合計 10000 件の関連コンテンツが見つかりました

PHP と Lauiui フロントエンドを組み合わせて複数の画像アップロードを実装
記事の紹介:PHP は、複数の画像アップロードを実装するために、layui フロントエンドと結合されます。フロントエンド HTML コードは次のとおりです: <div class="layui-upload"><button type="button" class="layui-btnlayui-btn-通常の「id=」
2019-07-24
コメント 0
4733

PHP を使用して複数の画像アップロードを実装するためのアイデアの分析 (uploadify プラグインと組み合わせた場合)
記事の紹介:この記事の例では、PHP で複数の画像のアップロードを実装する方法を説明します。参考のためにみんなで共有してください。詳細は次のとおりです。 1. 既存の写真を削除できます 2. 新しいボタンがあります 3. 新しいボタンをクリックするとフレームの外に飛びます 4. 写真の非同期アップロードとタイムリーなエフェクトフレーム 5. アップロードが成功すると、コールバック関数が呼び出されます。 6. ポップアップ ボックス内の画像を削除できます。 7. フレーム ポップアップ ボックスで [保存] をクリックすると、js を通じて画像がページに表示されます。 。
2017-02-25
コメント 0
2970

html5画像アップロードの詳細説明 画像プレビュー圧縮と進捗表示をサポート IE6および標準ブラウザに対応。
記事の紹介:以前にアップロード コンポーネントを作成しました。進行状況表示とドラッグ アンド ドロップ アップロードを実装する HTML5 ファイル アップロード コンポーネントの作成を参照してください。ただし、一般的なアップロードには問題ありません。写真をアップロードしていて、プレビューする必要があります。これはもう強力です。空き時間を利用して、画像のプレビューとスケーリングをサポートする別の画像アップロード UI をアップロード コンポーネントに追加しました (画像サイズを調整することで実現できます)。画像圧縮)。
2017-03-23
コメント 0
2303

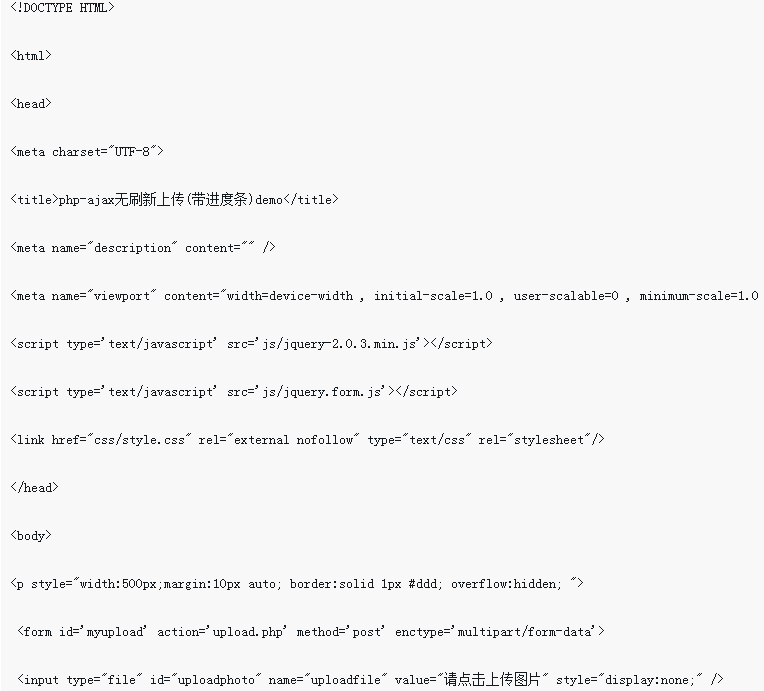
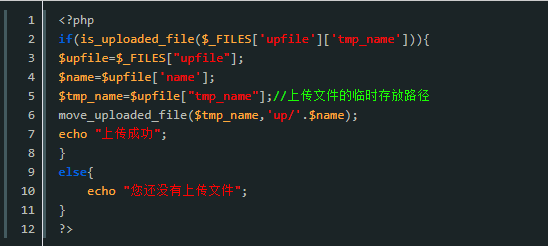
PHP + Ajax で更新なし、プログレスバー画像のアップロード例
記事の紹介:この記事では主にプログレスバー付きの更新なしの PHP + Ajax 画像アップロードの例を紹介し、プログレスバー付きの更新なしの PHP 画像アップロードのコードを詳しく整理します。必要に応じて学習できます。
2017-02-10
コメント 1
1758

Node.js画像アップロードの簡単な実装
記事の紹介:この記事では主にnode.js画像アップロードの簡単な実装コードを詳しく紹介します。興味のある方は参考にしてください。
2016-12-24
コメント 0
1634

React Quill での画像アップロードの実装
記事の紹介:画像アップロード機能の追加は、特にコンテンツ作成ツールを構築する場合、リッチ テキスト エディターの一般的な要件です。 QuillJS の人気のある React ラッパーである React Quill は、画像のアップロードをネイティブにサポートしていません。ただし、実装することはできます
2025-01-12
コメント 0
721