合計 10000 件の関連コンテンツが見つかりました

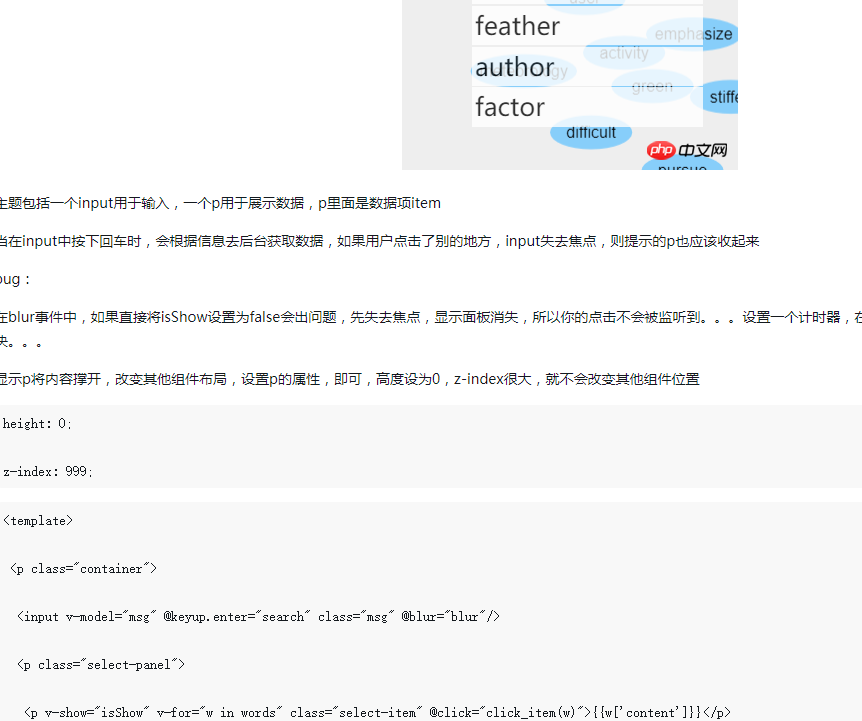
Vue入力ボックスでファジークエリを実装する方法
記事の紹介:今回は、vue 入力ボックスにファジー クエリを実装する方法と、vue 入力ボックスにファジー クエリを実装する際の注意点について説明します。以下は実際のケースです。
2018-05-28
コメント 0
8419

Vueで入力ボックスを長くする方法
記事の紹介:Vue はどのように入力ボックスを長くしますか? フロントエンド テクノロジの発展に伴い、Vue フレームワークを使用して Web アプリケーションを開発する開発者がますます増えています。 Vue で入力ボックスを使用するのは非常に一般的な要件ですが、デフォルトでは入力ボックスの長さが短くなる場合があります。この記事では、簡単な CSS スタイルの変更を通じて Vue 入力ボックスを長くする方法を紹介します。ステップ 1: Vue コンポーネントを開く まず、Vue で書かれたコンポーネント ファイルを開く必要があります。ここで変更したいのは、「Login.vue」という名前のログイン ページ コンポーネントであると仮定します。あなたはできる
2023-04-12
コメント 0
1587

Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
記事の紹介:Vue.js は、使いやすく、効率的で柔軟な軽量の JavaScript フレームワークで、現在最も人気のあるフロントエンド フレームワークの 1 つです。 Vue.js では、入力ボックス バインディング イベントは非常に一般的な要件です。この記事では、Vue ドキュメントの入力ボックス バインディング イベントについて詳しく紹介します。 1. 基本概念 Vue.js では、入力ボックス バインディング イベントとは、入力ボックスの値を Vue インスタンスのデータ オブジェクトにバインドすることを指し、これにより入力と応答の双方向のバインドが実現されます。 Vue.j で
2023-06-21
コメント 0
4737

Vue を使用してラベル付き入力ボックスを実装するにはどうすればよいですか?
記事の紹介:Web アプリケーションの開発に伴い、ラベル付き入力ボックスの人気が高まっています。この種の入力ボックスにより、ユーザーはより便利にデータを入力できるようになり、入力されたデータの管理や検索も容易になります。 Vue は、ラベル付き入力ボックスを迅速に実装するのに役立つ非常に強力な JavaScript フレームワークです。この記事では、Vue を使用してラベル付き入力ボックスを実装する方法を紹介します。ステップ 1: Vue インスタンスを作成する まず、ページ上に Vue インスタンスを作成する必要があります。コードは次のとおりです: &l
2023-06-25
コメント 0
3576

Vueで入力ボックスの隠し機能を実装する方法
記事の紹介:Web アプリケーションの開発に伴い、ユーザーがデータを入力する必要があるビジネス シナリオが増えており、ユーザー入力ボックスはこの目標を達成するために必要なコンポーネントの 1 つです。ただし、場合によっては、入力ボックスを完全に隠すのではなく、入力したパスワードなど入力ボックスの一部を隠す必要がある場合があります。 Vue で入力ボックスを非表示にするのは非常に簡単です。この記事では実装の詳細を理解します。まず、Vue とは何かを理解する必要があります。 Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。 Vue は他のライブラリや既存のライブラリと簡単に組み合わせることができます
2023-04-17
コメント 0
3742

携帯電話のキーボードが入力ボックスをブロックする問題の解決策
記事の紹介:Vue 開発でモバイル キーボードが入力ボックスをブロックする問題を解決する方法 モバイル デバイスの普及に伴い、ますます多くの Web アプリケーションが携帯電話で広く使用されています。しかし、開発中に、携帯電話のキーボードが入力ボックスをブロックするという非常に一般的な問題に遭遇することがよくあります。ユーザーが入力ボックスを使用して入力する場合、キーボードが入力ボックスをブロックすると、ユーザーに不便や迷惑がかかります。 Vue 開発でこの問題を解決するにはどうすればよいでしょうか?以下に、いくつかの解決策を紹介します。解決策 1: vue-keyboar を使用する
2023-06-30
コメント 0
4738

Vueで受け入れられる長さを設定する方法
記事の紹介:Vue では、ユーザーが入力した内容が要件を満たしていることを確認するために、入力ボックスの入力長を処理する必要があることがよくあります。多くの場合、特にユーザー名やパスワードなどの機密情報が含まれる場合、ユーザー入力の長さを制限する必要があります。 Vueで受け入れられる長さを設定するにはどうすればよいですか?基本概念、コンポーネントの実装、実践的な応用の3つの側面から紹介します。 1. 基本概念 Vue で許容長を設定する方法を紹介する前に、まずいくつかの基本概念を理解する必要があります。 1. 入力ボックス 入力ボックスとは、ユーザーが文字や数字などを入力できるコントロールを指します。 Vue の入力ボックスに入力します
2023-04-26
コメント 0
1377

Vue入力ができない
記事の紹介:はじめに Vue を使用して開発をしていると、入力ボックスに文字が入力できない状況に遭遇することがあります。この状況は比較的一般的ですが、原因は異なります。この記事では、入力ボックスに入力できない原因と効果的な解決策を説明します。 Vue 入力ボックスが入力できない理由 1. 双方向データ バインディングの問題 Vue で提供される双方向データ バインディングは、フレームワークの中心的な機能の 1 つです。この機能を使用すると、テンプレートをデータ構造に簡単に関連付けることができるため、テンプレート内のデータを自動的に更新できます。ただし、双方向バインディングを使用する場合は、
2023-05-24
コメント 0
3225

クリックして Vue 入力ボックスのラベルをキャンセルします
記事の紹介:Vue 開発では、入力ボックスは非常に重要なコンポーネントです。多くの場合、より良いユーザー エクスペリエンスを実現するには、入力ボックスをカスタマイズする必要があります。一般的な要件の 1 つは、入力ボックスにラベルを追加することです。タグは、入力ボックスで非常に優れたプロンプトおよび分類機能を果たします。ユーザーはタグから必要な情報を素早く見つけることができ、利用効率が向上します。しかし、入力ボックスにタグを追加するときに、追加したタグをどのようにキャンセルするかという問題に遭遇することがよくあります。今日はこの問題について議論します。 1. ラベルの追加方法
2023-05-25
コメント 0
662

vue ページの他の場所をクリックしてもカーソルが消えません
記事の紹介:Vue を使用してページを開発する場合、ページ上の他の場所をクリックしても入力ボックス内のカーソルが消えないことがよくあります。この問題は単純に見えますが、適切な対処方法がなければ、ユーザーのインタラクティブ エクスペリエンスに大きな影響を与える可能性があります。この記事では、この問題に対するいくつかの解決策を紹介します。 ## 問題分析 Vue コンポーネントで入力ボックスの v-model 属性をバインドすると、ユーザーが入力ボックスに入力すると、ユーザーが入力した内容に従って入力ボックス内でカーソルが移動します。ただし、ユーザーがページ上の他の領域をクリックしても、カーソルは消えません。
2023-05-05
コメント 0
1260

Vue ドロップダウン セレクターを検索する方法
記事の紹介:Vue プロジェクトでは、ドロップダウン セレクターは一般的な要素です。場合によっては、ユーザーが検索を通じて必要なオプションをすばやく見つける必要がある場合、検索機能をサポートするドロップダウン セレクターが必要になります。一般的なドロップダウン セレクターは、入力ボックスとドロップダウン リストで構成されます。ユーザーは入力ボックスに内容を入力すると、一致するオプションがドロップダウン リストに表示されるため、必要なオプションをすばやく見つけることができます。 Vue 開発者にとって、検索機能を備えたドロップダウン セレクターを実装するのは難しくありません。次の記事では、Vue を使用してバンドを実装する方法を説明します。
2023-05-25
コメント 0
1765

vueに数字を入力するだけで登録を実現する方法
記事の紹介:Vue は、便利で高速な開発環境と操作方法を提供する人気の JavaScript フレームワークです。 Vue では、v-model ディレクティブを使用してページにデータ バインディングを実装し、数値のみを入力するように入力ボックスを設定できます。実際の開発では、登録ページの携帯電話番号やパスワードなど、ページ上の入力ボックスを使用する必要があることがよくあります。場合によっては、ユーザーに他の種類のデータではなく数字のみを入力してもらいたいことがあります。では、Vue の入力ボックスが数字のみを入力できることをどのように認識するのでしょうか?下
2023-04-18
コメント 0
1751

Vueの入力量を大文字に変換する方法
記事の紹介:はじめに フロントエンド開発では、ユーザーに金額を入力させる必要があることがよくありますが、これは通常、入力入力ボックスを使用して行われます。しかし、入力ボックスへの入力金額のデータ型はNumberであるため、金額を直接大文字で表示するのは実装が難しいだけでなく、非常に面倒です。したがって、入力ボックスに入力された金額を大文字に変換できるコンポーネントが必要です。この記事では、Vue フレームワークに基づいて入力量を大文字にカプセル化するコンポーネントを実装する方法を説明します。このコンポーネントを通じて、
2023-04-12
コメント 0
1304

Vue開発中のポップアップウィンドウの入力ボックスのフォーカスが合わない問題を解決する方法
記事の紹介:Vue 開発のポップアップ ウィンドウで入力ボックスがフォーカスされていない問題を解決する方法. Vue 開発では、ポップアップ ウィンドウは対話の一般的な方法の 1 つです。ユーザーはポップアップ ウィンドウで入力操作を実行できます。ただし、ポップアップウィンドウの入力ボックスがフォーカスから外れた後、入力ボックスの内容が正しく取得できない、または対応する検証が実行できないなどの問題が発生する場合があります。この記事では、ポップアップウィンドウの入力ボックスがフォーカスされていない問題を解決する方法を紹介します。問題分析: Vue では、データ駆動型ビュー メソッドにより、データの変更がビューに自動的に反映されます。ただし、入力ボックスのフォーカスが外れている場合、V
2023-06-29
コメント 0
1794

Vue の入力ボックスに負の数値を入力することはできません
記事の紹介:Vue は、Web アプリケーションの開発に使用される人気のある JavaScript フレームワークです。 Vue は応答性が高いため、フロントエンド開発をより簡単かつ直感的に行うことができます。つまり、データが変更されるとページが自動的に更新されます。入力ボックスは、Vue アプリケーションで一般的に使用されるコンポーネントの 1 つです。ただし、場合によっては、ユーザーが入力する値の種類や範囲を制限する必要がある場合があります。たとえば、ユーザーが負の数値を入力することは許可されません。この記事では、この機能を Vue に実装する方法を紹介します。 1. v-model ディレクティブを使用します。v-model ディレクティブは、フォーム要素を次の形式に変換するために使用されます。
2023-05-11
コメント 0
2966

v-model.lazy を使用して Vue で入力ボックス データの遅延バインディングを実装する方法
記事の紹介:Vue で v-model.lazy を使用して入力ボックス データの遅延バインディングを実装する方法 Vue では、v-model ディレクティブを使用して双方向データ バインディングを実装します。ユーザーが入力ボックス内のデータを変更すると、インターフェイスにバインドされたデータが同期的に更新されます。ただし、シナリオによっては、入力ボックス内のデータがバインドされたデータにリアルタイムで更新されず、ユーザーが入力を完了するまで待ってからデータ バインディングを実行することが望まれます。現時点では、v-model.lazy 命令を使用して入力ボックス データの遅延バインディングを実装できます。
2023-06-10
コメント 0
2194

vue プロジェクトは入力メソッドを自動的に呼び出しません。
記事の紹介:最近、Vue フレームワークを使用して開発をしていたときに、モバイル端末の入力ボックスに入力メソッドが自動的にポップアップされないという非常に難しい問題に遭遇しました。この記事では、この問題を解決するための私のプロセスを共有し、皆様のお役に立てれば幸いです。問題の説明: 私の Vue プロジェクトでは、Input や Textarea など、Mint UI コンポーネント ライブラリのさまざまなフォーム コントロールを使用しています。 PC とモバイルの両方で問題なく見えますが、モバイル デバイスでテストすると、入力ボックスをクリックしても出力が自動的にポップアップしないことがわかりました。
2023-05-27
コメント 0
816

Vue ドキュメントで入力ボックスのキャリッジ リターン イベントと検証機能を使用する方法
記事の紹介:Vue は、応答性の高いデータ バインディングとコンポーネント システムを中核とする人気のある JavaScript フロントエンド フレームワークです。 Vue アプリケーションでは、入力ボックスは最も一般的に使用される UI 要素の 1 つです。ユーザーがテキストを入力するとき、復帰イベントをリッスンし、送信する前に入力を検証したいと考えています。この記事では、Vue ドキュメントでの入力ボックスの Enter イベントと検証関数の使用法を紹介します。 1. Vue の入力ボックスのキャリッジ リターン イベント Vue で入力ボックスのキャリッジ リターン イベントを監視するのは非常に簡単です。
2023-06-20
コメント 0
4947

Vueの命令スロットリング機能の使い方
記事の紹介:Vue.js は、ディレクティブを使用して動作を制御する一般的な JavaScript フレームワークです。その中でも、Vue の命令スロットリング機能は、イベントが頻繁にトリガーされすぎることによって引き起こされるパフォーマンスの問題を解決するものです。あなたが Vue 開発者で、Vue ディレクティブ スロットリング関数の使用法をマスターしたい場合は、以下の詳細な紹介を参照してください。 1. Vue 命令スロットル機能とは何ですか? Vue 命令スロットル機能は、イベント トリガーの頻度を制御するのに役立つ処理メソッドです。たとえば、場合によっては、ユーザーにすぐに応答するために入力ボックスが必要になります。
2023-04-17
コメント 0
1259