合計 10000 件の関連コンテンツが見つかりました

CSS画像の背景が表示されない問題の解決策の簡単な分析
記事の紹介:CSS 画像の背景が表示されない場合の解決策 Web 開発では、通常 CSS を使用して Web ページのスタイルを設定します。背景画像の設定は非常に一般的な操作です。しかし、背景画像が正常に表示されないという問題が発生し、困ってしまうこともあります。この記事ではCSS画像の背景が表示されない場合の解決方法を紹介します。 1. 画像のリンク アドレスを確認する まず、背景画像のリンク アドレスが正しいかどうかを確認し、パスの問題に特に注意してください。ローカル イメージの場合、パスは CSS ファイルと同じディレクトリにある必要があります。外部リソースを参照している画像の場合、
2023-04-13
コメント 0
3307

jQuery画像の背景が表示されない問題の解決方法
記事の紹介:Web開発の過程では、jQueryを使用して背景画像を設定した際に、画像が表示されないという状況によく遭遇します。この問題は、ロード パス エラー、画像リソースが見つからない、コード ロジック エラーなど、さまざまなシナリオで発生する可能性があります。以下に、いくつかの一般的な解決策と具体的なコード例を示します。 画像のパスと名前が正しいことを確認します。 jQuery を使用して背景画像を設定する場合は、まず画像のパスと名前が正しいことを確認してください。パスが間違っていたり、画像リソースが見つからない場合、背景画像が正常に表示されません。絶対に使用することをお勧めします
2024-02-21
コメント 0
519

HTML で画像が繰り返し表示されるのを防ぐ方法
記事の紹介:HTML での画像の繰り返し表示を防ぐ方法 Web デザインでは、ページ上に複数の画像を表示する必要があることがよくありますが、場合によっては、これらの画像が繰り返し表示されないようにする必要があります。この場合、HTML のいくつかの属性とテクニックを使用してこれを実現できます。この記事ではHTMLで画像を繰り返し表示させないようにする方法を紹介します。 1. CSS のbackground 属性を使用する HTML では、CSS スタイルを使用して要素の背景画像を設定できます。背景画像の繰り返しを制御するには、background-repeat 属性を使用します。
2023-04-25
コメント 0
7753

背景画像をCSSで完全に表示する方法
記事の紹介:CSSでは、「background-size」属性を使用すると、背景画像を完全に表示できます。この属性は、背景画像のサイズを指定するために使用されます。「background-size:100% 100%;」を追加するだけで済みます。背景画像を完全に表示する要素に style を指定すると、完全に表示されます。
2021-12-02
コメント 0
18438
CSS3サンプル共有による複数背景の実装(複数背景)_CSS/HTML
記事の紹介:誰もが背景属性「background-image」についてよく知っているはずです。CSS2 では、それに関連する属性には、background-repeat (背景を繰り返すかどうかとその繰り返し方法の設定)、background-position (コンテナ内の背景画像の位置の設定) が含まれます。 )、background-attachment (背景がページとともにスクロールするかどうかを設定)、これらのプロパティを使用して、コンテナー内での背景画像の表示方法を制御しますが、コンテナーに提供できる背景画像は 1 つだけです。コンテナを複数使うイメージが実現したのですが、どうすればいいでしょうか?コンテナに無駄な要素を追加しますか?
2016-05-16
コメント 0
2860

CSS で画像を中央に設定するいくつかの方法の簡単な分析
記事の紹介:画像を中央に配置する CSS 設定 Web デザインにおいて、画像は非常に重要な要素であり、ページ レイアウトの重要な部分として頻繁に使用されます。では、画像の表示位置を設定する際に、CSSで画像の中央表示を実現するにはどうすればよいでしょうか?この記事ではCSSで画像を中央揃えに設定する方法を紹介します。 1. divにbackground-imageを設定しますbackground-imageを通じて、最も単純な画像の背景設定を実現できます。まず、HTML で、
2023-04-13
コメント 0
3614

jQueryでの画像の背景表示の問題を解決する方法
記事の紹介:タイトル: jQuery の画像背景表示の問題に対処する方法 フロントエンド開発では、画像の背景表示を制御するために jQuery が使用される状況によく遭遇します。ただし、画像表示の異常、サイズの歪みなどの問題が発生する場合があります。この記事では、jQuery 画像の背景表示の問題に対処するいくつかの方法と具体的なコード例を紹介します。問題分析 jQuery を使用して画像の背景を設定する場合、一般的な問題には次のようなものがあります: 画像サイズの歪み、不完全な画像表示
2024-02-25
コメント 0
1240

CSSのbackground-positionプロパティの使い方の詳しい説明
記事の紹介:CSSでのbackground-positionの使い方を詳しく解説します CSSでは、要素内での背景画像の位置を設定するためにbackground-positionプロパティを使用します。このプロパティは、背景画像が表示される場所を正確に制御できるため、非常に便利です。以下では、background-position の使用法を詳しく紹介し、いくつかの具体的なコード例を示します。構文:background-position 属性の構文は次のとおりです。
2024-02-19
コメント 0
1118

サインイン画面でロック画面の背景画像を表示または非表示にする
記事の紹介:デフォルトでは、ロック画面を終了するときに、ロック画面の背景画像がサインイン画面に表示されます。表示したくない場合は、背景画像を非表示にすることができます。これは、ログイン画面の背景を有効または無効にする方法に関するガイドです。
2024-08-02
コメント 0
586

CSS3 の Background-image は複数の背景画像を実装します (コード例)
記事の紹介:この記事の目的: 1. 背景画像の複数の背景の実装問題をマスターする: 1. 純粋な DIV+CSS を使用して次の効果を実現するには、背景画像を使用する必要があります 追加の手順: 1. 全体の幅は 1000 ピクセルです、高さは 300px、ページは中央に表示される必要があります 2 背景画像の幅と高さは両方とも 300px3. 各画像は背景画像として表示されます. では、具体的な操作を行ってみましょう 1. 素材を準備します: ルート ディレクトリに画像フォルダーを作成し、関連するすべての素材画像をここに保存します。素材は 2.index.ht を作成します。
2020-06-09
コメント 0
4904

HTMLで背景画像が繰り返されたり並べられたりしないように設定する方法
記事の紹介:HTML の背景画像を繰り返しやタイル表示しないように設定する方法: ページがスクロールするときに画像が固定され、繰り返されないように設定します。コードは [<body style="background-p_w_picpath: url("画像ファイル アドレス] です。 ");background-p_w_upload:. .]。
2021-03-04
コメント 0
19249

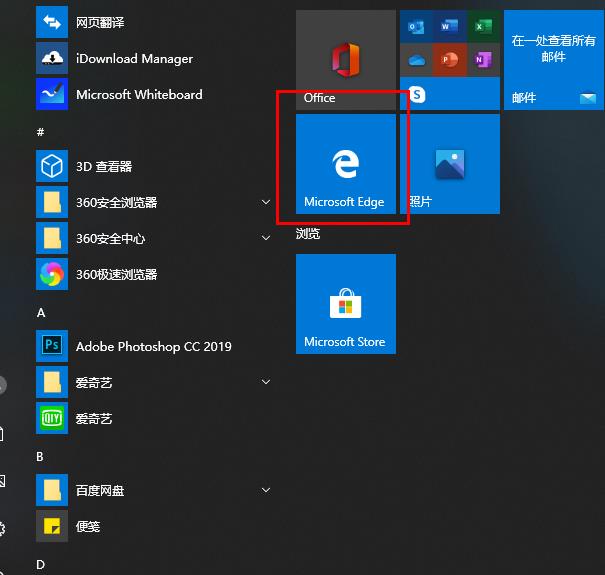
Edgeブラウザのホームページの背景画像が表示できない場合はどうすればよいですか?
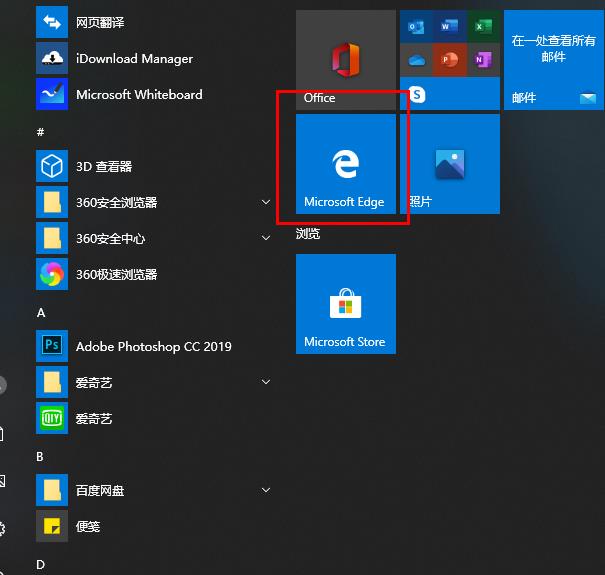
記事の紹介:Edge ブラウザを使用しているときに、ブラウザのホームページの背景画像が表示されないことに気付きました。どうすればよいですか?このサイトでは、Edgeブラウザのホームページの背景画像が表示できない場合の対処法を詳しく紹介します。 Edgeブラウザのホームページの背景画像が表示できない場合はどうすればよいですか? 1. 以下の図に示すように、まず左下隅をクリックして開始し、Microsoft Edge ブラウザを右クリックします。 2. 次に、次の図に示すように、[詳細] を選択し、[設定の適用] をクリックします。 3. 次に、下にスクロールして、以下に示す画像を見つけます。 4. 最後に、下の図に示すように、図の下にあるスイッチをオンにします。
2024-08-19
コメント 0
440

CSS レイアウトのヒント: 全画面の背景画像を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 全画面の背景画像を実装するためのベスト プラクティス Web デザインでは、全画面の背景画像は Web ページに視覚的なインパクトを与え、魅力を加えることができる一般的な手法です。 CSS では、全画面の背景画像を実現する方法がいくつかあります。この記事では、ベスト プラクティスを紹介し、具体的なコード例を示します。背景サイズ属性を使用する 背景サイズ属性を使用すると、背景画像のサイズを制御できます。全画面効果を実現するには、次のようにカバーするように設定できます。
2023-10-25
コメント 0
1158

繰り返し表示の詳しい紹介
記事の紹介:背景画像を伸ばしたり埋めたりする方法、この質問は簡単そうに思えます。でも、ごめんなさい。それは私たちが思っているほど単純ではありません。たとえば、コンテナ(body、p、span)に背景を設定します。この背景の長さと幅の値は、CSS2.1 以前では変更できません。したがって、実際の結果は繰り返しのみ表示できるため、属性repeat、repeat-x、repeat-y、およびno-repeatが表示されます。背景画像の表示を制御するために使用されます。したがって、通常、背景画像には次の 2 種類があります。
2017-06-12
コメント 0
1889

JPG写真のコンピュータの背景を設定するにはどうすればよいですか?
記事の紹介:1. JPG 写真のコンピュータの背景を設定するにはどうすればよいですか?マウスの右ボタンを使用して JPG 画像をクリックすると、コンピュータの画面表示がコンピュータの背景として設定されます。「確認」をクリックするだけで、それがコンピュータの背景になります。これは、デザインを背景として設定する比較的簡単な方法です。良い写真を見つけたら、それを背景画像として設定できます。コンピューターの画像の背景? 1. デスクトップの空白部分を右クリックしてダイアログボックスを表示し、「プロパティ」を左クリックします。 2. 「プロパティ」を選択すると、「画面のプロパティ」ダイアログボックスが表示されます。 3. [画面のプロパティ] ダイアログ ボックスで、[デスクトップ] を左クリックします。 4. [デスクトップ] オプションをクリックし、[背景] で好みのパターンを選択します。 5.「背景」で
2024-08-24
コメント 0
539

CSS画像が表示できない場合の対処法
記事の紹介:近年、Web デザインの発展に伴い、CSS は Web ページのスタイル デザインの主要な言語の 1 つになりました。 CSS では、テキスト スタイルに加えて、他の要素の属性設計も詳細と柔軟性に注意を払う必要があります。その中でも最もよく使われる属性はbackground-imageであり、柔軟性が高くWebデザインの重要な要素として活用できます。しかし、CSSで指定した背景画像が正常に表示されない場合があります。背景画像が表示できない主な原因は以下のとおりです。 1. ファイル
2023-04-21
コメント 0
1858

PPTの背景画像を設定する方法
記事の紹介:PPT の背景画像を設定すると、プレゼンテーションに視覚効果を加えてアピールすることができます。このチュートリアルでは、適切な画像を選択し、背景画像を設定し、プレゼンテーションの内容に合わせて調整する方法について詳しく説明します。このガイドに従うことで、PPT 用の印象的な背景画像を簡単に作成し、プレゼンテーションの全体的な効果を高めることができます。
2024-03-25
コメント 0
698

CSSで画像を繰り返さないように設定する方法
記事の紹介:CSS では、「background-repeat」属性を使用して、画像を繰り返さないように設定できます。構文は「background-repeat:no-repeat」です。この属性は、背景画像を繰り返すかどうか、およびその方法を設定します。値が「no-repeat」とは、背景画像が一度だけ表示されることを意味します。
2021-04-15
コメント 0
5645

Golang 画像操作: 画像の背景を透明にして拡散させる方法
記事の紹介:Golang の画像操作: 背景の透明化と画像の拡散を行う方法 はじめに: 画像処理では、背景の透明化と画像の拡散は 2 つの一般的な要件です。この記事では、Golang 言語を使用して画像の背景の透明化と拡散操作を実行する方法を紹介し、読者の理解と実践に役立つコード例を提供します。画像の背景の透明度 画像の背景の透明度は、画像の背景部分を透明にして、他の画像や背景に溶け込むようにするプロセスです。 Golang 言語では im を使用できます
2023-08-18
コメント 0
1109