合計 10000 件の関連コンテンツが見つかりました

CSSで写真の上に写真を貼り付ける方法
記事の紹介:CSS を使用して画像の上に画像を配置する方法: 1. image 要素を div 要素でラップします; 2. 「background-image」属性を使用して、別の画像を div の背景画像として設定します。 div要素に「background-image」を追加します。:url(picture path);」スタイルで十分です。
2021-11-29
コメント 0
58167

HTML画像では画像が表示されない
記事の紹介:Web ページを作成するときは、通常、ページのコンテンツを充実させるためにいくつかの画像を挿入する必要があります。ただし、画像が表示されないなどの問題が発生する場合があります。その理由は何でしょうか?この問題を解決するにはどうすればよいでしょうか?以下、詳しくご紹介しましょう。 1. 考えられる原因 1. 画像リンクエラー Web ページに画像を挿入する場合、通常、画像のリンク アドレスを設定する必要があります。リンクアドレスが間違っていたり、画像のパスが間違っていた場合、画像は表示されません。これは最も一般的な理由の 1 つです。 2. 画像の名前付けが間違っています。画像に名前を付けるとき、時々、
2023-05-27
コメント 0
3598

html 画像をクリックすると画像にジャンプします
記事の紹介:HTML 画像をクリックして画像にジャンプするは、Web デザインで一般的に使用される手法であり、ユーザーが画像をクリックすると他の Web ページまたは画像にジャンプできます。この記事では、HTML コードを使用してこの効果を実現する方法を紹介します。 1. ハイパーリンクを使用して画像にジャンプします。まず、HTML で次のコードを使用して、ハイパーリンクを通じて他のページにジャンプします: ```html<a href="リンク アドレス"><img src="画像アドレス"></a >```このうち、`href`属性はジャンプ先のリンクを指定するために使用されます。
2023-05-09
コメント 0
7131

html画像をクリックすると画像にジャンプします
記事の紹介:Web デザインにおいて、写真はユーザーの注意を引き、Web ページのコンテンツをより適切に表示できる非常に重要な要素です。場合によっては、画像がコンテンツの表示ではなくリンクとして使用されている場合があり、画像をクリックすると他のページにジャンプできます。この記事では、HTMLを使用して画像のクリックジャンプ機能を実装する方法を紹介します。まず、画像リンクの基本を理解する必要があります。画像リンク (画像ハイパーリンクとも呼ばれます) は、「a」タグを使用して HTML に実装できます。画像をクリックするとリンク先のページになります
2023-05-09
コメント 0
2761

HTML画像では画像を表示できません
記事の紹介:Web 開発では、HTML は `<img>` タグを使用して画像を挿入します。これは一般的な要素です。ただし、Web ページがブラウザーでレンダリングされるときに、画像が正しく表示されない場合があります。この記事では、HTML 画像が表示されない原因となる一般的な問題とその解決方法を紹介します。 1. 画像リンク エラー 参照画像に相対パスを使用すると、画像リンク エラーが発生しやすくなります。画像が正しくリンクされていない場合、ブラウザは画像を読み込むことができません。したがって、画像パスが正しいかどうかを確認する必要があります。相対パスはファイルのビットに基づく必要があります
2023-05-15
コメント 0
1149
PHP 証明書イメージの生成 php 出力イメージ php イメージの生成 php イメージの組み合わせ
記事の紹介:php、本の画像: PHP 証明書画像の生成: $realname="name";
$学校名="学校";
$idcard="ID カード番号"; $image= imagecreatefrompng('certification.png'); // 証明書テンプレート画像ファイルへのパス $red= imagecolorallocate($image,00,00,00); // フォントの色画像
2016-07-29
コメント 0
2245
画像アドレスに従って、画像をローカルインに保存して画像ソフトウェアを保存し、画像ワードを保存して画像を保存します
記事の紹介:画像を保存します。画像アドレス: 画像アドレスに従って、画像をローカルに保存します。 function getImg($url,$filename){ if($url == '') return false; // 出力制御バッファを開きます ob_start; (); //URL画像ファイルを取得し、出力キャッシュに書き込みます readfile($url) //出力キャッシュ領域の内容を返します $img;
2016-07-29
コメント 0
1556

Nodejsネットワーク画像を画像ストリームに変換する
記事の紹介:最新の Web アプリケーションの中には、ネットワーク上の画像をローカルの画像ストレージに変換し、処理するために従来の方法を依然として使用している古い Web サイトやアプリケーションもいくつかあります。ただし、Node.js 環境では、ネットワーク イメージをイメージ ストリームに変換することで、簡単にサーバーに直接保存できます。この記事では、Node.js を使用してネットワーク イメージをイメージ ストリームに変換し、ファイルまたはデータベースに保存する方法について説明します。まず、ネットワーク イメージとイメージ ストリームの変換プロセスを処理するために、いくつかの Node.js モジュールをインストールする必要があります。
2023-05-25
コメント 0
1095
無料の画像アップロード 画像表示付き PHP 画像アップロード クラス
記事の紹介:無料画像アップロード: 画像表示付き PHP 画像アップロード クラス 実は関数化もできますが、クラス化したほうが楽しいですよ。 ~~~ アップロードされたファイルの種類を確認するには JS を使用する必要がありますが、それを行うのが面倒です。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// www.w3.org/TR/xhtml1/DTD /xhtml1-transitional.dtd">
2016-07-29
コメント 0
1451

HTML画像の設定
記事の紹介:HTMLはWebページ制作でよく使われるマークアップ言語で、最もよく使われるのは画像の挿入や設定です。この記事では、画像の挿入や画像サイズの設定、画像の枠線の追加など、HTMLで画像を設定する方法を紹介します。画像の挿入 画像を HTML に挿入するのは非常に簡単です。以下に示すように、```<img>``` タグを使用できます。このうち、 ````src```` 属性は画像のアドレスを指定します。
2023-05-27
コメント 0
1271

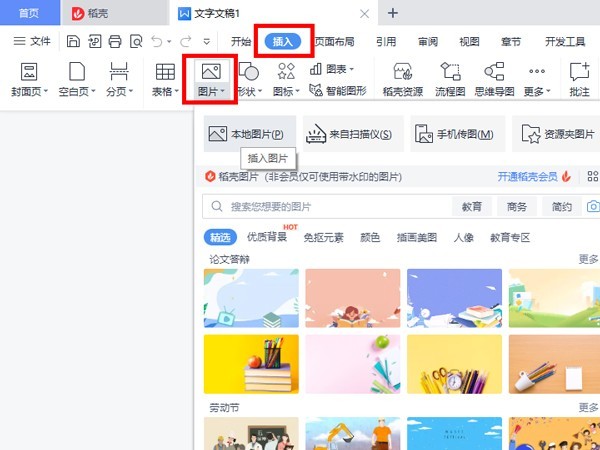
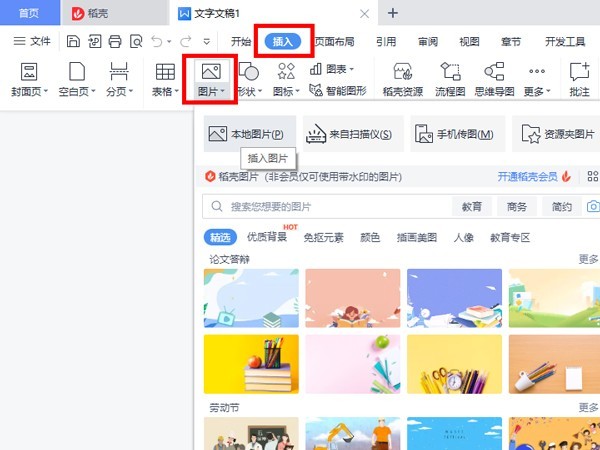
WPS で画像を圧縮する方法_WPS で画像を圧縮する方法
記事の紹介:1. wps を開き、[挿入]、[画像]、[ローカル画像] の順にクリックし、挿入する画像を選択します。 2. 画像をクリックし、[画像ツール] の下にある [画像の圧縮] をクリックします。 3. 圧縮モードを選択し、「圧縮」をクリックします。
2024-04-18
コメント 0
1443

PHPで画像を円形の画像に設定する方法
記事の紹介:PHPで画像を円形に設定する方法: 1. PHPサンプルファイルを作成する; 2. 透明な画像を作成する; 2. 「関数yuan_img($imgpath) {...}」で画像を円形に加工する方法 形だけで十分です。
2021-11-04
コメント 0
3020

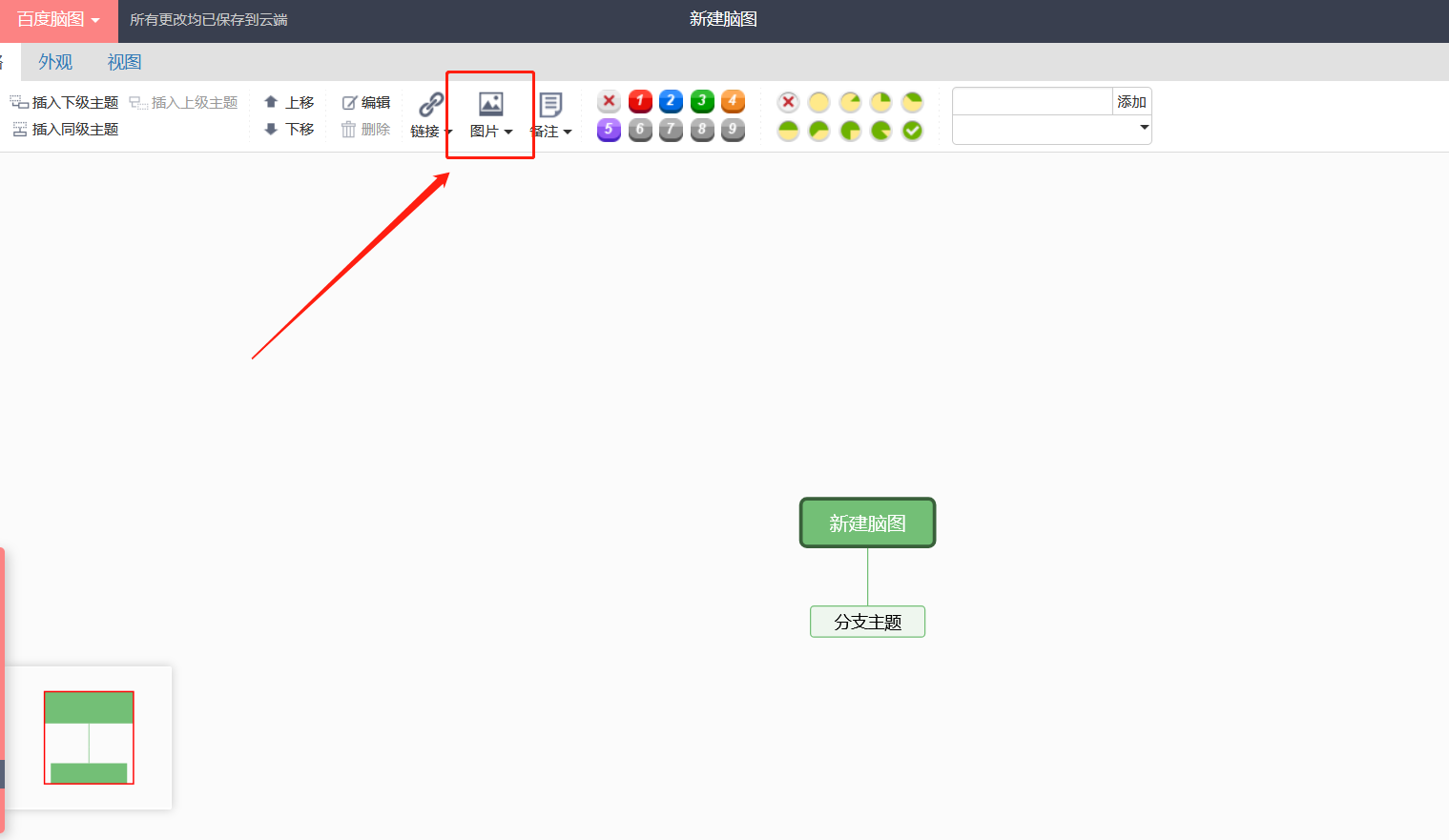
Meitu Xiuxiu に写真をオーバーレイする方法 写真オーバーレイを操作するには?
記事の紹介:Meitu Xiuxiu では、画像オーバーレイ機能が創造性と可能性に満ちた世界を開きます。画像オーバーレイの使用を選択することは、アートのキャンバスに魔法をかけるようなものです。画像オーバーレイの操作方法 1. 編集したい画像を開いて[ステッカー]をクリックします。 2. [カスタマイズ]オプションをクリックします。 3. 追加したい美しい重ね合わせ画像を選択します。 4. 重ね合わせる画像を加工し、√をクリックします。 OK 5. 画像を別の画像に重ねます
2024-06-27
コメント 0
1536