合計 10000 件の関連コンテンツが見つかりました

uniapp で更新するプルダウンとさらに読み込むプルアップを実装する方法
記事の紹介:タイトル: uniapp でプルダウン リフレッシュとプルアップ ロードを実装するためのヒントと例 はじめに: モバイル アプリケーション開発では、プルダウン リフレッシュとプルアップ ロードは一般的な機能要件であり、ユーザー エクスペリエンスを向上させ、よりスムーズな対話を実現できます。この記事では、これら 2 つの関数を uniapp に実装する方法を詳しく紹介し、開発者が実装スキルをすぐに習得できるように具体的なコード例を示します。 1. プルダウン更新の実装 プルダウン更新とは、ユーザーがページの上部から一定の距離を下にスライドした後、アクションがトリガーされてページ データが更新されることを意味します。ユニアプリで
2023-10-25
コメント 0
1316

Microsoft Teams は大きな変更をもたらします: 2024 年 4 月から、ネットワーク セキュリティを強化するためにタブに Web ページを直接読み込むことが禁止されます
記事の紹介:Microsoft は最近、公式発表 (MC708500) を発行し、2024 年 4 月から Microsoft Teams アプリ クライアントに重要な更新プログラムが提供されることを発表しました。発表によると、更新後、ユーザーは Teams の [Web サイト] タブから Web サイトを直接読み込むことができなくなります。この変更の目的は、ネットワーク セキュリティを強化し、ユーザーのプライバシー権をさらに保護することです。編集者の理解によれば、この更新プログラムにより、Teams で Web サイトにアクセスするユーザーの習慣が変わります。以前は、ユーザーは Teams の [Web サイト] タブで Web サイトを直接開いて閲覧できましたが、更新後は Web サイトのリンクをクリックするとブラウザーが起動し、Web サイトのコンテンツが新しいタブに表示されます。つまり、ユーザーは次のことを行う必要があります。
2024-01-23
コメント 0
742

JavaScript を使用して、Web ページの下部までスクロールするときにさらにコンテンツを自動的に読み込むにはどうすればよいですか?
記事の紹介:JavaScript は、Web ページの下部までスクロールしたときにさらにコンテンツを自動的に読み込む機能をどのように実装しているのでしょうか?概要: 無限スクロールは、現代のインターネット アプリケーションでは一般的な機能です。ユーザーが Web ページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれ、ユーザー エクスペリエンスが向上します。 JavaScript は、この機能を実現するのに役立ちます。この記事では、JavaScript を使用してユーザーのスクロール イベントをリッスンし、スクロール位置に基づいてさらにコンテンツを読み込む方法の具体的なコード例を紹介します。具体的な実装: まず、HTM で
2023-10-18
コメント 0
1023

uniapp でプルダウン更新とプルアップ読み込みを実装する方法
記事の紹介:uniapp でプルダウン リフレッシュとプルアップ ロードを実装する方法には、特定のコード サンプルが必要です はじめに: モバイル アプリケーション開発では、プルダウン リフレッシュとプルアップ ロードは一般的な機能要件です。 uniapp では、uni-app が公式に提供する uni-axios プラグインを使用して、いくつかのコンポーネントと構成を組み合わせることで、これら 2 つの機能を実現できます。この記事では、uniapp でプルダウン更新とプルアップ読み込みを実装する方法を詳しく紹介し、具体的なコード例を示します。 1. プルダウン更新の実装: プルダウン更新とは、ページの上部から下にスライドすることを指します。
2023-10-19
コメント 0
1470

uniapp は、プルダウン更新機能とプルアップ読み込み機能をページに追加する方法を実装します。
記事の紹介:Uniapp では、更新するためにプルダウンを実装し、さらに読み込むためにプルアップを実装することが非常に一般的な要件です。この記事では、Uniapp でこれら 2 つの関数を実装する方法と具体的なコード例を詳しく紹介します。 1. プルダウン更新機能の実装 ページ ディレクトリでプルダウン更新機能を追加するページを選択し、そのページの vue ファイルを開きます。プルダウン更新構造をテンプレートに追加するには、uni 独自のプルダウン更新コンポーネント uni-scroll-view を使用できます。コードは次のとおりです。
2023-10-25
コメント 0
2112

WeChat アプレットのプルダウン ロードとプルアップ リフレッシュの実装の詳細な説明
記事の紹介:この記事では、WeChat アプレットによるプルダウン ロードとプルアップ リフレッシュの実装を知らない場合、または実装に興味がある場合に説明します。 WeChat アプレットによるプルダウンの読み込みとプルアップの更新について説明したら、立ち上がってこの記事を読みましょう。くだらない話はやめて、本題に入りましょう。
2018-03-14
コメント 0
10483

uniapp でプルダウン更新機能とプルアップロード機能を実装する方法
記事の紹介:モバイル端末開発の継続的なアップグレードに伴い、モバイル アプリケーションに対する開発者の需要もますます高まっています。多くのモバイル アプリケーションでは、プルダウンによる更新とプルアップによるロードの方が重要な機能であり、ユーザー エクスペリエンスを向上させるために、多くのモバイル アプリケーションにこれら 2 つの機能が追加されます。ここでは、uniapp で更新するためのプルダウンと、より多くの機能を読み込むためのプルアップを実装する方法を紹介します。 1. 基本コンテンツの紹介 uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム アプリケーション開発フレームワークで、ワンタイムの書き込みとマルチエンドの公開をサポートします。優れたクロスプラットフォーム特性により、同時に、
2023-04-14
コメント 0
7309

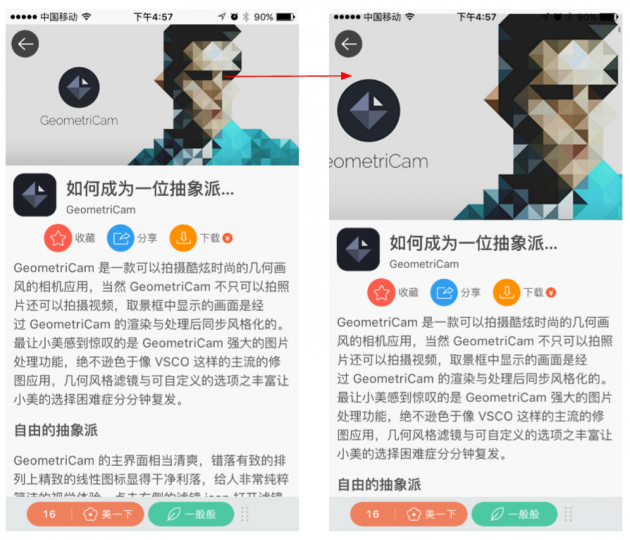
本日のおすすめh5特殊効果:最近大人気のH5プルダウン&アップスライドエフェクト
記事の紹介:APP では、ページがプルダウンされたときに、プルダウンの画像が拡大されたり、プルダウンを更新すると読み込み中にアニメーションが表示されたりするなど、いくつかのアニメーション効果がよく見られます。このインタラクションの詳細は、さまざまな主流の APP のどこでも見ることができます。および携帯電話のネイティブ システムに対応し、APP に個性のハイライトを追加できます。
2017-04-05
コメント 0
4992

プルダウン更新の PHP 実装と WeChat アプレットでのより機能的なテクニックの読み込み
記事の紹介:WeChat ミニ プログラムの人気に伴い、ミニ プログラムにデータの対話と処理を実装するバックエンド言語として PHP を使用する開発者が増えています。ミニ プログラムの開発では、プルダウンの更新とより多くの機能の読み込みは非常に一般的な要件です。今日は、PHP を使用してプルダウンの更新を実装し、WeChat ミニ プログラムでより多くの機能を読み込むテクニックを紹介します。 1. プルダウン更新 プルダウン更新はリストデータの一般的な表示方法であり、ドロップダウンリストから最新のデータを取得できます。 WeChat ミニ プログラムでは、ミニ プログラムが提供するオンを使用できます。
2023-06-01
コメント 0
1885

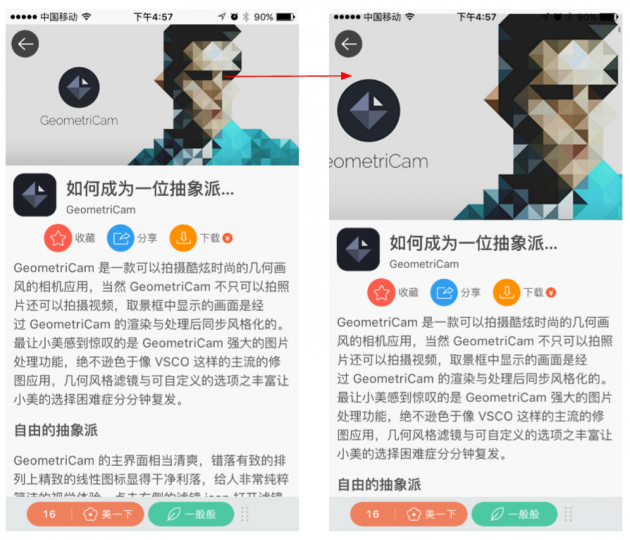
PHPで開発した画像をWeChatミニプログラムに遅延読み込みする実装方法
記事の紹介:モバイルインターネットの急速な発展に伴い、新しいアプリケーションフォームとしてミニプログラムがますます多くの人々に支持されています。小さなプログラムの開発では、画像表示は非常に一般的な要件であり、遅延読み込みは非常に便利な手法の 1 つです。遅延読み込みとは何ですか?遅延読み込みとは、ページの読み込み速度とユーザー エクスペリエンスを向上させるために、ページが表示領域までスクロールするときに画像を読み込むことを意味します。 WeChat ミニ プログラムでは、遅延読み込みテクノロジを使用することで、ページを開いたときのトラフィックを削減し、帯域幅を節約できます。また、ユーザー エクスペリエンスも向上し、ページが読み込まれているとユーザーに感じさせることができます。
2023-06-01
コメント 0
1898