合計 10000 件の関連コンテンツが見つかりました
簡単操作のjQueryフォームプロンプト plug-in_jquery
記事の紹介:この記事では、操作が簡単な jQuery フォーム プロンプト プラグインを中心に紹介します。これを使用すると、フォーム コントロールにフェードインおよびフェードアウトのアニメーション効果プロンプトを簡単に追加できます。興味のある方は参考にしてください。
2016-05-16
コメント 0
1071

jQueryプロンプトプラグインalertifyの使用ガイド_jquery
記事の紹介:alertifyjs は、非侵入的でカスタマイズ可能な JavaScript 通知コンポーネントです。右下隅には、カスタマイズ可能なダイアログ ボックスとメッセージ ポップアップ ボックスが含まれています。完全にカスタマイズ可能なアラート、確認ダイアログとプロンプトダイアログ、完全にカスタマイズ可能な通知システム、「OK」および「キャンセル」ボタンのクリックを含むコールバックパラメータ処理、ダイアログキューイングが可能
2016-05-16
コメント 0
2057

VSCode の 2 つの便利な vue コード プロンプト プラグイン (推奨)
記事の紹介:この記事では、VSCode の 2 つの便利な Vue コード プロンプト プラグインを推奨します。準備が整うまで Vue コードを作成できます。2 つのプラグインのうち 1 つをインストールするだけです。一定の参考値があるので、困っている友達が参考になれば幸いです。
2020-09-11
コメント 0
23649

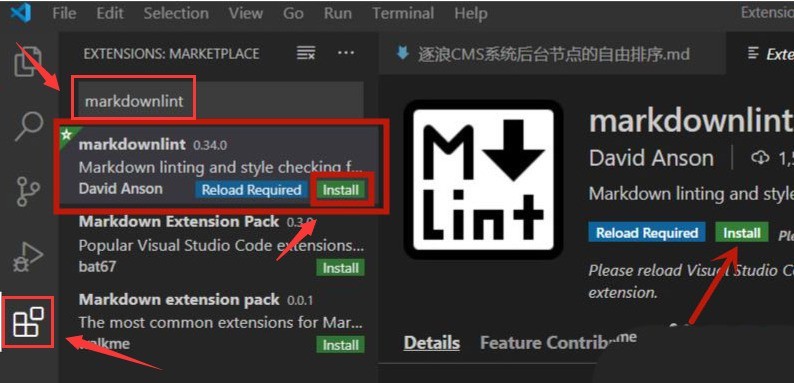
Vscode にピクチャ ノードをインポートする方法_Vscode にピクチャ ノードをインポートする手順
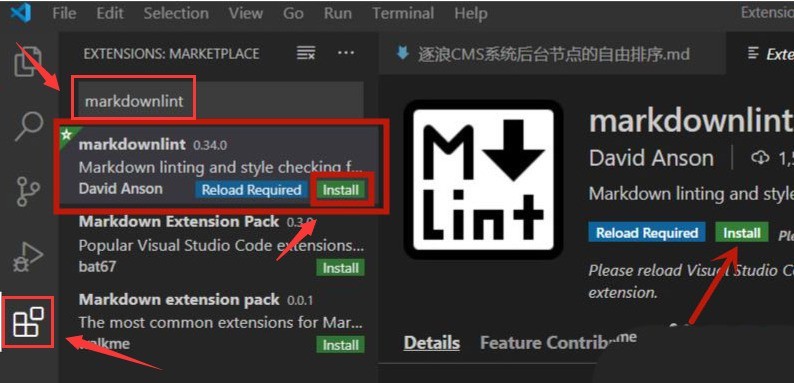
記事の紹介:1. まずインターフェースを開き、左側の拡張機能ストアをクリックし、検索バーに「markdownlint」と入力して、文法プロンプトプラグインをインストールします。 2. 再度 MarkdownPreviewEnhanced と入力し、インストール ボタンをクリックしてプレビュー表示プラグインをインストールします。 3. 左上隅のファイルメニューを開き、新しい md ファイルを作成し、右上隅のプレビューアイコンをクリックします。 4. 最後にノードコードを入力し、ノードをマウスでクリックして画像素材をインポートします。
2024-04-17
コメント 0
769

Web ページを開くのが遅い場合の解決策
記事の紹介:Web ページを開くのが遅い場合の解決策: 1. ネットワーク接続速度を確認します。オンライン速度テスト ツールを使用してネットワークをテストできます。問題を解決するには、ネットワーク サービス プロバイダーに連絡できます。 2. Web ページを開く速度を改善できます。ブラウザのキャッシュをクリアします。ブラウザの設定でキャッシュをクリアするオプションを見つけて、すべてのキャッシュ データをクリアすることを選択できます。3. ブラウザのプラグインと拡張機能の管理ページで、ブラウザのプラグインを無効にすることができます。 4. Web ページを開くのが遅いのは、コンピュータのパフォーマンスに関係している可能性があり、システム リソースを占有しているプログラムやプロセスを閉じることによっても、Web ページの読み込み速度が向上する可能性があります。
2023-08-17
コメント 0
6149
JavaScript白簡潔電卓_JavaScriptスキル
記事の紹介:白いシンプルなスタイルの電卓 JS コードは、美しくシンプルな電卓 JS コード プラグイン Web ページの特殊効果、ソフトウェア アプリケーション、およびバックグラウンド アプリケーションの JS 電卓プラグイン コードの無料ダウンロードです。
2016-05-16
コメント 0
1131

WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
記事の紹介:Swiper は、携帯電話やタブレットなどのモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
2018-03-21
コメント 0
2622

jQuery EasyUI Web デザインのインスピレーションとヒントを探る
記事の紹介:jQueryEasyUI は、jQuery に基づくユーザー インターフェイス プラグイン フレームワークで、開発者が美しく強力な Web ページを迅速に構築できるようにする、使いやすいインターフェイス コンポーネントとプラグインを豊富に提供します。この記事では、jQuery EasyUI を使用することでもたらされる Web デザインのインスピレーションとテクニックを探り、具体的なコード例を示します。 1. レスポンシブ レイアウト レスポンシブ デザインは、Web ページがさまざまなデバイス上で最高のユーザー エクスペリエンスを提供できるようにする、現代の Web デザインにおける重要なトレンドです。 jQuery
2024-02-25
コメント 0
693

Pace.js – Web ページの自動読み込みプログレスバー プラグイン
記事の紹介:ページに Pace.js を導入すると、ページはリクエスト (Ajax リクエストを含む) を自動的に監視し、イベント ループに遅れが生じた場合、読み込みステータスと進行状況がページに記録されます。このプラグインは互換性が非常に高く、IE8 以降のすべての主流プラグインと互換性があります。さらに、その利点は、読み込み進行状況バーのテーマ スタイルを導入できることです。任意の色と複数のアニメーション効果を選択できます。シンプルさ、フラッシュ、MAC OSX、左パディング、上部パディング、カウンターとバウンスなどのアニメーション効果など)、CSS アニメーションの変更が得意であれば、アニメーションの無限の可能性を作成して、Web サイトにパーソナライズされた機能を追加できます。
2016-12-16
コメント 0
1384

ブートストラップ フレームワークを使用する理由
記事の紹介:Bootstrap は、標準化された CSS および JavaScript プラグインで構成されるフロントエンド開発フレームワークであり、その最大の利点は応答性の高いレイアウトであり、開発者はデスクトップ、タブレット、携帯電話で Web ページを簡単に最適に見せることができます。プラグインも豊富で、CSSモジュール化もされているので使いやすいです。
2019-07-10
コメント 0
2218

PHP のビデオ プレーヤー プラグイン選択ガイド
記事の紹介:PHP でのビデオ プレーヤー プラグイン選択ガイド Web 開発では、Web ページ上でビデオを再生する必要がよくあります。適切なビデオ プレーヤー プラグインを選択することは非常に重要です。 PHP には、優れたビデオ プレーヤー プラグインが多数用意されています。この記事では、いくつかの人気のある PHP ビデオ プレーヤー プラグインを紹介し、適切なプラグインを選択するのに役立つ対応するコード例を提供します。 1. JWPlayerJWPlayer は非常に人気があり、広く使用されているビデオ プレーヤー プラグインで、さまざまなビデオをサポートしています。
2023-08-07
コメント 0
1625

WordPress プラグインを使用してインスタント印刷機能を実装する方法
記事の紹介:WordPress プラグインを使用してインスタント印刷機能を実現する方法 インターネットの発展に伴い、WordPress を使用して自分のブログや Web サイトを作成する人が増えています。 WordPress は、さまざまなユーザーのニーズを満たすために、多くの強力な機能と拡張機能を提供します。一般的な要件の 1 つは、Web ページにインスタント印刷機能を実装し、ユーザーが Web ページの閲覧中にコンテンツを直接印刷できるようにすることです。この記事では、WordPress プラグインを使用してインスタント印刷機能を実装する方法を紹介し、対応するコード例を添付します。初め、
2023-09-05
コメント 0
1129

easyui は jquery プラグインですか?
記事の紹介:easyui は jQuery プラグインです。 easyui は JQuery に基づくフロントエンド UI インターフェイス プラグインで、Web 開発者が機能豊富で美しい UI インターフェイスをより簡単に作成できるようにするために使用されます。 easyui は HTML5 Web ページを完全にサポートするフレームワークで、開発者が Web 開発の時間と規模を節約するのに役立ちます。
2022-07-05
コメント 0
1221

360 ブラウザ Flash プラグインが実行できない場合はどうすればよいですか?
記事の紹介:360 ブラウザは、さまざまな種類の Web ページを最速で開くことができるコンピュータ閲覧ソフトウェアであり、ビデオ Web ページを閲覧する場合は、ダウンロードする必要があります。 flash プラグインが発生した場合 プラグインが実行できない場合はどうすればよいですか?この時点で、エディターを読み進めてみましょう。 360 ブラウザ Flash プラグインが実行できない場合はどうすればよいですか? 1. まず、ブラウザを開き、右上隅のメニューボタンをクリックします。 2. 設定アイコンを選択して入力します。 3. 次に、左側の詳細設定オプションをクリックします。 4. 詳細設定で、Web コンテンツの詳細設定を見つけてクリックします。 5. プラグイン オプションで個々のプラグインを無効にすることを選択します。 6. リスト内に Adobe Fla が表示されます
2024-08-30
コメント 0
789