合計 10000 件の関連コンテンツが見つかりました

Vue はデータの双方向バインディングをどのように実装しますか?
記事の紹介:Vue は、データの双方向バインディングを実装する便利な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue がデータの双方向バインディングを実装する方法を紹介します。 Vue は MVVM フレームワークを通じて双方向バインディングを実装し、MVVM モードは Model-View-ViewModel で構成されます。モデルはデータとビジネス ロジックを表し、ビューは UI インターフェイスを表し、ViewModel はモデルとビューの間のブリッジです。 Vue では、データ バインディングは Vue 実装に基づいています。
2023-06-27
コメント 0
3316
Node.js_node.js でコンポーネントを実装する 3 つの方法
記事の紹介:この記事では主に、純粋な js 実装、v8 API 実装 (同期および非同期)、および swig フレームワークを使用した実装を含む、Node.js でコンポーネントを記述する 3 つの実装方法を紹介します。興味のある方は参照してください。
2016-05-16
コメント 0
1662

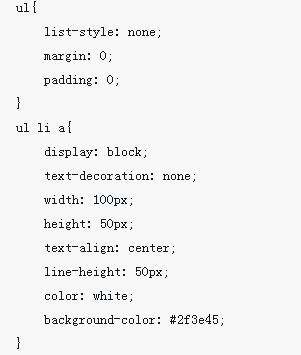
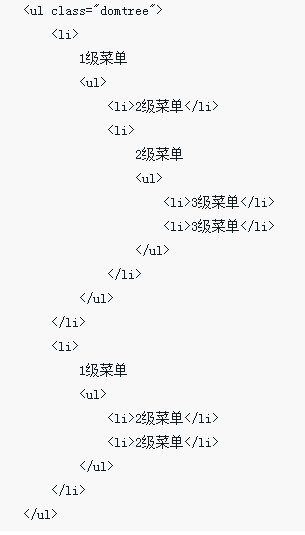
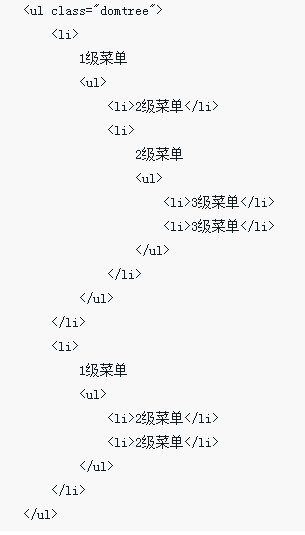
ツリー構造を実装するための純粋な CSS
記事の紹介:今回は、純粋な CSS でツリー構造を実装する方法についてお届けします。 以下は、純粋な CSS でツリー構造を実装する際の注意点です。
2018-03-20
コメント 0
4186
Html+CSSでプレーンテキストとアイコン付きボタンを実装する方法
記事の紹介:今回は、Html+cssを使用して純粋なテキストとアイコン付きのボタンを実装する方法を紹介します。Html+cssを使用して純粋なテキストとアイコン付きのボタンを実装する場合の注意点は何ですか?実際の事例を見てみましょう。
2018-01-24
コメント 0
2915

vue が双方向データ バインディングを実装する方法
記事の紹介:Vue.js は、双方向データ バインディングを実装する複数の方法を提供する人気のあるフロントエンド フレームワークです。双方向データ バインディングは Vue.js の最も重要な機能の 1 つで、開発者はデータの変更に基づいてビューを自動的に更新したり、ビューの変更に基づいてデータを自動的に更新したりすることができます。したがって、Vue.js の双方向データ バインディングは、フロントエンドの面接の質問でよく聞かれる質問になっています。この記事では、Vue.js における双方向データ バインディングの原理とその具体的な実装方法に焦点を当てます。 1. 原則 Vue.js の双方向データ バインディングは MVVM (
2023-04-11
コメント 0
1069

PHP で異なるドメイン名を持つ異なるページを実装する方法
記事の紹介:異なる PHP ドメイン名と異なるページを実装する方法: 1. 純粋な PHP ネイティブ コードを使用して実装します; 2. htaccess を変更して実装します。htaccess の URL 書き換えルールは、「RewriteCond %{http_host} ^bb.abc.com」のようなものです。 」。
2020-12-01
コメント 0
2635

angularjs でのダーティ チェックを理解する
記事の紹介:Angularjs は双方向バインディングを実装していますが、これは vue の defineProperty とは異なり、その原理はダーティ チェック メカニズムにあります。
2021-01-20
コメント 0
1950

純粋仮想関数は C++ でポリモーフィズムをどのように促進しますか?
記事の紹介:C++ では、純粋仮想関数は宣言されていますが、基本クラスには実装されていないため、派生クラスはポリモーフィズムを促進する特定の動作を実装する必要があります。派生クラスはすべての純粋仮想関数を実装する必要があり、それ以外の場合は抽象クラスになる必要があります。純粋仮想関数は、すべての純粋仮想関数を実装するクラスのみが抽象クラスへのポインターまたは参照として使用できるようにすることで、ポリモーフィズムを保証します。グラフィックス描画などの実際のケースでは、すべての形状オブジェクトがdraw()呼び出しに応答し、ポリモーフィズムを実現し、コードのスケーラビリティと保守性を向上させることができます。
2024-06-03
コメント 0
1023
angularjs 研究ノート双方向データバインディング_AngularJS
記事の紹介:AngularJS は、$scope 変数でダーティ値チェックを使用して、双方向のデータ バインディングを実装します。 Ember.js の双方向データ バインディングで使用される動的セッターおよびゲッターとは異なり、ダーティ チェックを使用すると、AngularJS で変数の存在または非存在を監視できます。
2016-05-16
コメント 0
1471

angularjs 学習ノートの双方向データ バインディング
記事の紹介:AngularJS は、$scope 変数でダーティ値チェックを使用して、双方向のデータ バインディングを実装します。 Ember.js の双方向データ バインディングで使用される動的セッターおよびゲッターとは異なり、ダーティ チェックを使用すると、AngularJS で変数の存在または非存在を監視できます。
2016-12-24
コメント 0
1422

Vueを使ってレスポンシブレイアウトを実装する方法
記事の紹介:Vue は非常に優れたフロントエンド開発フレームワークであり、MVVM モードを採用し、データの双方向バインディングにより非常に応答性の高いレイアウトを実現します。フロントエンド開発において、レスポンシブ レイアウトは非常に重要な部分です。これにより、ページがさまざまなデバイスに最適な効果を表示できるようになり、ユーザー エクスペリエンスが向上します。この記事では、Vue を使用してレスポンシブ レイアウトを実装する方法と具体的なコード例を紹介します。 1. ブートストラップを使用してレスポンシブ レイアウトを実装します。
2023-11-07
コメント 0
1658