合計 10000 件の関連コンテンツが見つかりました

CSS3アニメーションとJSアニメーションの違いは何ですか
記事の紹介:違い: 1. js アニメーションの制御能力は css3 アニメーションよりも強力です; 2. js アニメーションの効果は css3 アニメーションよりも豊富です; 3. ほとんどの場合、js アニメーションには互換性の問題はありませんが、css3 アニメーションには互換性があります互換性の問題がある; 4. js アニメーション css3 アニメーションよりも複雑です。
2021-12-15
コメント 0
3949

エイジアニメーションアニメーション公式入口
記事の紹介:age anime は様々なアニメーションをユーザーに提供できるソフトウェアですが、このソフトウェアの正式な入り口は何でしょうか?下記のURLを入力するだけで様々なアニメを無料で視聴することができますが、ログイン時にネットワークの問題が発生する場合があります。この年齢アニメの公式の入り口を共有すると、具体的な入り口が何であるかを知ることができます。ぜひ見に来てください。 age アニメーションへの公式の入り口はどこですか? http://age.tv ソフトウェアの紹介: 1. ソフトウェアには多くのアニメーションが含まれており、誰もがより完全なコミック コンテンツを見ることができます。 2. ここのアニメーションは完全に無料なので、誰もがお金をかけずにオンラインで漫画を読むことができます。 3. ソフトウェアでアニメーションをよりスムーズに視聴できます。
2024-02-23
コメント 0
1606

CSS3アニメーションとJQueryアニメーションの違いは何ですか
記事の紹介:css3 アニメーションと jquery アニメーションの違い: 1. css3 は 3d アニメーションを設定できますが、jquery は 3d アニメーションを実装できません; 2. css の 2d マトリックス アニメーションはより効率的で、他の属性アニメーションは効率的ではありません。jquery は margin、left、top を使用します。マトリックス アニメーションをシミュレートする 効率は低いですが、他の属性のアニメーション効率は高くなります。
2022-04-28
コメント 0
2157

CSS アニメーション プロパティの最適化のヒント: アニメーションとトランジション
記事の紹介:CSS アニメーション属性の最適化スキル: アニメーションとトランジション はじめに: Web テクノロジーの継続的な発展に伴い、CSS アニメーションは Web デザインと開発において非常に重要な部分になりました。以前は、開発者はアニメーション効果を実現するために JavaScript を使用するのが一般的でしたが、現在では CSS アニメーション プロパティを使用して、さまざまなアニメーション効果をより簡単かつ効率的に作成できるようになりました。この記事では、2 つの一般的な CSS アニメーション プロパティ、アニメーションと
2023-10-24
コメント 0
887

アニメーション gif.aex - アニメーション gif.aex とは何ですか?
記事の紹介:私のコンピュータ上で、アニメーション gif.aex は何をしているのですか?
アニメーション gif.aex は、Adobe Systems Incorporated の Adobe After Effects に属するモジュールです。
アニメーション gif.aex などの非システム プロセスは、システムにインストールされたソフトウェアから発生します。以来
2024-08-12
コメント 0
725

CSS3アニメーションにおける回転アニメーションの定義
記事の紹介:CSS3 では、@keyframes ルール、アニメーション、およびトランスフォーム属性を使用して回転アニメーションを定義できます。アニメーション属性は要素のアニメーション効果をバインドするために使用され、@keyframes ルールは要素のアニメーション アクションを設定するために使用され、transform 属性は要素のアニメーション アクションを設定するために使用されます。要素の回転スタイル。
2022-03-22
コメント 0
1939

高度な CSS アニメーション プロパティ: キーフレームとアニメーション
記事の紹介:高度な CSS アニメーション プロパティ: キーフレームとアニメーション CSS アニメーションは Web デザインの重要な部分であり、連続した画像を表示することで流れるような効果を生み出し、ページの視覚的な魅力を高めることができます。 CSS では、さまざまなアニメーション プロパティを使用してさまざまな効果を作成できます。この記事では、キーフレームとアニメーションという 2 つの主要なアニメーション プロパティに焦点を当て、具体的なコード例を示します。 1. キーフレームキーフレーム
2023-10-21
コメント 0
1083

jsアニメーションとcssアニメーションの違いは何ですか
記事の紹介:相違点: 1. JS はフレームごとのアニメーションであり、各フレームはコードによって制御され、コードの複雑さは高くなりますが、CSS はキーフレーム アニメーションであり、トゥイーン アニメーション部分はブラウザーによって完成され、コードは複雑になります。複雑さは低いです。 2. js アニメーションはメイン スレッドで実行されますが、メイン スレッドはブロックされて待機する傾向があります。css アニメーションは、タスク専用でメイン スレッドをブロックしない合成スレッドで実行されます。
2021-11-18
コメント 0
4670

CSS アニメーション プロパティの探索: キーフレームとアニメーション
記事の紹介:CSS アニメーション プロパティの探索: キーフレームとアニメーション はじめに: CSS アニメーションは、現代の Web デザインの重要な部分になっています。 Web ページに鮮やかなインタラクティブな効果を追加し、ユーザー エクスペリエンスを向上させることができます。 CSS では、キーフレームとアニメーションの 2 つのプロパティを使用して、さまざまなクールなアニメーション効果を作成できます。この記事では、これら 2 つのプロパティを詳しく説明し、具体的なコード例を示します。 1. キーフレームとは何ですか?
2023-10-20
コメント 0
1686

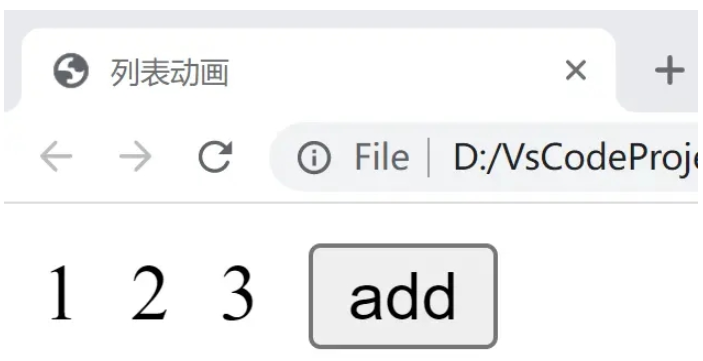
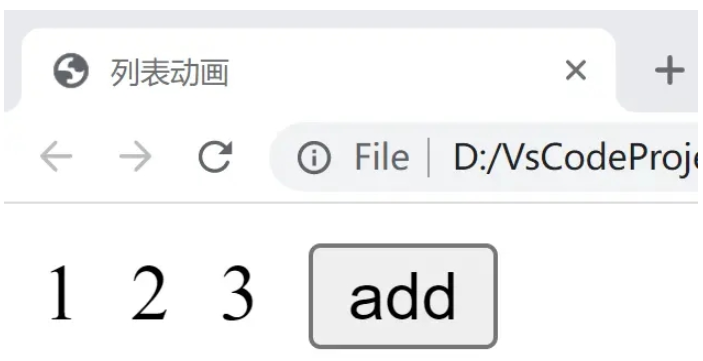
Vue3のリストアニメーションとステートアニメーションを適用する方法
記事の紹介:概要 リストアニメーションとステータスアニメーションはどちらもユーザーエクスペリエンスを向上させるための手法ですが、リストにデータを追加したり削除したりする際に、直接追加して突然表示すると少々唐突で、ユーザーはデータが追加されたことが分からない可能性があります。リストからデータを削除する場合も同様で、ユーザーはどのデータが削除されたのか分からない可能性があります。興味深いアニメーションはユーザーの注意を引き、新しく追加されたデータや削除されたデータにユーザーが注意を払うようにすることができます。これはリストアニメーションで、状態アニメーションとはある状態から別の状態への変化のことを指しますので、直接変更すると硬い印象になりますが、ゆっくりと遷移するアニメーションを追加するとより良くなります。解析リストのアニメーションの例を上の図に示します。
2023-05-22
コメント 0
1385

CSS でトリガーされるアニメーション プロパティの最適化のヒント: ホバーとアニメーション
記事の紹介:CSS でトリガーされるアニメーション プロパティの最適化のヒント: ホバーとアニメーション 概要: 現代の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させる重要な手段の 1 つになっています。 CSS のホバーとアニメーションのプロパティは、アニメーション効果を実現するための鍵となります。この記事では、これら 2 つの属性の最適化テクニックをいくつか紹介し、開発者がアニメーション効果をより適切に適用して最適化できるようにする具体的なコード例を示します。はじめに: CSS のホバー属性とアニメーション属性を Web ページに実装できます
2023-10-20
コメント 0
1833

CSS3 アニメーションに関連するプロパティは何ですか?
記事の紹介:アニメーション関連の属性には、transform、transform-origin、transition、「@keyframes」、アニメーション、アニメーション名、アニメーション期間、アニメーション遅延などが含まれます。
2022-01-12
コメント 0
3009

PPTアニメーションテンプレートの作り方
記事の紹介:PPT ソフトウェアは、「スライドショー」や「プレゼンテーション」の作成によく使用されます。一般的に「プロジェクター」と組み合わせて使用され、研修や会議の場面で最も頻繁に使用されます。PPT のアニメーション効果は記事に多くの彩りを加えます。強力なアニメーション効果のテンプレートは会議に不可欠です。主人公、今日はPPTアニメーションテンプレートを作成する方法を学びます。 1. PPT アニメーション効果は、入口アニメーション、強調アニメーション、出口アニメーション、パス アニメーションの 4 つのカテゴリに分類され、入口アニメーション 40 種類、強調アニメーション 24 種類、出口アニメーション 40 種類、パス アニメーション 63 種類があります。プロジェクト インターフェイスに入り、オブジェクトを選択すると、多くのアニメーション効果が非表示になっているため、アニメーション効果バーで直観的に確認できるアニメーションはあまりありません。
2024-03-20
コメント 0
929

css3アニメーションはソフトウェアですか?
記事の紹介:CSS3 アニメーションはソフトウェアではありません。CSS アニメーションは要素をあるスタイルから別のスタイルに徐々に変更することであり、これは CSS と HTML 言語を通じて実現されます。CSS アニメーションの本質は、アニメーション プロパティがある値から別の値に徐々に変更できることです。 CSS アニメーション効果を実現するには、アニメーション属性とアニメーション属性を使用します。
2022-06-23
コメント 0
1718

Vue ページ遷移アニメーションの実装と一般的なアニメーション効果
記事の紹介:Vue は、データ駆動型のアプローチを使用する人気の JavaScript フレームワークで、開発者が強力な対話性と美しいデータ プレゼンテーションを備えた単一ページの Web アプリケーションを構築するのを支援します。 Vue には多くの便利な機能が組み込まれており、その 1 つがページ遷移アニメーションです。この記事では、Vue のトランジション アニメーション機能の使用方法と、最も一般的なアニメーション効果について説明します。 Vue のページ遷移アニメーションの実装 Vue のページ遷移アニメーションは、Vue の <transition> と <tr によって行われます。
2023-06-09
コメント 0
1736

アニメーション効果を実現するCSS
記事の紹介:CSSはWebページのスタイルをデザインするための言語で、Webページをより美しくするだけでなく、さまざまなアニメーション効果を実現することができます。この記事ではCSSを使ってアニメーション効果を実現する方法を詳しく解説します。基本概念 CSS アニメーション効果を学び始める前に、いくつかの基本概念を理解する必要があります。より重要なものは、アニメーションのキーフレーム、アニメーションの継続時間、アニメーションの速度、アニメーションの方向、およびアニメーションの塗りつぶしモードです。アニメーション キーフレーム アニメーション キーフレームは、アニメーション内の特定のキー ポイントを指します。 CSS アニメーションでは、複数のキーフレームを定義でき、各キーフレームによって決定されます。
2023-05-21
コメント 0
5061

jqueryはCSSアニメーションを停止します
記事の紹介:Web ページ制作では、アニメーション効果は非常に一般的な要素であり、CSS アニメーションは最も一般的な方法の 1 つです。ただし、進行中の CSS アニメーションを停止する必要がある場合は、jquery を使用する必要があります。この記事ではjqueryを使ってcssアニメーションを停止する方法を紹介します。 1. CSS アニメーションとは何ですか? CSS3 のアニメーション効果は、@keyframes ルールを使用して定義されます。要素にキーフレームやアニメーション時間などの属性を追加することで、さまざまなアニメーション効果を実現できます。たとえば、次のようなことができます。
2023-05-28
コメント 0
876