合計 10000 件の関連コンテンツが見つかりました

3レベル連携のおすすめゼロベース入門チュートリアル10選
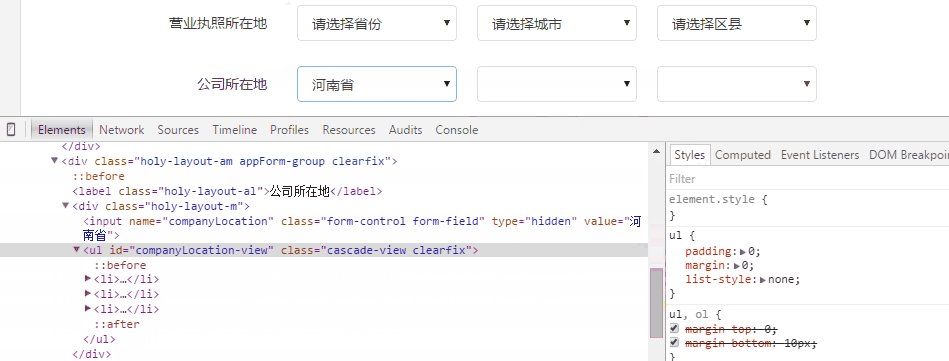
記事の紹介:この記事では、ネイティブ JavaScript で実装される単純な州、市、郡の 3 レベルの連携機能を主に紹介し、JavaScript のイベント応答と動的操作に関する実装テクニックを含む、JavaScript 連携メニューの実装方法を完全な例の形式で分析します。以下のこの記事の例では、ネイティブ JavaScript で実装された単純な州、市、および郡の 3 レベルのリンク関数について説明します。詳細は次のとおりです。たとえば、配送先住所を書くときに使用します。最近、ネイティブ Java を観察していました。
2017-06-13
コメント 0
1611

Vueコンポーネント開発:都市セレクターコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: 都市セレクター コンポーネントの実装方法 Vue 開発において、都市セレクター コンポーネントは非常に一般的で実用的なコンポーネントです。通常、ユーザーが都市または地域を選択する際の対話型操作に使用されます。この記事では、Vue ベースの都市セレクター コンポーネントの実装方法を紹介し、具体的なコード例を示します。要件分析 コードを書き始める前に、まずコンポーネントの要件を明確にする必要があります。都市セレクターには、選択した州に基づいて州のオプションのリストを表示する機能と、選択した州に基づいて対応する都市のリストを動的に表示する機能が必要です。
2023-11-24
コメント 0
1824

JavaScriptを使用して州と都市のセレクターを作成する方法
記事の紹介:セレクターの作成と最適化 ユーザーの州や都市の選択を考慮する必要がある Web サイトやアプリケーションがますます増えています。ユーザーフレンドリーな州と都市のセレクターを提供すると、ユーザーの操作エクスペリエンスが向上するだけでなく、Web サイトのユーザー満足度も向上します。この記事では、JavaScript を使用して州と都市のセレクターを作成し、それを最適化する方法について説明します。 1. 需要分析: ユーザーが選択した州に基づいて、その州の下の都市リストが動的に表示され、州と都市のカスケードの選択が完了します。同時に、次の機能を実装する必要があります。 1. ユーザーが最後に選択した州と都市の情報をデフォルトで表示します (存在する場合)。
2023-04-24
コメント 0
1195

Mapコレクション二次連携メソッド解析のJava実装
記事の紹介:Map コレクションでは、キーと値のマッピング関係を保存できます。これは、この例で必要なデータ構造に非常に適しています。すべての州情報を Map コレクションのキーとして保存でき、各キーに対応する都市情報を保存できます。マップ コレクションを使用して実装されている場合、州と都市のカスケード選択ボックスを使用して、州の情報を選択すると、都市のドロップダウン選択ボックスの対応する内容が変更されます。アイデア分析: 1. 全国 (省、市、自治区) マッピング コレクション、つまり LinkedHashMap オブジェクトを作成し、Map インターフェイスの put() メソッドを使用して、省と都市の間の指定されたマッピング関係をコレクションに追加します。 。
2017-07-20
コメント 0
1392
thinkPHPで実現した都道府県・市区町村の3階層連携機能の例
記事の紹介:この記事では主に、thinkPHP によって実装される州と市区町村の 3 レベル連携機能を紹介し、州と市区町村の 3 レベル連携機能を実装するための thinkPHP の詳細な手順と関連する操作スキルを分析します。必要な方は、以下を参照してください。
2018-06-06
コメント 0
1991

uniappに州と都市の選択機能を実装する方法
記事の紹介:uni-app は Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、開発中に州や都市を選択する機能を実装する必要がよくあります。この記事では、uni-app のコンポーネントとプラグインを使用して、州と都市の選択機能を実現する方法を紹介します。まず、州と都市のデータ ソースを準備する必要があります。一般的に使用されるデータ ソースは、JSON ファイルであるか、バックエンド API から取得できます。ここでは、JSON ファイルの形式でそれを示します。 JSON ファイルを作成する: 州と都市のデータを保存する data.json ファイルを作成します。
2023-07-04
コメント 0
5927

国家鉄道管理局:広東・香港・マカオ大湾区における試験的な「4路線接続」をベースに、より広範囲の「4ネットワーク統合」を推進する。
記事の紹介:7月10日のこのウェブサイトのニュースによると、広州と東莞を含む5つの都市にわたって、広州-仏山南環状道路と仏山-東莞市間都市間道路が今年5月26日に正式に開通し、「4線接続」を実現した。 ”。今回運行される4番目の路線は全長258キロメートルで、大湾区の11都市のうち5都市を結ぶ。都市集積に基づいて鉄道交通ネットワークを構築するこのモデルは、この種の都市としては国内初のものである。この路線は肇慶市、佛山市、広州市、東莞市、恵州市の5つの都市を通過する広東省最長の都市鉄道となっている。この路線のハイライトの 1 つは、全路線が公共交通機関で運行されており、事前にチケットを購入する必要がなく、どこにでも行くことができることです。詳細については、このサイトの以前のレポートを参照してください。沿線の広州、仏山、肇慶、東莞、恵州の5都市のGDP合計は6万を超える
2024-07-17
コメント 0
321

BYDは欧州市場に注力し、新モデルを投入し海外販売網を強化
記事の紹介:9月5日のニュースによると、BYDは2023年ミュンヘン国際自動車ショーで、欧州での市場シェアをさらに拡大するための一連の主要計画を発表した。 BYDブランド・広報部ゼネラルマネジャーの李雲飛氏は、BYDは欧州市場に積極的に参加し、欧州での現地生産を実現するため、2023年末までに欧州初の工場の住所を決定する計画だと述べた。編集者の理解によれば、ヨーロッパの消費者のニーズにさらに応えるために、BYDは一次市場を徹底的に訪問し、市場の動向と消費者の期待を深く理解する予定だという。李雲飛氏はまた、BYDが欧州市場のニーズに応じて工場の生産能力を調整し、製品供給が潜在的な需要に確実に応えられるようにすることを明らかにした。現在、BYDの欧州市場における主な販売モデルはYuan PLUSだが、SealとDolphinも導入する予定だという。
2023-09-07
コメント 0
1442

PHP+ajaxで実現する県市連携機能
記事の紹介:この記事では主に、PHP + 独自の ajax で実装された州市連携機能を紹介し、ajax 連携の原理と実装方法、および PHP と ajax を組み合わせて州市連携を実現するための関連操作スキルを詳細に分析します。ドロップダウンメニュー機能を使用して、必要な友達が参照できます。
2018-05-18
コメント 0
2354

jqueryで県市連携の選択機能を実装する方法
記事の紹介:フロントエンド開発では、州と都市の連携選択は非常に基本的でよく使用される機能です。ユーザーエクスペリエンスを向上させ、データの有効性を向上させるために、開発者は特定の技術的手段を通じてこの機能を実装する必要があります。その中でもjqueryは非常によく使われるJavaScriptライブラリです。この記事ではjqueryを使って道州市の連携選択機能を実現する方法を紹介します。 1. 需要分析 1. それぞれ州、市、地区を表す 3 つのドロップダウン ボックスが必要です; 2. 州を選択すると、市のドロップダウン ボックスは州の情報と対応する地区に従って動的にロードされます。ドロップダウン ボックスも州の情報に従って読み込まれます。
2023-04-10
コメント 0
1041