合計 10000 件の関連コンテンツが見つかりました
HTML5 Canvas 颜色选择器
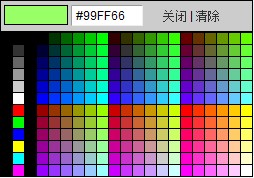
記事の紹介:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
コメント 0
2251

カラーピッカーパネル.apln - カラーピッカーパネル.apln とは何ですか?
記事の紹介:コンピューター上で color picker pane.apln は何をしているのですか?
color picker pane.aplnはAdobe Systems IncorporatedからAdobe InDesignに属するモジュールです。
カラーピッカーpanel.aplnのような非システムプロセスは、にインストールされたソフトウェアに由来します。
2024-10-03
コメント 0
428

無料およびオープンソースの JavaScript カラーピッカー トップ 10
記事の紹介:カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。 input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザ間で大幅に異なる可能性があることです。作成しようとしているものによっては、これが常に満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI に小さな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
2023-08-28
コメント 0
1310

HTML カラーピッカー
記事の紹介:HTML カラーピッカーのガイド。ここでは、「はじめに」、「HTML カラーピッカー」、「ソース コード」、およびコードをそれぞれ説明します。
2024-09-04
コメント 0
941

カラーピッカー拡張機能の構築
記事の紹介:導入
このブログ投稿では、シンプルかつ強力なカラー ピッカー ブラウザ拡張機能を作成する方法を検討します。この拡張機能を使用すると、ユーザーは画面から色を簡単に選択し、選択した色の履歴を表示し、カラー パレットを管理できます。
2024-09-13
コメント 0
827

カラーピッカーとは何ですか?
記事の紹介:カラーセレクターには、16 進数のカラーコード、RGB カラー値、RGBA カラー値、カラーキーワード、HSL カラーモード、HSLA カラーモードなどが含まれます。詳細な紹介: 1. 16 進数のカラー コード、6 つの 16 進数を使用して色を表し、各 2 桁は赤、緑、青の色の値を表します。CSS でこれらの 16 進数のカラー コードを使用して、要素の色を指定できます。 2. RGB カラー値。赤、緑、青の値を使用して色を表します。各色の値の範囲は 0 ~ 255 です。色の値は rgb() 関数などを使用して指定できます。
2023-09-28
コメント 0
1331

Svelte 5 でインタラクティブなカラーピッカーを作成する
記事の紹介:Svelte 5 でインタラクティブなカラーピッカーを作成する
Svelte 5 は、インタラクティブな Web アプリケーションを構築するエレガントかつ効率的な方法を提供します。カラー ピッカーは、その機能を示す完璧な例です。このブログ投稿では、その方法について説明します
2024-10-23
コメント 0
928

Web ページ制作セレクターとは何ですか?
記事の紹介:Web ページ作成セレクターには、タグ セレクター、クラス セレクター、ID セレクター、属性セレクター、擬似クラス セレクター、擬似要素セレクター、サブ要素セレクター、隣接兄弟セレクター、ユニバーサル兄弟セレクターが含まれます。詳細な紹介: 1. タグ セレクターは最も基本的なセレクターです。HTML タグ名を通じて要素を選択します。タグ名をセレクターとして使用します。2. クラス セレクターは、要素のクラス名を通じて要素を選択します。ピリオドとクラス名がセレクターとして機能します; 3. ID セレクターは、ポンド記号と ID 名をセレクターとして使用する一意の識別子を通じて要素を選択します。
2023-10-16
コメント 0
1812

Web デザインにおける要素セレクターの適用分野
記事の紹介:Web デザインで要素セレクターを適用するには、特定のコード サンプルが必要です。Web デザインでは、要素セレクターは非常に重要な CSS セレクターであり、Web ページ内の要素のスタイルを制御および調整するのに役立ちます。要素セレクターを柔軟に使用することで、さまざまな絶妙な Web デザイン効果を実現できます。 1. 要素セレクターの基本構文と使い方 要素セレクターは CSS セレクターの中で最も単純なタイプで、HTML 要素のタグ名を指定して、対応する要素を選択します。要素セレクターの基本構文は次のとおりです。 タグ名 {
2024-01-13
コメント 0
1046

Web ページレイアウトにおける要素セレクターの適用
記事の紹介:Web ページ レイアウトで要素セレクターを適用するには、特定のコード サンプルが必要です。インターネットの継続的な発展に伴い、Web ページのデザインとレイアウトはますます重要になっています。 Web ページの美しさと機能性を実現するには、CSS (Cascading Style Sheets) を使用して Web ページの外観とスタイルを定義する必要があります。要素セレクターは、CSS で最も一般的に使用される基本的なセレクターの 1 つで、ページ上で要素を正確に配置し、スタイルを設定するのに役立ちます。 1. 要素セレクターの概要 要素セレクターとは、HTML 要素の名前を通じて対応する要素を選択することを指します。
2024-01-13
コメント 0
948

HTML5 セレクターのヒント: Web 開発の時間を節約するためのヒント
記事の紹介:HTML5 セレクターをマスターするための実践的なヒント: Web 開発の効率を向上させるヒント Web 開発では、要素を正しく効率的に選択することが非常に重要です。 HTML5 セレクターは、Web ページ要素の操作を大幅に簡素化できる多くの強力で柔軟なツールを開発者に提供します。この記事では、HTML5 セレクターの実践的なスキルをいくつか紹介し、これらのスキルをよりよく習得して Web 開発の効率を向上させるのに役立つ具体的なコード例を示します。 1. 基本的なセレクター要素セレクター要素セレクターは、最も基本的なセレクターの 1 つです。
2024-01-13
コメント 0
1107