合計 10000 件の関連コンテンツが見つかりました

レイヤーポップアッププラグインの使用に関するチュートリアル
記事の紹介:この記事では、主にレイヤー ポップアップ プラグインの操作方法を紹介し、レイヤー ポップアップ プラグインのダウンロード、呼び出し、設定の具体的な手順と操作テクニックを例の形式で詳細に分析します。必要な場合は以下を参照してください
2017-05-22
コメント 0
3518

Vue を使用してポップアップ ウィンドウ効果を実装する方法
記事の紹介:Vue を使用してポップアップ ウィンドウ効果を実装する方法には、特定のコード サンプルが必要です。近年、Web アプリケーションの開発に伴い、ポップアップ ウィンドウ効果は開発者の間で一般的に使用される対話方法の 1 つになりました。人気のある JavaScript フレームワークとして、Vue は豊富な機能と使いやすさを提供し、ポップアップ ウィンドウ効果の実装に非常に適しています。この記事では、Vue を使用してポップアップ ウィンドウ効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue の CLI ツールを使用して新しい Vue プロジェクトを作成する必要があります。オープンエンド
2023-09-22
コメント 0
1870

Vueを使ってポップアップウィンドウ機能を実装する方法
記事の紹介:Vue は、ポップアップ ウィンドウの実装方法など、フロントエンド開発に大きな利便性をもたらす人気の JavaScript フレームワークです。今回はVueを使ってポップアップ機能をインポートする方法を紹介します。まず、Vue コンポーネントを作成する必要があります。 Vue コンポーネントでは、ポップアップ ウィンドウは独立したビューとして機能し、呼び出して表示できます。以下は基本的な Vue コンポーネントです: ```html<template> <div> <button @click="open">ポップアップを開く
2023-04-13
コメント 0
5617

vueポップアップメッセージコンポーネントの使い方
記事の紹介:今回は、vue ポップアップ メッセージ コンポーネントの使い方と、vue ポップアップ メッセージ コンポーネントを使用する際の注意点について説明します。以下に実践的なケースを示しますので、見てみましょう。
2018-06-01
コメント 0
2366

vueポップアップコンポーネントの使い方
記事の紹介:今回は、vue ポップアップコンポーネントの使い方と、vue ポップアップコンポーネントを使用する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-06-01
コメント 0
1971

Vueドキュメントでのポップアップウィンドウコンポーネントの実装方法
記事の紹介:Vue は、動的 Web アプリケーションを実装できる最も人気のある JavaScript フレームワークの 1 つです。 Vue では、ポップアップ ウィンドウは一般的に使用されるコンポーネントの 1 つであり、警告、成功プロンプト、エラー メッセージなどを表示するために使用できます。 Vue にはポップアップ コンポーネントを実装するためのメソッドがいくつか用意されており、この記事ではそのうちのいくつかを紹介します。方法 1: Vue.js の組み込みコンポーネントを使用する. Vue.js には、ポップアップ効果を実現するために使用されるモーダル ボックス (Modal) というコンポーネントが付属しています。モーダル ボックスの実装には Vue を使用する必要があります。
2023-06-20
コメント 0
6735

Vueコンポーネント開発:ポップアップコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ポップアップ コンポーネントの実装方法 はじめに: フロントエンド開発において、ポップアップ コンポーネントは一般的で重要なコンポーネント タイプです。 Web ページ上にプロンプト情報、確認ボックス、入力ボックスなどの対話型コンテンツを表示するために使用できます。この記事では、Vue フレームワークを使用して単純なポップアップ コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. コンポーネント構造の設計 ポップアップ ウィンドウ コンポーネントの構造を設計するときは、次の要素を考慮する必要があります。 ポップアップ ウィンドウのタイトル: ポップアップ ウィンドウのタイトル情報を表示するために使用されます。ポップアップ ウィンドウのコンテンツ: ポップアップ ウィンドウの特定のコンテンツを表示するために使用されます。爆弾
2023-11-24
コメント 0
1437

Vue を使用してポップアップ効果を実現する方法
記事の紹介:Vue を使用してポップアップ効果を実装する方法 はじめに: ポップアップ効果は、Web 開発でよく使用されるインタラクティブな効果です。ユーザーがボタンをクリックするかイベントをトリガーすると、フローティング ボックスを表示して、ユーザーが対話できるようにします。ページとの対話の機会。人気のある JavaScript フレームワークとして、Vue はポップアップ効果を簡単に実現するための豊富なツールとメソッドを提供します。この記事では、Vue を使用してポップアップ効果を実現する方法を紹介し、具体的なコード例を示します。 Vue コンポーネントを作成します。まず、
2023-11-08
コメント 0
1716

Vue 開発で発生したキーボード ポップアップの問題に対処する方法
記事の紹介:Vue 開発で発生したキーボード ポップアップの問題に対処する方法 Vue 開発プロセス中に、キーボード ポップアップの問題が頻繁に発生します。アプリケーションでユーザー入力が必要な場合、キーボード ポップアップが入力ボックスを覆い、ユーザー エクスペリエンスが低下する可能性があります。この問題を解決するために、この記事ではいくつかの一般的な方法とテクニックを紹介します。キーボード ポップアップ イベントの監視 Vue では、vue-keyboard-events などのサードパーティ ライブラリを使用して、キーボード ポップアップ イベントを監視できます。このライブラリは、キーボードのポップアップ イベントをキャプチャするのに役立ちます。
2023-07-02
コメント 0
2093

Vue でプロンプトのようなポップアップ ボックスを実装するにはどうすればよいですか?
記事の紹介:Vue でプロンプトのようなポップアップ ボックスを実装するにはどうすればよいですか?フロントエンド開発では、ポップアップ ボックス、特にプロンプトに似たポップアップ ボックスは非常に一般的なコンポーネントです。 Vue フレームワークは多くのコンポーネントを提供しますが、プロンプト ポップアップ ボックスを直接実装するコンポーネントはありません。では、Vue でプロンプトのようなポップアップ ボックスを実装するにはどうすればよいでしょうか?この記事では、いくつかの実装方法を簡単に紹介します。方法 1: Vue ごとに Vue 独自の $emit を使用する
2023-06-25
コメント 0
3622

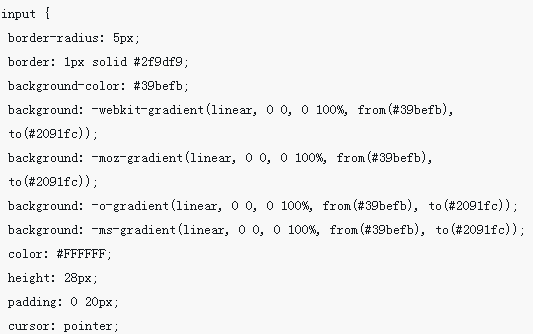
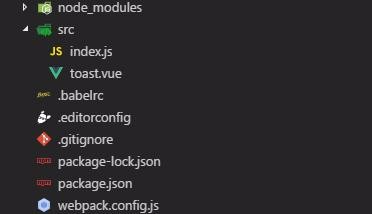
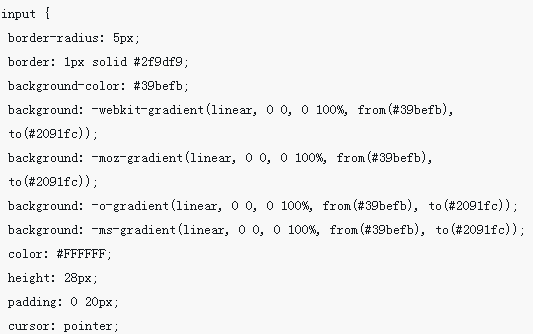
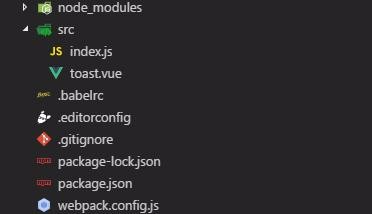
vue-cli は vue プラグインのサンプルを書き込みます
記事の紹介:この記事では主に、vue-cli を使用して vue プラグインを作成する方法、vue コンポーネントを使用してテンプレートを作成する方法、webpack を使用してグローバルで使用するプラグインをパッケージ化および生成する方法を紹介します。
2018-05-14
コメント 0
1987