合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットのカルーセル画像を適応的な高さに設定する方法
記事の紹介:今回は、WeChat アプレットのカルーセル画像を適応的な高さに設定する方法を説明します。WeChat アプレットのカルーセル画像を適応的な高さに設定する場合の注意点は何ですか。実際のケースを見てみましょう。
2018-06-05
コメント 0
6373

WeChat アプレットを使用して画像カルーセル効果を実現する
記事の紹介:WeChat アプレットを使用して画像カルーセルの特殊効果を実現する はじめに: スマートフォンの普及に伴い、WeChat は私たちが毎日最も頻繁に使用するアプリの 1 つになりました。 WeChat エコシステムの一部として、WeChat ミニ プログラムは、アプリケーションを迅速に開発して公開する方法を提供します。画像カルーセル効果は、アプリケーションにダイナミックさと美しさを加えるだけでなく、ユーザー エクスペリエンスも向上します。この記事では、WeChat アプレットを使用して画像カルーセル効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: 準備 コードを書き始める前に、
2023-11-21
コメント 0
2811

WeChatアプレットで実機の写真が表示されない問題の解決方法
記事の紹介:WeChat アプレットで実機画像が表示されない問題の解決策: 1. 絶対パスを相対パスに変更する; 2. 画像の URL に中国語を使用しない; 3. ドメイン ネーム サーバーの登録が必要である; 4. . 画像名にはスペースを含めないでください; 5. 画像のサフィックスを小文字に変更します。
2020-03-23
コメント 0
10994

Web コンテンツを解析する WeChat アプレット
記事の紹介:Web ページのコンテンツを解析する WeChat アプレットの詳細な説明。最近、WeChat アプレットで使用するために Web ページを解析する必要があるクローラーを作成しています。テキストと画像の分析はどちらも理解しやすく、ミニ プログラムにはプレゼンテーション用に対応するテキストと画像のタグも含まれています。テーブルなどのより複雑なものは、サーバー側の解析でもミニ プログラムのレンダリングでも非常に手間がかかり、すべての状況をカバーするのは困難です。そこで、表に対応するHTMLコードを画像に変換することが回避策になるのではないかと考えました。
2017-09-06
コメント 0
2013

WeChat アプレットの Web コンテンツ分析の詳細な紹介
記事の紹介:Web ページのコンテンツを解析する WeChat アプレットの詳細な説明。最近、WeChat アプレットで使用するために Web ページを解析する必要があるクローラーを作成しています。テキストと画像の分析はどちらも理解しやすく、ミニ プログラムにはプレゼンテーション用に対応するテキストと画像のタグも含まれています。テーブルなどのより複雑なものは、サーバー側の解析でもミニ プログラムのレンダリングでも非常に手間がかかり、すべての状況をカバーするのは困難です。そこで、表に対応するHTMLコードを画像に変換することが回避策になるのではないかと考えました。
2017-09-12
コメント 0
1663

vue.jsを使用して簡単なカルーセルを実装する
記事の紹介:私はしばらく vue.js を学習していましたが、非常に一般的なデモ、カルーセル チャートを作成しました。vue を学ぶ前は、カルーセル チャートは JavaScript を使用するのに非常に簡単でした。または jquery を使用すると、vue で書くのは非常に興味深いことがわかりました。簡単なアイデアについて話しましょう。v-if または v-show を使用して、画像カルーセルの元の JS スライドを置き換えます。トランジションを使用すると、2 つの画像が表示されるので、2 つ使用します。移行。 (1) まず
2017-10-10
コメント 1
2723
WeChat アプレット スライダー コンポーネントのラベルの透明度を動的に変更する方法
記事の紹介:この記事では、スライダー コンポーネントに基づいて WeChat アプレットのラベルの透明度を動的に変更する方法を主に説明します。これには、WeChat アプレット イベントのバインディング、base64 形式の画像の読み込み、およびスライダー コンポーネントの使用方法が含まれます。スキルを必要とする友人がそれを参照できます。
2017-12-06
コメント 0
8383

PHPで開発したカルーセル効果をWeChatミニプログラムに実装する方法
記事の紹介:近年、WeChat ミニ プログラムはモバイル アプリケーション開発における重要な手法となっています。開発者にとって、WeChat ミニ プログラムは、さまざまなニーズを満たすミニ プログラムを簡単に開発できるように、多くの便利で高速なツールと機能コンポーネントを提供します。 WeChat ミニ プログラムでは、カルーセル効果は広告表示、画像とテキストのカルーセル、その他の機能で広く使用されています。カルーセル効果を実現するにはさまざまな方法がありますが、その 1 つは開発に PHP を使用することです。この記事では、PHP を使用して WeChat アプレットでカルーセル効果を開発する方法を紹介します。
2023-06-01
コメント 0
1503
CSS の 3D 効果を理解します。
記事の紹介:今日は CSS の 3D 効果について話しましょう。変換を本当にマスターして熟練すると、カルーセルやタブも CSS から直接作成できるようになります。その方法については明日お話します。 CSS を使用してカルーセル画像を作成します。ぜひ読んでください。Cuihua のコードは次のとおりです。 1 <!DOCTYPE html> 2 <html> 3 <head>
2017-06-28
コメント 0
1523

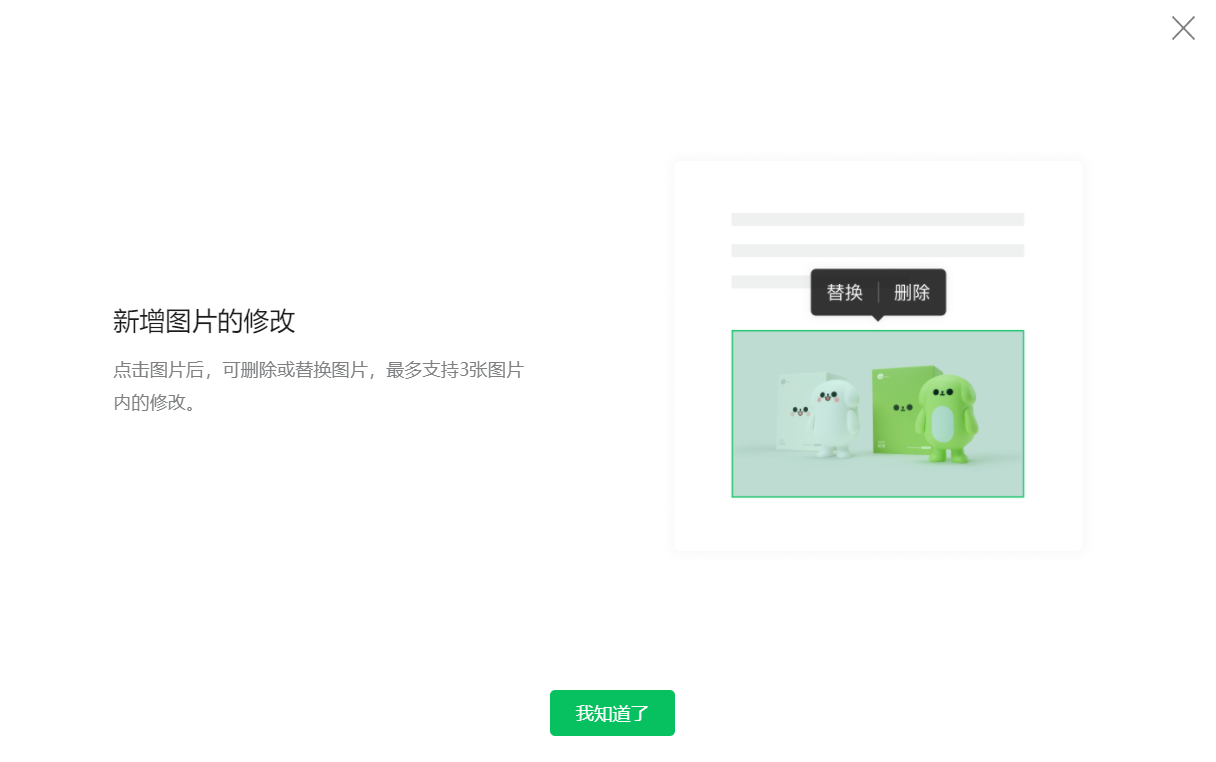
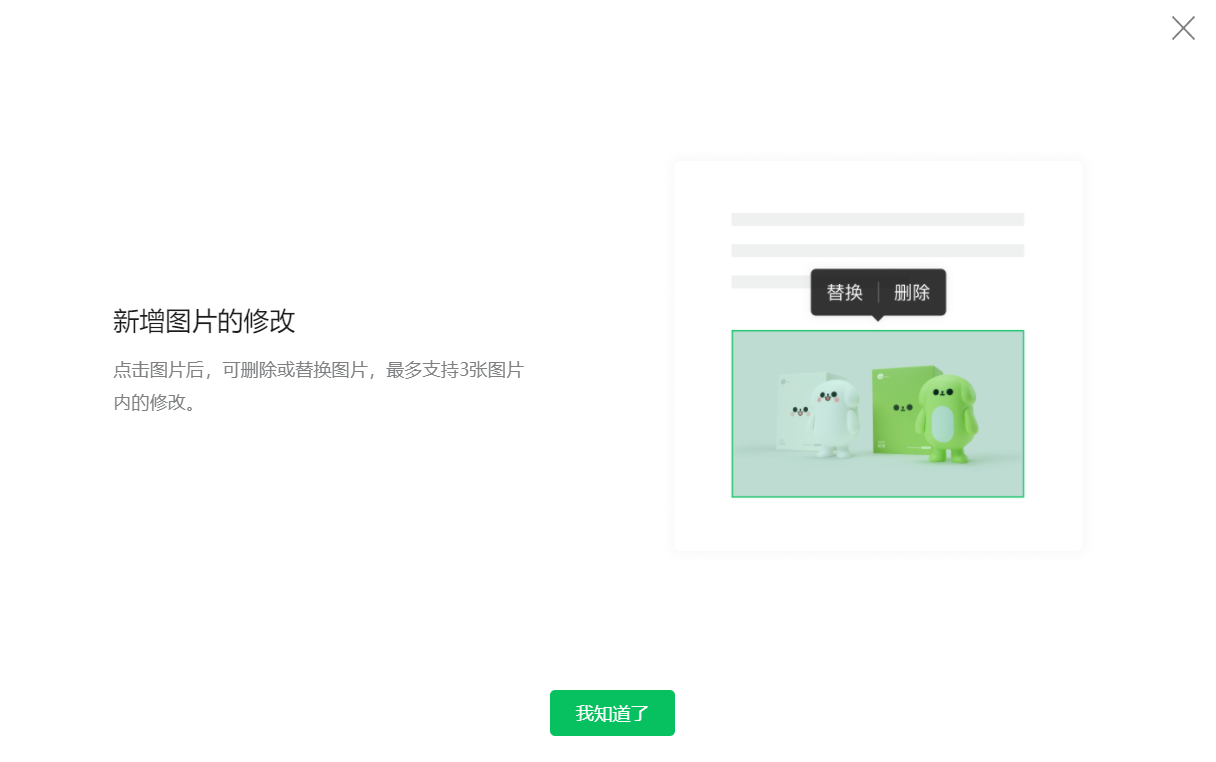
WeChat公式アカウントに新しい写真修正機能が追加されました:最大3枚の写真を削除または置き換えることができます
記事の紹介:信頼できる情報源によると、WeChat公式アカウントは本日、新しい画像修正機能を追加しました。ユーザーはWeChat公式アカウントの「修正」入口から入ることができ、その後、公式アカウント記事内の画像をクリックするだけで削除できますまたは交換します。最大 100 件の変更がサポートされます。写真は 3 枚です。報告によると、ユーザーは変更が必要な画像をクリックするだけで、「置換」と「変更」の 2 つの機能オプションがポップアップ表示されます。「置換」を選択すると、次のステップで画像ライブラリがポップアップ表示されます。新しい画像を選択し、「削除」を選択すると、元の画像が灰色になり、右上に「削除済み」マークが表示されます。完了したら、以前と同様に「変更を送信」するだけです。詳細については、このサイトに注目してください。
2024-03-04
コメント 0
443

Web コンテンツを分析するためのミニプログラムの開発
記事の紹介:Web ページのコンテンツを解析する WeChat アプレットの詳細な説明。最近、WeChat アプレットで使用するために Web ページを解析する必要があるクローラーを作成しています。テキストと画像の分析はどちらも理解しやすく、ミニ プログラムにはプレゼンテーション用に対応するテキストと画像のタグも含まれています。テーブルなどのより複雑なものは、サーバー側の解析でもミニ プログラムのレンダリングでも非常に手間がかかり、すべての状況をカバーするのは困難です。そこで、表に対応するHTMLコードを画像に変換することが回避策になるのではないかと考えました。 ここでは、PhantomJS を軽くカプセル化し、Web ページをスクリーンショットとして簡単に保存できる、node-webshot モジュールを使用します。 まず Node.js と PhantomJS をインストールしてから、新しい j を作成します。
2017-08-23
コメント 0
1618

WeChat Momentsの背景画像を削除する方法 WeChat Momentsの背景画像を削除する方法。
記事の紹介:WeChat モーメントの背景画像を削除するにはどうすればよいですか? WeChat モーメントは、設定後は削除できません。置き換える場合は、いくつかのシンプルな背景画像のみを選択できます。 WeChat Moments の背景画像を削除する方法をまだ知らない友人もたくさんいます。WeChat Moments の背景画像を変更する方法をまとめて見てみましょう。 WeChat Moments の背景画像を削除する方法 1. 携帯電話で WeChat ソフトウェアを開き、[Discover] をクリックして、[Moments] を選択します。 2. 上の背景画像をクリックして、[Change Cover] を選択します。 3. ページに入ると、4 つの画像があることがわかります。背景画像を設定する方法 ここでは例として携帯電話のアルバムから選択します。 4. 画像を選択し、画像の位置とサイズを調整し、最後に [完了] をクリックします。
2024-06-26
コメント 0
1271

uniapp 入門 実践 フロントエンド ページを PDF にエクスポートする
記事の紹介:背景
この製品では、会社のミニプログラムと Web サイトで製品の詳細を PDF にエクスポートする必要があるため、今日はフロントエンド ページを PDF にエクスポートする方法を考えています。
効果を実感
Webサイト
注意: 次のコード イメージ アドレスはご自身で変更してください。
デモ: 全体的には非常に簡単です。html2canvas を使用して dom を画像に変換し、画像を jsPDF に追加して保存するだけです。
2024-11-09
コメント 0
749