合計 10000 件の関連コンテンツが見つかりました

WeChat アプレット ビュー: フレックス レイアウトの例
記事の紹介:WeChat ミニ プログラム ビューは、ブロックとフレックスの 2 つのレイアウト メソッドをサポートしています。フレックス レイアウトを使用する場合は、それを明示的に宣言する必要があります。
2017-05-26
コメント 0
2494

ミニプログラムにテーブルを挿入する方法
記事の紹介:WeChat アプレット ビューのコンテナ ビューのフレックス レイアウトを通じてテーブル スタイルを実装できます。 Flex は柔軟なレイアウトであり、任意のコンテナを Flex レイアウトとして指定できます。
2020-04-03
コメント 0
6186

wxappコンテンツコンポーネントの推奨10の詳細な説明
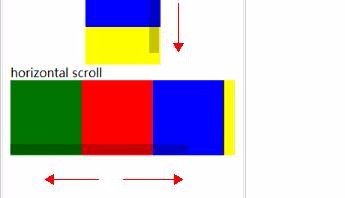
記事の紹介:この記事では主に、WeChat アプレット チュートリアルの wxapp ビュー コンテナ スクロールビューの関連情報を紹介します。必要な場合は、次の関連記事を参照してください。 WeChat アプレット チュートリアルの wxapp ビュー コンテナ スワイパー WeChat の wxapp ビュー コンテナ スクロールビューアプレット チュートリアル WeChat アプレット チュートリアル wxapp ビュー コンテナー ビュースクロールビュー スクロール可能なビュー エリア。プロパティ名タイプデフォルト値説明scroll-xBooleanfalse は水平スクロールを許可します...
2017-06-15
コメント 0
3076

WeChat アプレット開発ページング スライド バーコード表示
記事の紹介:この記事の例では、参考のために WeChat アプレットのページング スライド バーの特定のコードを共有します。具体的な機能は次のとおりです。 1. ページング バーはスライド ビューにバインドされています。 2. ページング バーをクリックすると、自動的にスライドします。対応するビュー 3. ビューにスライドします。 対応するページング バーに、選択したスタイルが自動的に表示されます。
2017-09-12
コメント 0
2676

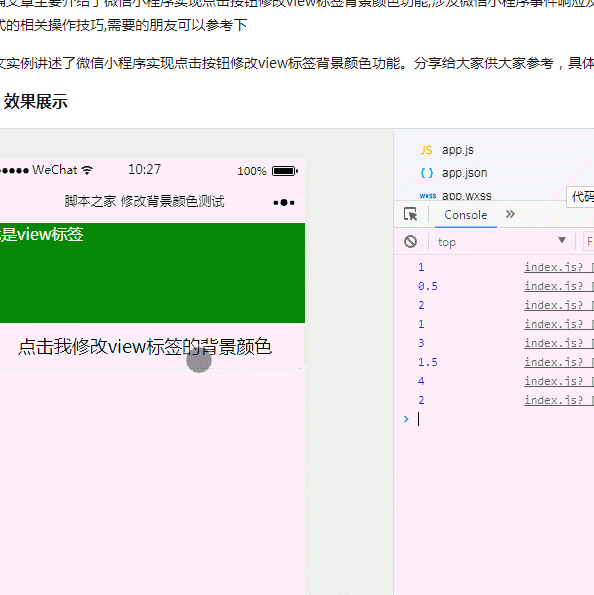
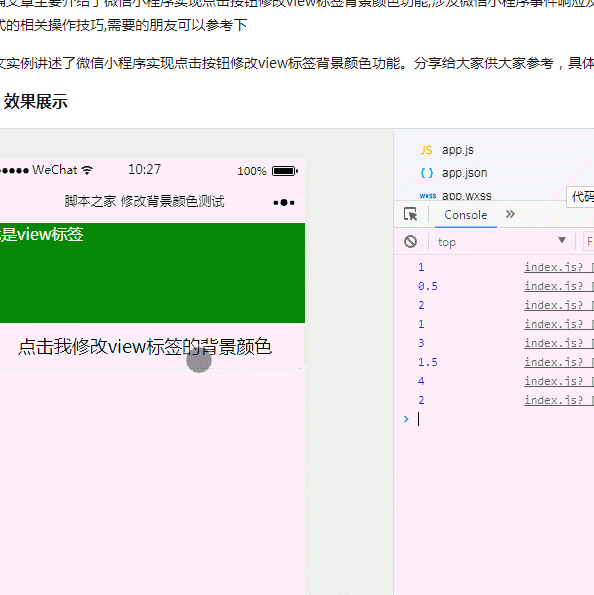
WeChat ミニプログラムでビューラベルの背景色を変更する方法
記事の紹介:この記事では、ボタンをクリックしてビュー ラベルの背景色を変更する機能を実装する WeChat アプレットを主に紹介します。それには、ビューの背景色のスタイルを動的に設定するための関連操作テクニックを実装するための WeChat アプレット イベント応答と数値計算が含まれます。必要な場合は以下を参照してください
2018-06-22
コメント 0
10616

WeChatが開発した新しいドラッグコンポーネントの紹介 -可動ビュー
記事の紹介:520 ホリデーの前夜、このミニ プログラムは、コンテンツ転送 API、iBeacon API、振動 API、画面輝度調整 API などのいくつかの魅力的な機能を更新し、地図の機能も強化しました。成分。 。 今回の更新では、新しい UI コンポーネントも追加されました。これは、movablearea と一緒に使用する必要があるビュー コンポーネントの可動ビューです。簡単に言えば、指定された領域内でのコンテンツのドラッグをサポートするコンテナーです。
2017-05-23
コメント 0
2148

WeChatアプレットにおけるプルダウンリフレッシュとプルアップロードの実装方法の詳細説明
記事の紹介:WeChat ミニ プログラムのプルダウン リフレッシュとプルアップ ロードには 2 つの実装方法があります。 1. ミニ プログラムのプルダウン リフレッシュとプルアップ ロードを実装するには、「onPullDownRefresh」メソッドと「onReachBottom」メソッドを使用します。スクロールビューのbindscrolltoupperとbinscrollto lowerを使用して、WeChatミニプログラムを実装するには、プルダウンして更新し、プルアップしてロードします。
2017-05-30
コメント 0
3812

懸垂ローディングの詳しい紹介
記事の紹介:WeChat ミニ プログラムのプルダウン リフレッシュとプルアップ ロードには 2 つの実装方法があります。 1. ミニ プログラムのプルダウン リフレッシュとプルアップ ロードを実装するには、「onPullDownRefresh」メソッドと「onReachBottom」メソッドを使用します。スクロールビューのbindscrolltoupperとbinscrollto lowerを使用して、WeChatミニプログラムを実装するには、プルダウンして更新し、プルアップしてロードします。 1.「onPullDownRefresh」と「&...」を使用します。
2017-06-10
コメント 0
2525

php each() 関数に関するおすすめ記事 10 選
記事の紹介:WeChat ミニ プログラムのプルダウン リフレッシュとプルアップ ロードを実装するには 2 つの方法があります。 1. 「onPullDownRefresh」メソッドと「onReachBottom」メソッドを使用して、ミニ プログラムのプルダウン リフレッシュとプルアップ ロードを実装します。スクロールビューのbindscrolltoupperとbinscrollto lowerを使用して、WeChatミニプログラムを実装するには、プルダウンして更新し、プルアップしてロードします。 1.「onPullDownRefresh」を使用し、&...
2017-06-10
コメント 0
1477

WeChat ミニ プログラムにコンテンツを動的に追加する方法
記事の紹介:WeChat アプレットにコンテンツを動的に追加する方法: まず for を追加してビューをループし、次に入力イベントを入力にバインドし、入力を含むビュー ブロックのインデックスを取得し、最後にインデックスを通じて配列の値を変更します。価値。
2020-08-13
コメント 0
6847