合計 10000 件の関連コンテンツが見つかりました

jQueryでボタンを設定する方法
記事の紹介:JQuery は、JavaScript プログラミングを簡素化するための多くの関数とメソッドを提供する非常に人気のある JavaScript ライブラリです。 Web 開発では、ボタンは一般的なユーザー インタラクション要素であり、ボタンを設定することで、多くの興味深いインタラクティブ効果を実現できます。この記事ではjQueryを使ってボタンを設定する方法を紹介します。 1. ボタン要素を作成する jQuery を使用してボタンを設定する前に、まずボタン要素を作成する必要があります。 HTML では、<button> タグを使用してボタンを作成できます。例: <しかし
2023-05-12
コメント 0
1682

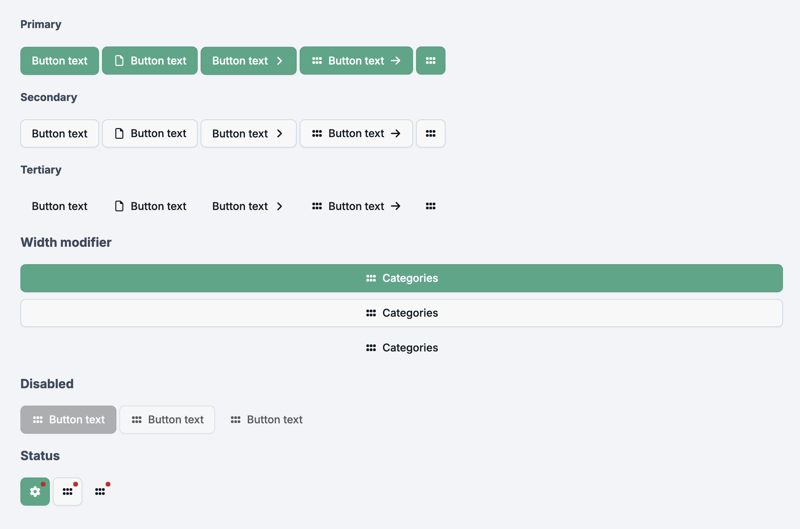
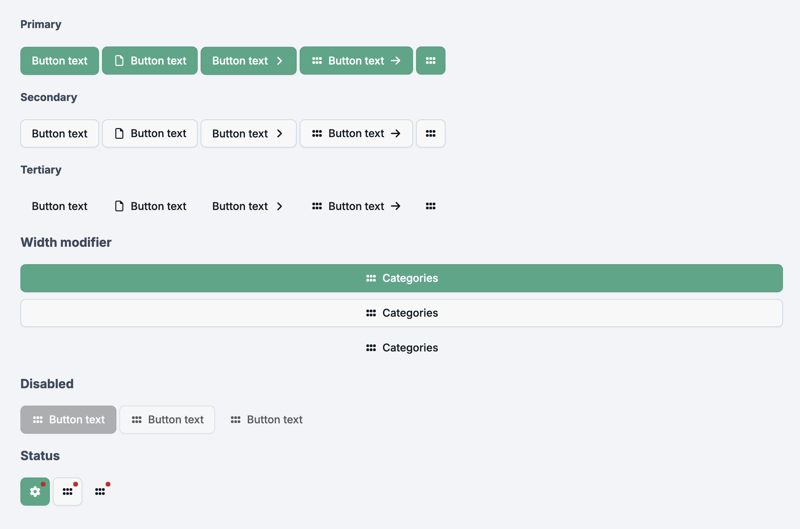
スタイルとバリエーションを備えた Flexbox ボタン
記事の紹介:CSS Flexbox を使用してスタイル設定されたボタンには、プライマリ、セカンダリ、およびターシャリのスタイルが含まれており、明確さと保守性のためにすべてネストされた CSS 内で構造化されており、次のようなバリエーションがあります。
テキスト付き
テキストとアイコン付き(左/右/左と右)
を使って
2024-09-06
コメント 0
346

Jqueryでボタンを検出する方法
記事の紹介:インターネットの急速な発展に伴い、Web フロントエンド技術も常に発展と革新を続けており、Jquery は優れた JavaScript ライブラリとしてフロントエンド開発で広く使用されています。ページ上ではボタンがインタラクティブ要素として一般的であるため、ボタンのクリックイベントを検出し、ページとユーザーとのインタラクションをどのように実現するかは、フロントエンド開発者に必要なスキルの1つです。この記事では、読者が Jquery ライブラリをよりよく理解し、適用できるように、Jquery がボタンを検出する方法について詳しく説明します。 1. Jquery ライブラリの紹介 Jquery はオープンソースです
2023-05-14
コメント 0
611

HTML、CSS、jQuery: 弾力のあるボタンを作成する
記事の紹介:HTML、CSS、および jQuery: 弾性効果のあるボタンを作成する 最新の Web 開発では、ボタンはさまざまな操作やインタラクションをトリガーするために使用される一般的な要素です。この記事では、HTML、CSS、jQuery を使用して伸縮効果のあるボタンを作成し、ユーザー エクスペリエンスを向上させ、Web ページの対話性を高める方法を紹介します。まず、HTML でボタン要素を作成する必要があります。次のコードを使用できます: <buttonclass="elastic-bu
2023-10-26
コメント 0
735

Selenium を使用して複雑な HTML 構造のボタンをクリックする方法
記事の紹介:この記事では、複雑な HTML 構造のボタンをクリックしようとしたときに発生する Selenium の「NoSuchElementException」について説明します。 HTML 構造を検証し、スペースを削除することで、そのようなボタンを正確にクリックするための段階的なソリューションを提供します。
2024-10-22
コメント 0
571

高度なアニメーションを使用したインタラクティブな CTA ボタンの作成
記事の紹介:この記事では、HTML、CSS、JavaScript を使用して、洗練されたアニメーションと動的な効果を備えた最新の CTA (Call-to-Action) ボタンを作成する方法を説明します。このボタンは単なる UI 要素ではなく、ユーザーの操作性を向上させるインタラクティブな目玉です。
2024-11-23
コメント 0
644

CSSでボタンの文字サイズを設定する方法
記事の紹介:CSSでボタンのフォントサイズを設定する方法: 1. ボタン要素にクラス属性を追加し、属性値を設定します; 2. クラスセレクターを使用してボタン要素を選択し、「font-size: value px;」を追加します。 " スタイル。
2022-01-20
コメント 0
7867

Python Kivy および .kv ファイルを使用したボタンの操作
記事の紹介:Kivy アプリケーションのインタラクティブなユーザー インターフェイスの設計は、.kv ファイル内のボタンを使用することで簡単かつ効果的です。 Kivy は、クロスプラットフォーム アプリケーションを構築するための Python フレームワークであり、.kv ファイル タイプを使用して、ボタンの外観と機能を基礎となるコードから分離します。 .kv ファイルの宣言言語は、テキスト、サイズ、イベント ハンドラーなどのボタン プロパティを提供するために使用され、開発者がシンプルでコンパクトで管理しやすいユーザー インターフェイスを作成できるようにします。開発者は、Python コードに冗長なコンテンツを追加せずに、ボタンを .kv ファイルに直接追加することで、ボタンの外観と機能を簡単に変更できます。
2023-09-05
コメント 0
1772

CSSでトップボタンへのスムーズなスクロールを実現する方法
記事の紹介:CSS を使用してトップボタンへのスムーズなスクロールを実現する方法 Web デザインでは、ユーザー エクスペリエンスを向上させるために、ユーザーがページの先頭にすぐに戻れるようにすることが非常に重要です。上部までスムーズにスクロールするボタンを実装することで、ユーザーが上部に戻るまでのプロセスをよりスムーズかつ美しくすることができます。この記事では、CSS を使用してこの機能を実現する方法と、具体的なコード例を紹介します。上部までスムーズにスクロールするボタンを実装するには、CSS を使用してボタンのスタイルとアニメーション効果を制御し、JavaScript と組み合わせてスクロール機能を実装する必要があります。
2023-11-21
コメント 0
1543