合計 10000 件の関連コンテンツが見つかりました

BootStrap ドロップダウン ボックス プラグイン
記事の紹介:Bootstrap FileInput プラグインは非常に強力なので、これを使用しない理由はありません。しかし、このプラグインの完全な使用方法が中国で見つかることはほとんどないため、英語のドキュメントを翻訳するために公式 Web サイトにアクセスしました。英語が苦手な学生のためにBootStrapを参考にしようと思って調べてみたら、入手できないプラグインが多かったので、苦し紛れにネットで検索したところ、プラグインの一覧を見つけました。自分で開発したいと思ったので、最も単純なドロップダウン プラグインから始めました。空いた時間に 2 日間苦労して、ようやく完成しました。完全な機能を備えており、ほとんどのニーズを満たすことができます。早速、このプラグインの使用法について説明します。 easyui または ext を使用したことがある場合は、実際に次のことがわかるでしょう。
2018-09-13
コメント 0
2632
Bootstrap ドロップダウン メニューの例の詳細な説明
記事の紹介:上で述べたように、Web ページを操作するときは、コンテキスト メニューまたは非表示/表示メニュー項目が必要になることがよくあります。Bootstrap では、リンク リストを表示するための切り替え可能なコンテキスト メニューがデフォルトで提供されます。また、さまざまな対話状態でのメニュー表示は、JavaScript プラグインと併用する必要があります。この記事では、Bootstrap フレームワークのドロップダウン メニューの使用方法を詳しく紹介します。Bootstrap フレームワークのドロップダウン メニューを使用する場合は、Bootstrap フレームワークが提供する bootstrap.js ファイルを呼び出す必要があります。もちろん、もし
2017-07-03
コメント 0
1480
Bootstrap ドロップダウン メニューのサンプル チュートリアル
記事の紹介:上で述べたように、Web ページを操作するときは、コンテキスト メニューまたは非表示/表示メニュー項目が必要になることがよくあります。Bootstrap では、リンク リストを表示するための切り替え可能なコンテキスト メニューがデフォルトで提供されます。また、さまざまな対話状態でのメニュー表示は、JavaScript プラグインと併用する必要があります。この記事では、Bootstrap フレームワークのドロップダウン メニューの使用方法を詳しく紹介します。Bootstrap フレームワークのドロップダウン メニューを使用する場合は、Bootstrap フレームワークが提供する bootstrap.js ファイルを呼び出す必要があります。もちろん、もし
2017-07-18
コメント 0
1750

Bootstrap のドロップダウン メニュー コンポーネントの詳細な分析
記事の紹介:ブートストラップ フレームワークのドロップダウン メニュー コンポーネントは独立したコンポーネントです。ブートストラップによって作成されたドロップダウン メニューを使用する場合は、ブートストラップ フレームワークによって提供される bootstrap.js ファイルを呼び出す必要があります。
2021-02-18
コメント 0
2526

jqueryドロップダウンリストとは何ですか
記事の紹介:jquery は、HTML ドキュメントと動的 Web ページ イベント間の対話を簡素化するために広く使用されている JavaScript ライブラリです。 jQuery は、ドロップダウン リストを含む多数の機能とプラグインを提供します。ドロップダウン リストは、ユーザーが事前定義されたオプションのリストからオプションを選択できるインターフェイス要素です。通常、ボックスとして表示されます。ユーザーがボックスをクリックすると、そこからオプション ボックスがポップアップ表示されます。ユーザーはそこからオプションを選択して、ボックス内のコンテンツを置き換えることができます。
2023-05-25
コメント 0
664

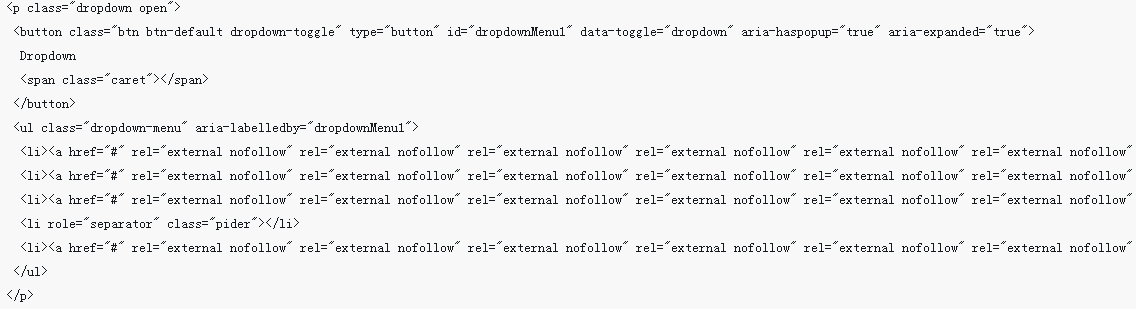
ブートストラップのドロップダウン メニューの書き方
記事の紹介:Bootstrap のドロップダウン メニューは、サブメニューを下に展開するメニュー部品で、作成方法は親メニュー項目を作成し、「dropdown-toggle」属性と「data-toggle="dropdown"」属性を追加します。ドロップダウン コンテンツを作成し、「dropdown-menu」クラスを使用してドロップダウン メニュー項目をラップします。ドロップダウン コンテンツを親メニュー項目に追加します。 「dropdown-menu-right」または「dropdown-menu-left」の整列ドロップダウン メニューを追加します。メニュー項目を区切るために「divider」クラスを追加します。ヘッダーを作成するために「dropdown-header」クラスを追加します。
2024-04-05
コメント 0
525

ブートストラップのドロップダウン メニューとは何ですか?
記事の紹介:ブートストラップ ドロップダウン メニューは、次のタイプで使用できます。 基本ドロップダウン メニュー: 要素をクリックまたはホバーした後にメニューを表示します。分割ドロップダウン メニュー: グループ メニュー項目に仕切りを追加します。タイトル ドロップダウン メニュー: タイトルを使用してメニュー項目を整理します。フォーム ドロップダウン メニュー: フォーム要素が含まれます。フォーカス可能なドロップダウン: キーボード ナビゲーションを許可します。ドロップダウン メニューを無効にする: ユーザー操作を無効にします。右揃えドロップダウン メニュー: メニューをトリガーに対して右揃えにします。
2024-04-05
コメント 0
1120

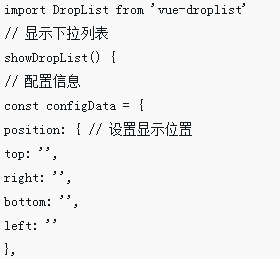
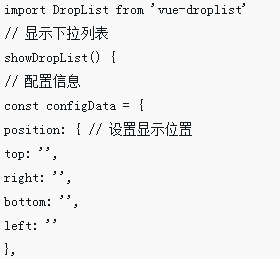
Vueドロップダウンリストの実装方法
記事の紹介:今回は、Vue のドロップダウン リストを実装する方法について説明します。Vue のドロップダウン リストを実装する際の注意点は次のとおりです。
2018-05-10
コメント 0
5077

ブートストラップのドロップダウンをホバー有効にする方法は?
記事の紹介:Bootstrap Hover DropdownBootstrap の「onClick」機能を使用して、ドロップダウン メニューを備えたナビゲーション バーを構成しました。ただし、あなたは...
2024-11-12
コメント 0
564