合計 10000 件の関連コンテンツが見つかりました

wordpressのサブテーマをモバイル端末のみに表示させる方法
記事の紹介:次の手順に従って、モバイル デバイスでのみ表示される WordPress のセカンダリ テーマを作成できます。 モバイル スタイルを適用するための特定のメディア クエリを含む子テーマを作成します。子テーマの style.css ファイル内のメディア クエリ ブロックを編集して、モバイル固有のスタイルを追加します。子テーマをアクティブ化して、モバイルデバイスで表示できるようにします。
2024-04-15
コメント 0
686

PHP を使用して Exchange メールボックス モバイル デバイス同期機能を開発する方法
記事の紹介:PHP を使用して Exchange メールボックスのモバイル デバイス同期機能を開発する方法 モバイル デバイスの普及とユーザーのメールボックスへの依存に伴い、Exchange メールボックスのモバイル デバイス同期機能もますます注目を集めています。ユーザーにより良いユーザー エクスペリエンスを提供するために、PHP を使用して Exchange メールボックスのモバイル デバイス同期機能を開発する方法は、多くの開発者の関心事となっています。 1. Exchange メールボックスのモバイル デバイス同期機能の原理と要件を理解する Exchange サーバーはモバイル デバイス同期機能をサポートしています。
2023-09-12
コメント 0
970

Vueモバイル端末適応ソリューション
記事の紹介:モバイル インターネットの発展により、モバイル デバイスは人々の日常生活に欠かせないものになりました。その後、特に Vue 開発においてモバイル端末への適応に関する問題が発生し、この問題をどのように解決するかが開発者の焦点となっています。モバイル端末への適応の問題は、主にモバイルデバイスの画面サイズ、解像度、ピクセル密度などの違いに反映されており、その結果、異なるデバイス上で同じページの表示効果が一貫せず、さらには位置ずれやオーバーフローなどの問題が発生します。この問題を解決するには、次のような方法が考えられます。最初の方法
2023-06-30
コメント 0
2649

ブートストラップ フレームワークは何をするのでしょうか?
記事の紹介:Bootstrap フレームワークは、応答性の高いモバイルファーストの Web サイトやアプリケーションを迅速に作成するためのオープンソースの無料フロントエンド フレームワークです。機能には以下が含まれます: ラピッド プロトタイピング: 事前に構築されたコンポーネントとスタイルを提供します; レスポンシブ デザイン: Web サイトがすべてのデバイスで適切に表示されることを保証します; モバイル ファースト: モバイル デバイスのエクスペリエンスに焦点を当てます; カスタム テーマ: 独自のテーマを簡単に作成できます; 使いやすさ: Web 標準とアクセシビリティ ガイドラインに準拠しており、使いやすく、アクセスも簡単です。
2024-04-05
コメント 0
1305

Vue開発におけるモバイル端末のダブルクリック増幅問題を解決する方法
記事の紹介:モバイル デバイスの普及に伴い、モバイル開発に Vue を使用することが一般的な選択肢になりました。ただし、モバイル開発中には、ダブルクリックしてズームインするという問題に直面することがよくあります。この記事では、この問題に焦点を当て、Vue 開発におけるモバイル端末でのダブルクリック増幅の具体的な解決方法について説明します。モバイル デバイスでのダブルクリック拡大の問題は、主に、タッチ スクリーンをダブルクリックすると、モバイル デバイスが Web ページのズーム率を自動的に拡大するために発生します。一般的な Web 開発では、この種のダブルクリックによる拡大は通常有益です。
2023-06-29
コメント 0
2962

JavaScript開発におけるモバイル端末への適応とレスポンシブレイアウトの体験まとめ
記事の紹介:モバイル デバイスの普及に伴い、モバイルへの適応やレスポンシブ レイアウトの問題を考慮する必要がある Web サイトやアプリケーションがますます増えています。一般的に使用されるフロントエンド開発言語として、JavaScript はモバイルへの適応と応答性の高いレイアウトでも重要な役割を果たします。この記事では、実際の経験を組み合わせて、JavaScript 開発におけるモバイル端末への適応とレスポンシブ レイアウトの経験をまとめます。 1. モバイル アダプテーション モバイル アダプテーションは主に、ページをさまざまなデバイスで使用できるように、さまざまなモバイル デバイスの解像度と画面サイズに対応する調整を行うことを指します。
2023-11-03
コメント 0
1177

PHP を使用してモバイル アダプテーションを実装する方法
記事の紹介:スマートフォンの普及に伴い、モバイルサイトの需要はますます高まっています。ただし、モバイル デバイスの画面サイズと解像度はさまざまであるため、モバイル Web サイトの開発はさらに困難になります。適応的な適応をどのように達成するかは、開発者が直面する問題の 1 つとなっています。この記事では、PHP を使用してモバイル端末への適応を実装する方法を紹介します。 1. モバイル端末適応スキームの紹介 携帯端末適応スキームには現在、ビューポートを手動で設定する方法の 3 つの主な方法があり、ビューポートを手動で設定することで、デバイスの画面サイズに応じてページを調整できます。
2023-06-27
コメント 0
1760

モバイル Web サイトで横向きを強制し、自動回転を無効にする方法
記事の紹介:この質問では、モバイル サイトで横向きを強制し、自動回転を無効にする解決策を検討します。 2 つの主なアプローチについて説明します。CSS メディア クエリを利用する方法と、jQuery を使用してデバイスの向きを確認し、ページを動的に調整する方法です。
2024-10-24
コメント 0
267

クロスデバイスエクスペリエンスホストが簡単にインストールできない問題を修正
記事の紹介:Windows 11 でのクロスデバイス エクスペリエンス ホストのインストールの問題のトラブルシューティング
「この PC へのアクセスを許可する」などの機能のおかげで、Windows PC をモバイル デバイスに接続してシームレスなデータ同期やファイル共有を行うことがこれまでより簡単になりました。
2025-01-18
コメント 0
623

O3 Labs ウォレットをダウンロードした後に設定を開く方法
記事の紹介:O3Labs 公式 Web サイトにアクセスして、オペレーティング システムと互換性のあるウォレットのバージョンをダウンロードしてインストールします。ウォレットアプリケーションを開いた後、メニューバーの「Me」アイコン(モバイルデバイス)または「O3Labs」(デスクトップデバイス)をクリックし、「設定」を選択して言語、ノード、ネットワーク、テーマ、セキュリティ、および詳細オプションを構成します。
2024-08-28
コメント 0
1099

レスポンシブ レイアウトを実装するための原則と方法
記事の紹介:レスポンシブ ページ レイアウトの原理と実装方法 モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧するユーザーがますます増えています。従来の固定レイアウトは、画面サイズの異なるデバイスに適応できないことが多く、ユーザー エクスペリエンスが低下します。この問題を解決するために登場したのがレスポンシブ レイアウトです。レスポンシブ レイアウトの主な原理は、ユーザーの画面サイズに応じて Web ページのレイアウトを自動的に調整し、さまざまなデバイスに適応させることです。具体的には、レスポンシブレイアウトでは主に以下のようなレイアウトが採用されています。
2024-01-27
コメント 0
1118

Vue 開発経験の概要: モバイル アプリケーションの適応とパフォーマンスの最適化
記事の紹介:Vue は、最新のモバイル アプリケーションの開発に広く使用されている人気の JavaScript フレームワークです。この記事では、主にモバイル アプリケーションの適応とパフォーマンスの最適化に焦点を当てて、Vue 開発における私の経験を要約します。モバイル アプリケーション開発では、適応が重要な問題です。モバイル デバイスによって画面サイズと解像度が異なるため、アプリがさまざまなデバイスで適切に表示されることを確認することが重要です。以下は、私が Vue 開発で使用するいくつかの適応戦略です。まず、Vue のレスポンシブ レイアウトを使用しました
2023-11-23
コメント 0
1445

Vue 開発経験の概要: モバイル アプリケーションの適応とパフォーマンスの最適化
記事の紹介:Vue は、最新のモバイル アプリケーションの開発に広く使用されている人気の JavaScript フレームワークです。この記事では、主にモバイル アプリケーションの適応とパフォーマンスの最適化に焦点を当てて、Vue 開発における私の経験を要約します。モバイル アプリケーション開発では、適応が重要な問題です。モバイル デバイスによって画面サイズと解像度が異なるため、アプリがさまざまなデバイスで適切に表示されることを確認することが重要です。以下は、私が Vue 開発で使用するいくつかの適応戦略です。まず、Vue のレスポンシブ レイアウトを使用しました
2023-11-23
コメント 0
1059

画期的なイノベーション: Apple の特許が車内でモバイルデバイスを位置決めするための革新的なソリューションを明らかに
記事の紹介:米国商標特許庁が発表した情報によると、Apple は最近新しい特許を取得しました。この特許は、車内のモバイルデバイス測位システムおよび方法に関するもので、車内の狭いスペースでモバイルデバイス(iPhoneなど)の位置を特定する問題を解決することを目的としています。 iPhone と iPad を追跡し、機器の位置を追跡します。しかし、車内のスペースの制約と信号干渉のため、測位精度には限界があり、車内のデバイスの特定の位置をユーザーに正確に知らせることは不可能です。この新しい特許は、 GPS だけでなく、車両全体に分散された複数の A 信号発生器とセンサーも連携してモバイル デバイスの位置を特定します。これらの信号
2023-09-09
コメント 0
935

国境を越えたドッキング:Hongmeng システムと Android システム間のデータ相互運用性の可能性の分析
記事の紹介:国境を越えたドッキング: 紅蒙システムと Android システム間のデータ相互運用性の可能性に関する分析 近年、スマートフォンなどのモバイルデバイスが人々の生活に普及するにつれ、異なるオペレーティングシステム間のデータ相互運用性が大きな関心事となっています。ファーウェイが発売したHongmengシステムは多くの注目を集めており、Androidシステムは現在の主流のモバイルオペレーティングシステムの1つとして、データの相互運用性の問題で常に大きな注目を集めています。この記事では、Hongmeng システムと Android システム間のデータの相互運用性の可能性を技術的およびビジネスの観点から探求し、両者間の協力の可能性と課題を分析します。まず技術的な観点から
2024-03-23
コメント 0
807

H5ページ制作計画の立て方
記事の紹介:6 つの手順に従うことで、効果的な H5 ページを作成できます。 目標と対象読者を特定する: ページの目標と対象読者を明確にします。コンテンツ戦略を策定する: ページのコンテンツ タイプ、トピック、および価値を決定します。ページ レイアウトとユーザー インターフェイスをデザインする: 視覚的に魅力的で、ナビゲートしやすいレイアウトを作成します。インタラクティブな要素を統合する: ゲーム、アニメーション、フォームなどの要素を使用して、エンゲージメントを強化します。モバイル エクスペリエンスを最適化する: ページがモバイル デバイスで適切に表示されるようにします。追跡と分析: ページのパフォーマンスを測定するための追跡ツールを実装します。
2024-04-01
コメント 0
1023

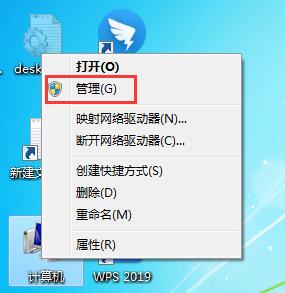
win7がマウスとキーボードのドライバーを検出できない問題を解決するにはどうすればよいですか?
記事の紹介:win7がマウスとキーボードのドライバーを検出できない問題を解決するにはどうすればよいですか?最近、多くのユーザーが使用中にこの問題に遭遇し、外部マウスデバイスが正常に動作できなくなりました。多くの初心者にとって、この問題の解決方法がわかりません。そこで、今日、このサイトの編集者が来ます。今日の win7 チュートリアルの内容が皆様のお役に立てれば幸いです。 Win7 がマウスとキーボードのドライバーを検出できない 解決方法 1: 1. すべての USB インターフェイス デバイスを取り外し、シャットダウンします。 2. 電源コードを抜き、ラップトップの場合はバッテリーも取り外します。 3. 電源ボタンを 5 ~ 6 回押して、マザーボードをクリーニングします。 4. コンピュータの電源を入れ、USB デバイスを次々に挿入してみます。方法 2: 1. 大容量携帯電話などの大容量ストレージデバイス
2024-02-11
コメント 0
790

win7 がマウスとキーボードのドライバーを検出できない場合はどうすればよいですか? Win7 はドライバー ソリューションを検出できません
記事の紹介:win7 がマウスとキーボードのドライバーを検出できない場合はどうすればよいですか?多くのユーザーが外付けマウスとキーボードをコンピューターに接続すると、ドライバーが検出されず、デバイスが正常に動作しません。この問題に直面して、多くの人が解決方法を知りません。そこで、今日の win7 チュートリアル コンテンツは、大多数のユーザー向けに 3 つのソリューションを共有します。方法、詳細な手順を見てみましょう。 win7 がマウスとキーボードのドライバーを検出できない場合はどうすればよいですか?方法 1: すべての USB デバイスを取り外し、デバイスをシャットダウンします。 2. 電源コードを抜き、ラップトップの場合はバッテリーも取り外します。 3. 電源ボタンを 5 ~ 6 回押して、マザーボードをクリーニングします。 4. コンピュータの電源を入れ、USB デバイスを次々に挿入してみます。方法 2 1. 大容量モバイル ハード ドライブ、U ディスクなどの大容量ストレージ デバイス。
2024-02-15
コメント 0
952

ブートストラップフレームワークの特徴は何ですか?
記事の紹介:Bootstrap フレームワークの特徴: モバイルファーストのデザイン、レスポンシブなレイアウトを提供します。複数列のレイアウトを簡単に作成できる柔軟なグリッド システム。一般的な UI 要素を含む豊富なコンポーネント ライブラリ。高度なカスタマイズをサポートするカスタマイズ可能なテーマ。ブラウザ間の互換性により、Web サイトはさまざまなデバイスで適切に表示されます。軽量でモジュール式で、必要なコンポーネントのみが含まれています。コンポーネント開発をサポートし、開発効率を向上します。プロジェクトを迅速に開始するための開始テンプレートを提供します。
2024-04-05
コメント 0
1092

iOS 17 の一般的な問題を解決する方法
記事の紹介:AppleのiOS 17ソフトウェアアップデートは、新しいiPhone 15およびiPhone 15 Proシリーズのスマートフォンと同時にリリースされました。 iOS 17 は Apple のモバイル オペレーティング システムの主要な新バージョンですが、他の新しいソフトウェアと同様に問題がないわけではありません。ユーザーから報告される最も一般的な問題には、次のようなものがあります。 インストールとアップデートの問題: iOS 17 のダウンロードとインストールに関する問題、またはアップデート後にデバイスがブート ループに陥ってしまうという問題が一部のユーザーから報告されています。バッテリー消費量: iOS17 は、特に古いデバイスで、以前のバージョンのオペレーティング システムよりも多くの電力を消費することが知られています。アプリのクラッシュとフリーズ: 一部のユーザーは、iOS 17 にアップデートした後、アプリのクラッシュまたはフリーズが頻繁に発生すると報告しています。パフォーマンスの問題: 一部のユーザーから報告されました
2023-10-14
コメント 0
1678