合計 10000 件の関連コンテンツが見つかりました

複数都市セレクターの実装コード
記事の紹介:複数都市セレクターの実装コード、要件: 人気のある都市とリスト内の都市をデータベースでクエリしてからリストを作成し、a ~ z 順に並べる必要があります。クエリは文字を入力することで実装できます。
2016-12-28
コメント 0
4790

WeChat ミニプログラム開発における都市の選び方
記事の紹介:今回は、WeChat ミニ プログラム開発における都市選択の方法について説明します。WeChat ミニ プログラム開発における都市選択の注意点は何ですか。実際の事例を見てみましょう。
2018-06-07
コメント 0
3695

uniappを使用して都市セレクター機能を実装する
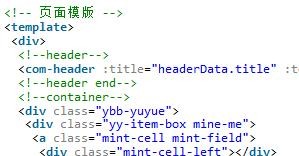
記事の紹介:uniapp を使用して都市セレクター機能を実装するには、具体的なコード例が必要ですが、モバイル インターネットの急速な発展に伴い、便利な都市セレクター機能に対する人々の需要も高まっています。この機能はuniappを使えば簡単に実装できますので、具体的なコード例を以下に示します。まず、都市セレクター コンポーネントを準備する必要があります。 uniapp では、ピッカー セレクター コンポーネントを使用して都市セレクター機能を実装できます。次のコードをテンプレートに追加します: <templat
2023-11-21
コメント 0
1568

WeChat都市消費クーポンの入手方法のご紹介
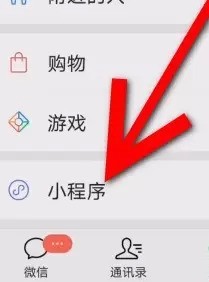
記事の紹介:1. WeChat に入り、「Discover」をクリックして、「Mini Program」をクリックします。 2. ミニプログラムを入力し、右上の検索アイコンをクリックします。 3. 支払い都市クーポンを入力して検索します。
2024-03-25
コメント 0
1080

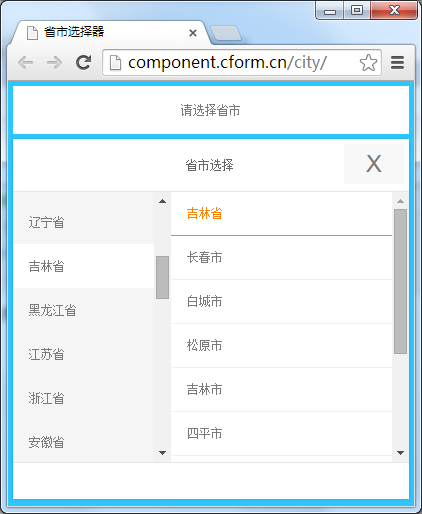
WeChat ミニ プログラムの省および都市セレクターの例の詳細な説明
記事の紹介:この記事では主に、WeChat アプレットの州と都市のセレクターの詳細な例に関する関連情報を紹介します。ジェスチャーをスライドしてエリアを切り替えると、それに応じてタイトル バーのハイライトが切り替わり、現在選択されているタイトルが赤色でハイライトされます。 ; 前のレベルに戻る 特定のエリアをクリックすると、必要な友達のエリアがクリアされます。
2017-01-10
コメント 0
5718

JavaScriptを使用して州と都市のセレクターを作成する方法
記事の紹介:セレクターの作成と最適化 ユーザーの州や都市の選択を考慮する必要がある Web サイトやアプリケーションがますます増えています。ユーザーフレンドリーな州と都市のセレクターを提供すると、ユーザーの操作エクスペリエンスが向上するだけでなく、Web サイトのユーザー満足度も向上します。この記事では、JavaScript を使用して州と都市のセレクターを作成し、それを最適化する方法について説明します。 1. 需要分析: ユーザーが選択した州に基づいて、その州の下の都市リストが動的に表示され、州と都市のカスケードの選択が完了します。同時に、次の機能を実装する必要があります。 1. ユーザーが最後に選択した州と都市の情報をデフォルトで表示します (存在する場合)。
2023-04-24
コメント 0
1168

Vue を使用して都市セレクターを実装するにはどうすればよいですか?
記事の紹介:近年、フロントエンド技術は常にアップデートされており、フロントエンドフレームワークの登場により日々の開発効率も大幅に向上しています。 Vue.js のフレームワークの下では、都市セレクターなど、一般的に使用される多くの機能コンポーネントを簡単に実装できます。では、Vue で都市セレクターを実装するにはどうすればよいでしょうか?この記事では、簡単な実装方法を紹介します。 1. データの準備 都市セレクターを実装する前に、都市データを準備する必要があります。都市データが多いため、JSON データ形式を使用する必要があります
2023-06-25
コメント 0
1363
都市の天気をクエリするための PHP WeChat 開発、都市の天気をクエリするための PHP
記事の紹介:都市の天気をクエリするための PHP WeChat 開発、都市の天気をクエリするための PHP。都市の天気をクエリするための PHP WeChat 開発、PHP の都市の天気をクエリする PHP WeChat の都市の天気をクエリする、まず、天気を取得する API を見つける必要があります。ここでは、Baidu の apistore を使用します。
2016-07-06
コメント 0
1023

PHP と Baidu Map API を使用して都市セレクターを作成する方法のチュートリアル
記事の紹介:PHP と Baidu Map API を使用して都市セレクターを作成するチュートリアルの紹介: インターネットの急速な発展に伴い、オンライン ショッピングや旅行などの需要も増加しています。そして、ターゲットの都市を正確に選択することは、多くの Web サイトやアプリケーションにとって非常に重要です。今日は、PHP と Baidu Map API を使用して、ユーザーの選択ニーズを満たすシンプルで使いやすい都市セレクターを作成する方法を説明します。ステップ 1: Baidu Map 開発者アカウントを申請する まず、Baidu Map 開発者アカウントを登録して作成する必要があります。百度地図オープンプラットフォームにアクセスしてください。
2023-07-30
コメント 0
1752

uniappに都市セレクター機能を実装する方法
記事の紹介:uniapp (UniversalApp) は、iOS、Android、Web アプリケーションを同時に開発するために使用できる、Vue.js に基づくクロスプラットフォーム開発フレームワークです。 uniapp に都市セレクター機能を実装することは一般的な要件ですが、この記事ではこの機能を uniapp に実装する方法を紹介し、対応するコード例を添付します。まず、uniapp プロジェクトに city-selector という名前の新しいページを作成する必要があります。次は街中で
2023-07-04
コメント 0
4082

WeChat モーメントを他の都市に配置する方法
記事の紹介:他の都市で WeChat モーメントを位置付けるにはどうすればよいですか? WeChat モーメントは、生活、気分、写真を共有するのに役立つ重要な機能です。ただし、ユーザーによっては、友人のサークルで公開するときに他の都市をターゲットにして、さまざまな場所での人生経験や旅行情報を表示したい場合があります。ただし、多くのユーザーは、友達のサークルの位置を希望どおりに変更する方法がわかりません。それは問題ではありません。次に、エディターが詳細なグラフィック チュートリアルを提供します。これは、すべての人を助けることを願っています。 WeChat Moments で他の都市を見つける方法 1. まず、WeChat を開き、右下隅にある [Discover] をクリックします。 2. 図に示すように、友達のサークルをクリックします。 3. 右上隅のカメラアイコンをクリックします。 4. Moments 公開インターフェイスで、場所をクリックします。 5. 右上隅の「配置」をクリックします
2024-02-06
コメント 0
18018