合計 10000 件の関連コンテンツが見つかりました

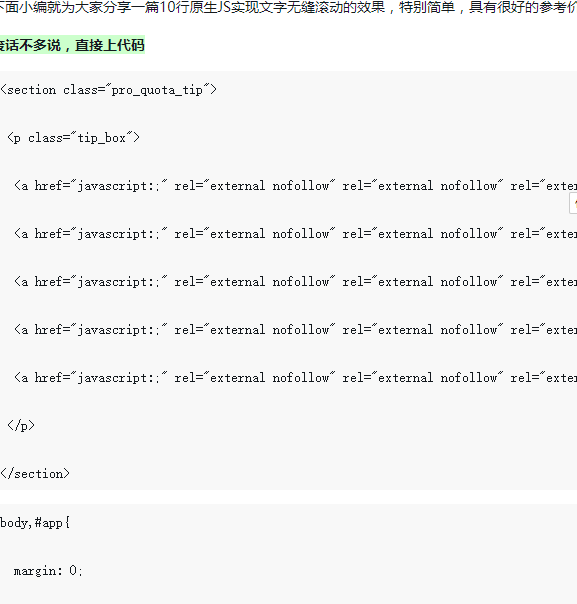
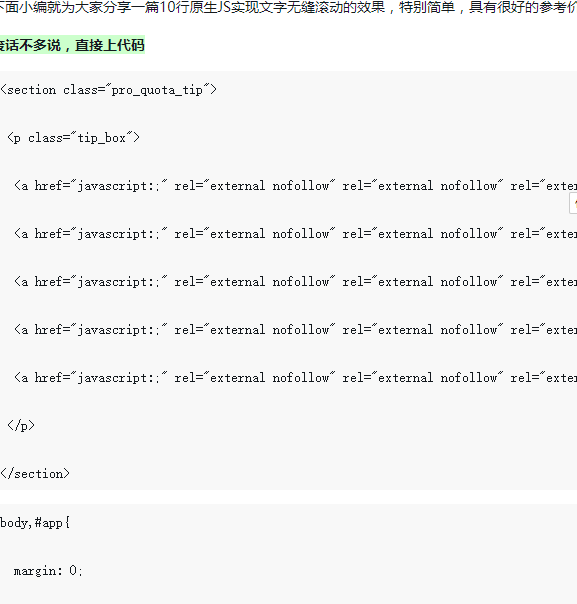
JSを使用してシームレスなテキストスクロールを実現する方法
記事の紹介:次に、シームレスなテキスト スクロールの効果を実現するための 10 行のネイティブ JS に関する記事を紹介します。これは非常にシンプルであり、皆さんの参考になれば幸いです。
2018-06-14
コメント 0
1903
シンプルなWebページのスライドタブメニュー効果コードをJSで実装
記事の紹介:この記事では主に、マウスをスライドさせることでタブのラベルを切り替える単純な機能を実現できる、js で実装された単純な Web ページのスライド タブ メニュー効果コードを紹介します。非常にシンプルで実用的です。
2017-04-18
コメント 0
1359

CSSでWEB標準メニュー効果コードを逆三角マークで実装
記事の紹介:この記事では主に、逆三角形マークを使用した WEB 標準メニュー効果コードを実装するための CSS を紹介します。これは、マウスをスライドさせたときの逆三角形マークの表示効果を実現するために、非常にシンプルで実用的です。それを参照することができます。
2018-06-05
コメント 0
1973

JavaScriptを使用して画像を左右に移動する方法
記事の紹介:絵の左右の動きにはスイングのようなアニメーション効果があり、絵そのものを再定義することもでき、移動速度や移動距離もコード内で設定することができます。JSでアニメーションを生成するための特殊効果コードは非常にシンプルです。参考まで。 html>html>head lang="ja">meta charset="UTF-8">title>カスタムアニメーションタイトル>script type="text/javascript" src="jquery.1.12.
2017-10-11
コメント 0
4189

jQueryでスライドボタンスイッチを実装する方法
記事の紹介:この記事では、スライド ボタン スイッチの効果を実現するための jquery コードを紹介します。このコードはシンプルでわかりやすく、非常に優れており、必要な友人は参照できます。
2018-06-25
コメント 0
3613
超シンプルな QQ 風の折りたたみメニューを JS で実装します。
記事の紹介:この記事では主に、マウスをスライドさせることでリストを展開する QQ 折りたたみメニュー効果を実現できる、非常に単純な QQ 風の折りたたみメニュー効果の JS 実装を紹介します。非常にシンプルで実用的です。それに。
2016-05-16
コメント 0
1517

HTML、CSS、jQuery: アイコンのアニメーション化
記事の紹介:HTML、CSS、および jQuery: アイコン アニメーション効果の作成 現代の Web デザインでは、アイコン アニメーション効果は非常に人気のある重要な要素になっています。動きやインタラクションを追加することで、Web ページをより生き生きとしたものにし、ユーザーの注意を引くことができます。この記事では、HTML、CSS、jQueryを使用して、シンプルでクールなアイコンアニメーション効果を作成する方法を紹介します。まず、アイコンのアニメーション効果を構築するための基本的な HTML コードを準備する必要があります。 <!DOCTYPE
2023-10-24
コメント 0
1118