、レイアウトなどを含む、jQuery ベースの DWZ リッチ クライアント ボックス、シンプルで実用的、拡張が容易な jQuery ベースのオープン ソース Ajax RIA、4. angela UI フレームワーク、jQuery ベースの UI。
2023-05-25
コメント 0
2073

Vue と Element-UI を使用してモバイル レスポンシブ デザインを実装する方法
記事の紹介:Vue と Element-UI を使用してモバイル レスポンシブ デザインを実装する方法 モバイル デバイスの普及に伴い、モバイル レスポンシブ デザインの重要性がますます高まっています。 Vue と Element-UI は、モバイル レスポンシブ デザインを迅速に実装するのに役立つ 2 つの非常に人気のあるフロントエンド開発ツールです。この記事では、Vue と Element-UI を使用してモバイル レスポンシブ デザインを開発する方法を学び、コード例を示します。 1. プロジェクト環境を構築する 開始する前に、Vue と El を使用してプロジェクト環境を構築する必要があります。
2023-07-21
コメント 0
4889
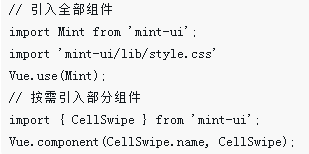
Vue.js モバイル コンポーネント ライブラリに基づく Mint UI の詳細な例
記事の紹介:この記事で共有した内容が皆様のお役に立てれば幸いです。Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS コンポーネントと JS コンポーネントが含まれています。次に、この記事を通じて、Vue.js モバイル コンポーネント ライブラリに基づく Mint UI を共有します。必要な方は参照してください。
2017-12-26
コメント 0
2161