合計 10000 件の関連コンテンツが見つかりました

最後の区切り文字の出現時に文字列を分解するにはどうすればよいですか?
記事の紹介:この記事では、最後に出現した特定の区切り文字に基づいて文字列を分割する問題について説明します。これは、strrev 関数を使用して文字列を反転し、反転された区切り文字で展開するソリューションを提供します。これにより、効果的にのみ考慮されます。
2024-10-21
コメント 0
539

Python で特定の部分文字列を含む文字列のリストをフィルタリングする方法
記事の紹介:内容に基づいて文字列のリストをフィルタリングする 文字列のリストが与えられた場合、特定の部分文字列を含む文字列のみを抽出する必要が生じる場合があります。 Python では、このフィルタリング操作を実行する効果的な方法がいくつかあります。リストの使用
2024-10-20
コメント 0
731

どうやって彼にdeepseekに尋ねますか
記事の紹介:DeepSeekを効果的に使用する鍵は、質問を明確にすることです。質問を直接および具体的に表現してください。特定の詳細と背景情報を提供します。複雑な問い合わせのために、複数の角度と反論の意見が含まれています。コードのパフォーマンスボトルネックなどの特定の側面に焦点を当てます。あなたが得る答えについて批判的な考えを維持し、あなたの専門知識に基づいて判断を下します。
2025-02-19
コメント 0
862

CORE通貨はいつ爆発的にビットコインを超えることができるでしょうか?
記事の紹介:CORE コインは、PoW コンセンサスメカニズムに基づいた量子コンピューティング耐性のある暗号通貨です。価格上昇の潜在的な要因としては、機関導入、取引所上場、技術開発、市場センチメント、半減効果などが挙げられます。しかし、競争、規制、市場の変動性、技術的問題、コミュニティのサポートという点で障害に直面しています。 COREコインはビットコインと比べて技術面やガバナンス面で優れていますが、時価総額は小さくなります。 PoWコインの中でもイーサリアム、ライトコイン、ドージコインとは異なる特徴や位置づけを持っています。
2025-01-06
コメント 0
429

GeoターゲティングWordPressコンテンツは、サイトをパーソナライズします
記事の紹介:ジオロケーション:WordPress Webサイトユーザーエクスペリエンスを改善するための鍵
ジオロケーションオリエンテーションテクノロジーは、訪問者のIPアドレスを識別し、ジオロケーションに関連するパーソナライズされたコンテンツを提供することにより、ユーザーエクスペリエンスを大幅に改善します。この記事では、WordPress Webサイトでのジオロケーションオリエンテーションの適用を検討し、関連するプラグインと使用方法を紹介します。
パーソナライズされたコンテンツの魅力
コカコーラとヌテラのサクセスストーリーは、パーソナライズされたコンテンツの力によって完全に実証されています。今日、ユーザーはウェブサイトのコンテンツが自分の状況に応じてカスタマイズされることを期待しており、ジオロケーションオリエンテーションはこの目標を達成するための効果的な方法です。
ジオロケーションの向きとは何ですか?
地理的位置の方向とは、訪問者の地理的位置(通常は国または都市)に基づいたウェブサイトを指します
2025-02-10
コメント 0
980

まず、Yahoo'のMySQLパフォーマンスアナライザーをご覧ください
記事の紹介:Yahoo!
この記事では、Yahoo!は、パフォーマンスの問題を効率的に特定して解決するために、リアルタイム監視や詳細なレポートを含むMySQLデータベースのパフォーマンスを包括的に分析する強力なツールです。
重要な利点:
包括的な分析:MySQLデータベースパフォーマンスの包括的な分析を提供し、リアルタイムの監視と詳細なレポートをカバーします。
ユーザーフレンドリー:インターフェイスは直感的で使いやすく、非専門家でさえ簡単に開始できます。
広く互換性のある:複数のMySQLバージョンをサポートし、大規模なデータベースを処理できます。
コア機能:データベースのメタデータブラウジング、クエリ分析、事前定義されたメトリックまたはデータベースクエリに基づくユーザーを含む
2025-02-17
コメント 0
940

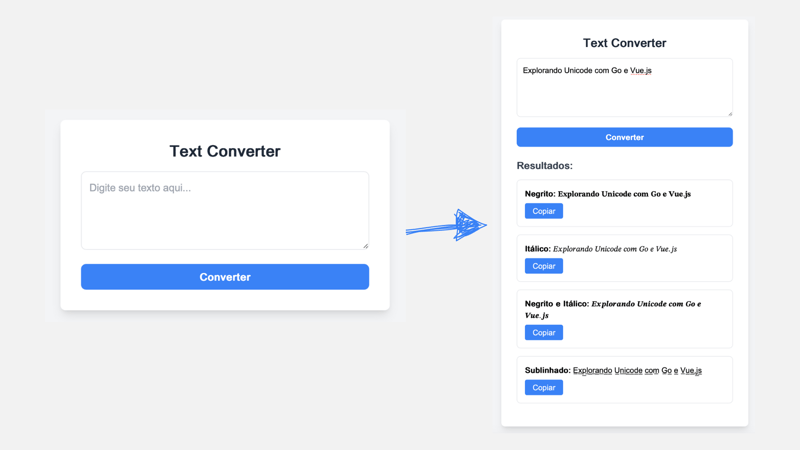
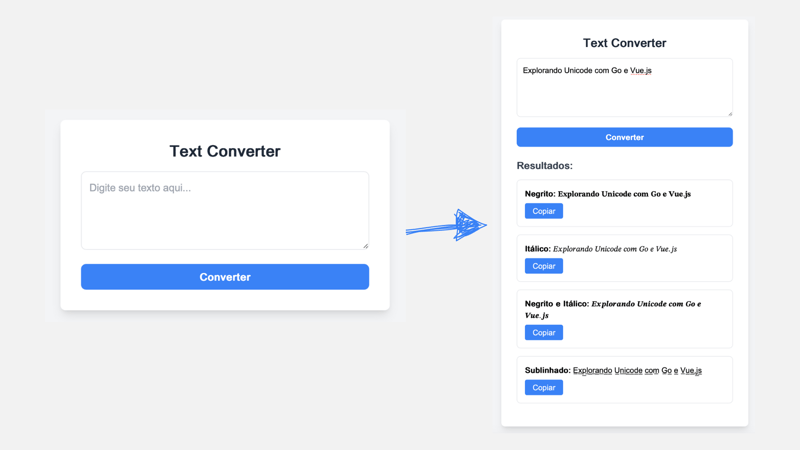
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。
プロジェクトの構造
Golang バックエンド
フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。
ファイル構造
TextCo
2025-01-17
コメント 0
341

公文書をaiが拡張するツールとは ?
記事の紹介:人工知能文書拡張ツールは、主に次のような高品質の公式文書を効率的に生成できます。 1. インテリジェント文書アシスタント: 自然言語処理技術に基づいて、仕様に準拠した公式文書を自動的に生成します。 2. 公式文書テンプレート ライブラリ: 大量の公式文書テンプレートを提供します。ユーザーの利便性を考慮した多数の公式文書テンプレートの選択と変更 3. 公式文書 AI 書き換えツール: 公式文書の問題点を自動的に特定し、内容を最適化します。 4. 公式文書レビュー ツール: 公式文書の形式、言語、内容を包括的にチェックし、仕様への準拠。これらのツールは、公式文書作成の効率と品質を向上させ、事務スタッフの利便性をもたらします。
2024-11-29
コメント 0
884

Vue Computed Propertiesの良いプラクティス
記事の紹介:vue.js計算属性ベストプラクティス:効率的なデータ処理とコードメンテナンス
Vue.jsの計算属性は、応答性の状態に基づいてデータを動的に割り当てて対流させることができる強力な機能です。計算属性を正しく使用すると、コードがより簡潔で、より効率的で、メンテナンスが容易になります。ただし、不適切な使用は、予期しないエラーやパフォーマンスの問題を引き起こす可能性があります。
この記事では、Vue Computing属性のベストプラクティスを紹介して、その利点を最大限に活用するのに役立ちます。
計算属性とは何ですか?
Vue Computing属性は、Vueの特別な属性であり、依存関係のアイテムが変更されると自動的に更新されます。メソッドとは異なり、依存関係が変更されるまでキャッシュしたため、デリバティブに効果的な選択肢になります。
以下は基本的な指示です
2025-01-28
コメント 0
731

Figmaプロトタイプ:便利なモックアップの迅速でステップごとのガイド
記事の紹介:FigMAプロトタイピング:静的モデルを動的なインタラクティブエクスペリエンスに変換します
コアポイント:
FIGMAプロトタイプ設計は、静的モデルを動的でインタラクティブなプロトタイプに変換して、開発者がユーザープロセス、機能、デザインの感情を理解できるようにします。
FigMAプロトタイプを作成する手順には、水平スクロールフレームワークの作成、アートボードの遷移の作成、以前のアートボードに戻る機能の作成、複雑なタイミングアニメーションの作成があります。各ステップには、特定の設定とインタラクションが含まれ、スムーズな遷移とアニメーション効果を確保します。
Figmaプロトタイプはインタラクティブであり、フィードバックのプレビューと収集のために他の人と共有できます。この機能はコラボレーションを強化し、受け取ったフィードバックに基づいて改善を可能にします。 Figmaは、LotTiefilesなどのより複雑なプラグインもサポートしています
2025-02-14
コメント 0
467

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
560