合計 10000 件の関連コンテンツが見つかりました

デザイナーが早急に git を使用する必要がある理由
記事の紹介:過去数十年にわたり、デザインの仕事は人類文明の最前線にあり、テクノロジーの絶え間ない進歩に伴い、デザインの手法や手法も常に進化しています。現在、デザイナーはさまざまなデザインスキルやソフトウェアを習得するだけでなく、生産効率とデザイン品質を向上させるためにさまざまなツールやプラットフォームを理解する必要があります。中でも Git は多くの人々の注目を集めており、デザイナーのプロジェクト管理に広く使用され、現代のデザイナーにとって必要なツールの 1 つとなっています。では、なぜデザイナーにとって Git の使用がそれほど急務なのでしょうか? 1. 複数人での共同作業がより効率的 設計や開発のプロセスでは、複数人で作業を行います。
2023-05-17
コメント 0
569

CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
記事の紹介:CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性の概要: 現代の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、Web サイトの魅力を高める重要な要素となっています。 CSS3 アニメーション テクノロジーの出現により、Web デザイナーはより柔軟で豊かで創造的なデザイン オプションを得ることができました。この記事では、CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性を探り、いくつかのコード例を示します。 1. CSS3 アニメーションの基本概念と構文 CSS3 アニメーションを導入する前に、まず次のことを行う必要があります。
2023-09-09
コメント 0
664

デザイナーにとって必須の 22 個の PS プラグイン
記事の紹介:デザイナーにとって必須の 22 個の PS プラグイン: Mocke iDoc、GuideGuide、Lumenzia、Fluid Mask 3、Long Shadow Generator、CSS3Ps、Ink、CSS Hat、PSD Cleaner、Copio など。
2019-06-14
コメント 0
4676

デザイナーはコーディング_HTML/Xhtml_Web ページ制作を学ぶ必要がありますか?
記事の紹介:Webデザインが完成した後に、デザイナーの無知が露呈し、批判されることもよくあります。 Web ページのコードを作成するという大変な作業はプログラマーに任せています。この現象はWeb開発業界だけでなく、ソフトウェアやゲーム開発業界でも見られます。
厳しい真実は、設計者によって開発の進行が遅れる可能性があるということです。最適な効率を追求するために、設計者は単に
2016-05-16
コメント 0
1478

Web デザイナーと Web サイト開発者は何を学ぶ必要がありますか?
記事の紹介:Webデザイナーは、アート部分、Webアート部分、Webページ制作の知識を学ぶ必要があり、Webサイト開発者は、フロントエンド言語の理解、プログラミング言語(JavaやPHPなど)、データベース、サーバー技術などを学ぶ必要があります。
2019-02-19
コメント 0
5722

デザイナーが注目する 10 の HTML5 アニメーション ツール
記事の紹介:素晴らしいアニメーションを備えた人目を引く Web サイトを作成したい場合は、デザイナーに必須の HTML5 アニメーション ツールをいくつか紹介します。 HTML5 は、デザイナーがファッショナブルな Web サイトを作成するために使用する最も人気のあるプログラミング言語の 1 つです。このプログラミング言語のユーザー数は、過去 3 年間で劇的に増加しました。開発者はこの言語を使用して、あらゆる種類の改良されたコンテンツを作成し、World Wide Web 上に置くことができます。新しいバージョンがリリースされるたびに、HTML はより優れた機能とテクノロジーによって徐々に優位性を獲得していきます。 HTML5 は非常に使いやすく、組み込みの視覚要素、指定された構造タグ、インタラクティブなドラッグなど、さまざまな機能を提供できます。
2017-03-04
コメント 0
2399

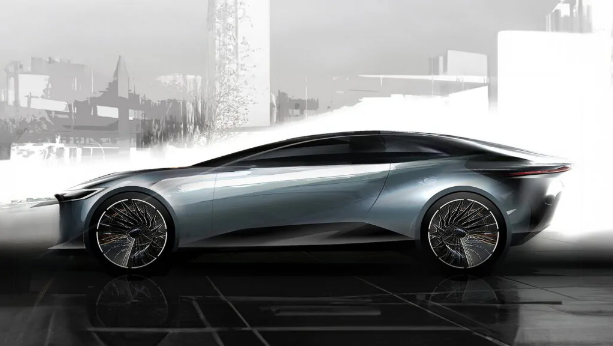
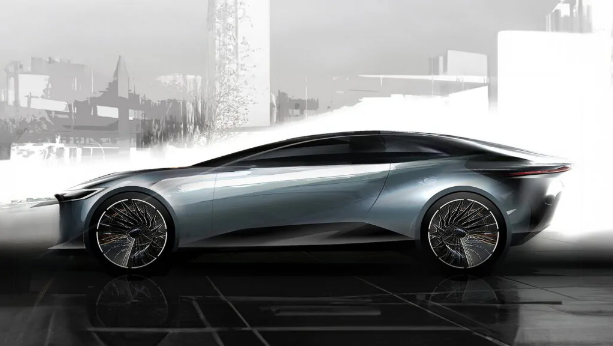
人工知能は、トヨタのデザイナーがよりエンジニアリングと審美的な車の外観を作成するのに役立ちます
記事の紹介:6月21日のニュースによると、トヨタは最近、従業員が車の形状を設計するプロセスをスピードアップすることを目的として、生成人工知能(AIGC)に基づくツールを発表した。トヨタ・リサーチ・インスティテュート(TRI)によると、このツールは自動車設計の初期段階で使用され、プロンプトのテキストを画像に変換することで、デザイナーがデザインのインスピレーションを得て選択や改善を迅速に行うのに役立ちます。編集者が理解している限り、このツールは人間のデザイナーを完全に置き換えるものではなく、デザイナーのニーズに基づいてイメージ ドラフトを生成します。たとえば、デザイナーは「滑らかなライン」や「SUV の形状」などのキーワードと、「低い風の抵抗」などのエンジニアリング要件を入力するだけで、ツールはこれらの要件に基づいて対応するサンプル図面を生成し、デザイナーの設計を支援します。 。トヨタ研究所 ヒューマン・インタラクティブ・ドライビング(HID)部門
2023-06-21
コメント 0
1385

Wix で構築されたデザイナーと開発者のためのプレイグラウンド DevPub を紹介します。
記事の紹介:これは Wix Studio Challenge: Community Edition への提出です。
私のコミュニティプラットフォーム
プラットフォーム名: DevPub
キャッチフレーズ: デザイナーと開発者のための遊び場。
主な特徴:
フォーラム: プログラミング言語、フレームワーク、デベロッパーについて話し合います。
2024-10-25
コメント 0
579

Web サイト デザイナーと PHP モール開発エンジニアはどのように緊密に連携していますか?
記事の紹介:電子商取引の隆盛に伴い、PHPモールの開発・制作が増えており、PHPモール開発エンジニアとしては、Webサイトデザイナーとの緊密な連携が特に重要となります。この記事では、Web サイトデザイナーと PHP モール開発エンジニアが緊密に連携する方法を紹介します。 1. お互いの仕事を理解する 緊密な連携を図る上で、まず最初に行うべきことは、Webサイトデザイナーのスタイルやカラーマッチング、PHPモール開発エンジニアの仕事の理解など、お互いの仕事を理解し、継続的にコミュニケーションをとることです。開発技術、世代
2023-05-14
コメント 0
1489

開発プロセスとWebフロントエンドデザイナーの重要性について話しましょう
記事の紹介:技術の継続的な発展により、インターネットは人々の日常生活に欠かせないものになりました。インターネットの重要なコンポーネントの 1 つとして、Web フロントエンド デザインも登場しました。 Web フロントエンド デザインとは、Web サイトのページのレイアウト、色、フォント、アイコンなど、Web サイトのフロントエンドのデザインを指します。より深いレベルには、Web サイト フロントの開発およびインタラクティブ エクスペリエンス デザインが含まれます。終わり。この記事では、Webフロントエンドデザイナーの開発プロセスと重要性について紹介します。 1. Webフロントエンドデザイナーの発展史 1. 剣探しの時代:Webフロントエンドデザインの基礎 インターネット発展初期、インターネット
2023-04-17
コメント 0
639