合計 10000 件の関連コンテンツが見つかりました

WeUIに関するおすすめ記事10選
記事の紹介:WeUI とは何ですか? WeUI は、WeChat のビジュアル デザイン仕様に準拠しながら、公式デザイン チームによってミニ プログラム用にカスタマイズされた基本的なスタイル ライブラリです。ここで WeUI を基本に置いたのは、WeUI は公式製品であり、10 月 28 日の IDE アップデート以降、IDE は CSS を認識および参照できなくなり、ネットワークからのスタイル ファイルの取得もブロックされ、CSS とは明確な一線を画すためです。 。 》》》 WeUIの導入方法とWeUIweui.wxssのダウンロードは[weui-wxss...]ではなく[weui-wxss/dist/style/]ディレクトリにあることに注意してください。
2017-06-12
コメント 0
3835

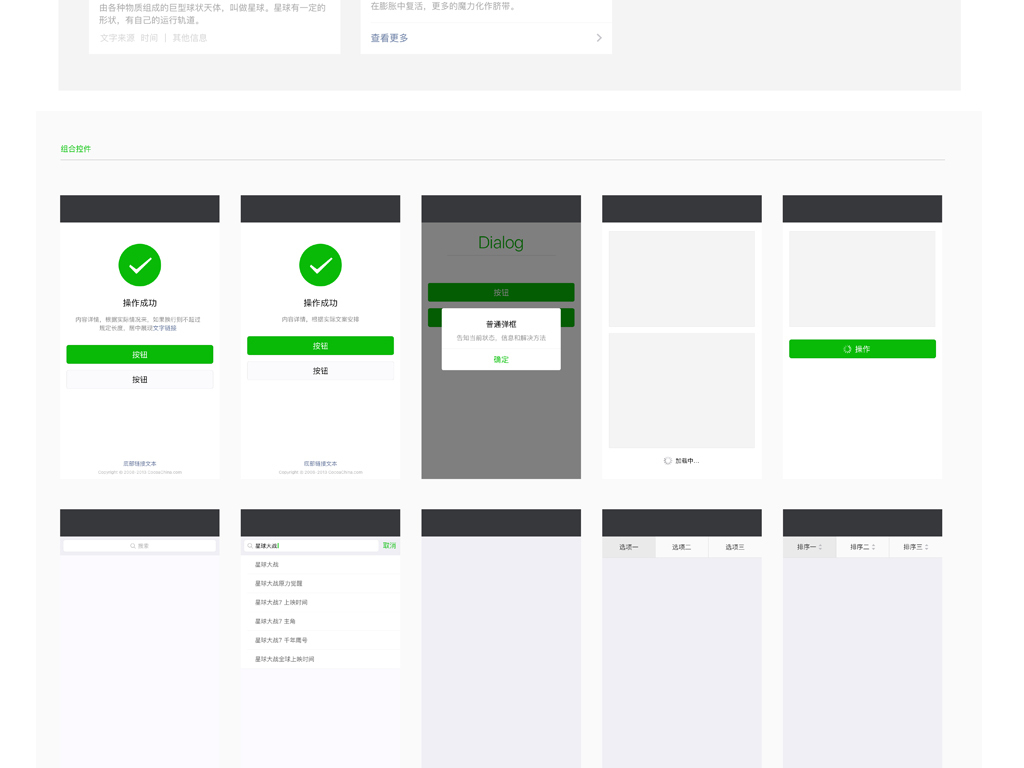
ミニ プログラム用の基本スタイル ライブラリ -- WeUI
記事の紹介:TODO: ミニ プログラムは WeUI を統合します WeUI は WeChat Web サービス向けにカスタマイズされています。 WeUI は、WeChat のネイティブなビジュアル エクスペリエンスと一致する基本的なスタイル ライブラリであり、WeChat Web 開発のために WeChat の公式デザイン チームによって設計されており、ユーザーの使用認識をより統一することができます。ボタン、セル、ダイアログ、進行状況、トースト、記事、アクションシート、アイコンなどのさまざまな要素が含まれています。 1. WeChat 開発者ツールを使用して、新しいプロジェクト MWL を追加します。 2. WeUI をダウンロードします。
2018-05-24
コメント 0
9361

jquery weuiとは何ですか?
記事の紹介:jquery weui は、WeChat パブリック アカウント開発用に特別に設計されたシンプルで強力な UI ライブラリです。これには、すべての WeUI 公式 CSS コンポーネントが含まれており、多数の追加拡張コンポーネントが提供されています。豊富なコンポーネント ライブラリにより、フロントエンドの開発時間を大幅に短縮できます。
2020-11-13
コメント 0
3509

WEUI コンポーネント ライブラリを Vue.js プロジェクトに統合する方法
記事の紹介:モバイル Web 開発では、UI コンポーネント ライブラリの選択が非常に重要です。 WEUI は WeChat 専用に開発された UI コンポーネント ライブラリであり、Vue.js は現在最も人気のあるフロントエンド フレームワークの 1 つであり、コンポーネント開発において非常に強力です。では、これら 2 つをどのように組み合わせて使用しますか?以下では、WEUI コンポーネント ライブラリを Vue.js プロジェクトに統合する方法を紹介します。 1. WEUIのインストール WEUIを使用する前に、npmを使用してWEUIをインストールして導入する必要があります。
2023-04-07
コメント 0
1130

ブートストラップとweuiの違いは何ですか
記事の紹介:違い: 1. Bootstrap は HTML、CSS、JavaScript に基づくフロントエンド フレームワークであるのに対し、weui は WeChat のネイティブなビジュアル エクスペリエンスと一致する基本スタイルの UI ライブラリのセットです; 2. Bootstrap は Twitter によって開発され、weui はTencent の WeChat の公式デザイン。チームによってデザインされました。
2021-12-28
コメント 0
2235