合計 10000 件の関連コンテンツが見つかりました

copilot プロンプトはどこに保存されますか
記事の紹介:Microsoft の Azure クラウド プラットフォームにおける Copilot プロンプトのクラウドベースのストレージについて調査し、ローカル ストレージがないことと、選択したプロンプトを JSON ファイルとしてエクスポートすることによる Copilot UI を介した手動バックアップの必要性を強調します。
2024-08-19
コメント 0
1110

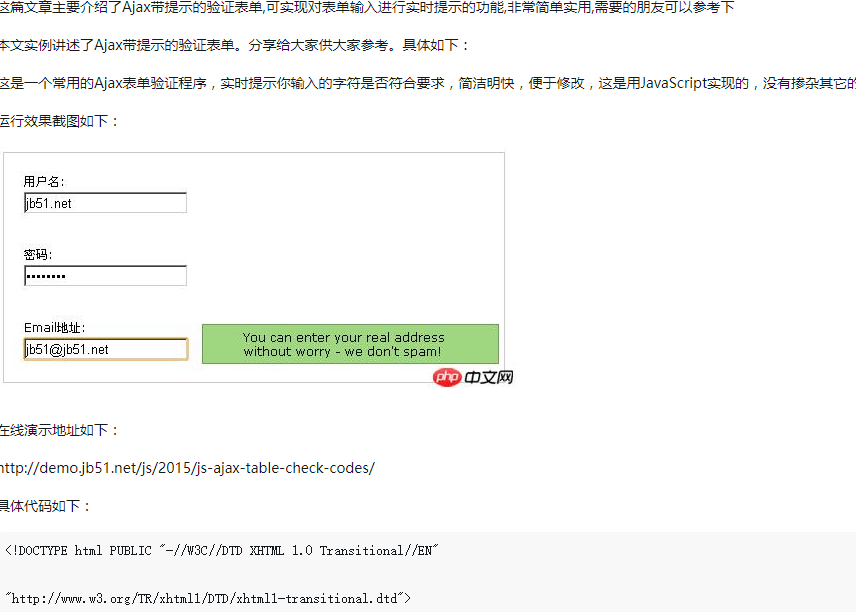
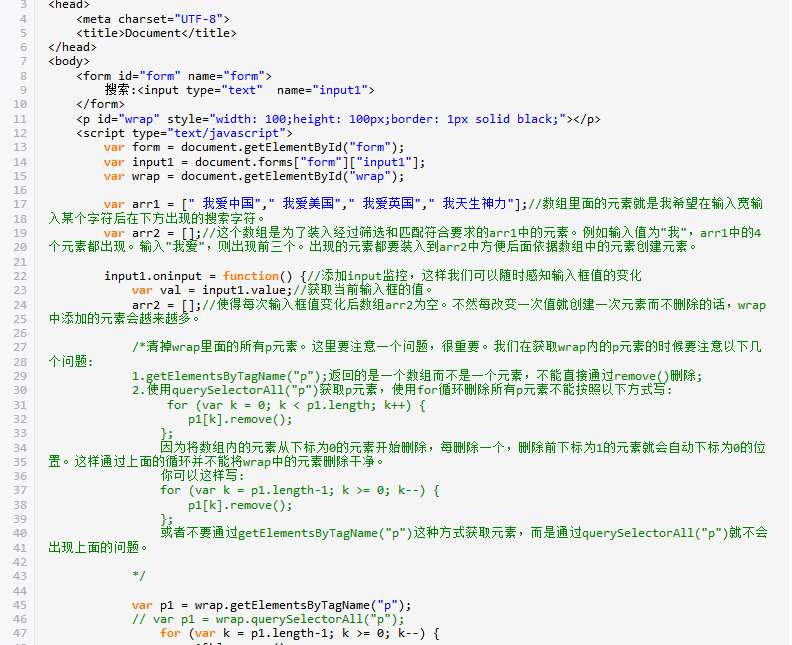
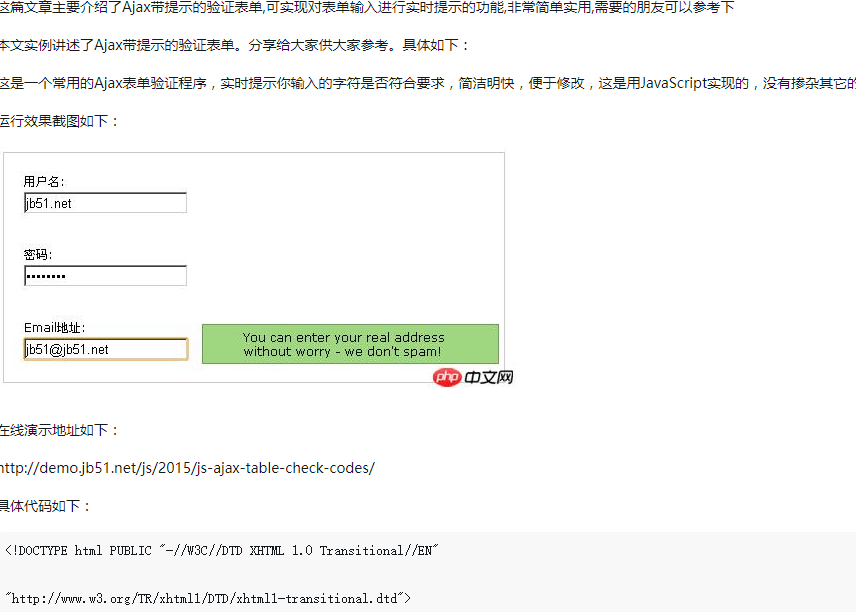
プロンプトを含む Ajax 検証フォームの例
記事の紹介:この記事では、フォーム入力のリアルタイム プロンプト機能を実現できるプロンプト付き Ajax 検証フォームを主に紹介します。必要な方は参考にしてください。
2018-05-25
コメント 0
1427

jsプロンプトにd.tsファイルを使用する
記事の紹介:今回は、js プロンプトでの d.ts ファイルの使用方法について説明します。js プロンプトで d.ts ファイルを使用する場合の注意点は次のとおりです。
2018-04-17
コメント 0
2329

Eclipseでコードプロンプトを設定する方法
記事の紹介:Eclipse でコード プロンプトを設定する方法: 1. コード プロンプトをオンにする; 2. コード プロンプト ルールを設定する; 3. コード プロンプトの提案をカスタマイズする; 4. 自動コード プロンプト ショートカット キーを設定する; 5. その他の個人設定; 6. 保存して閉じる; 6. コード プロンプトの提案をカスタマイズする7. コードヒントを使用する; 8. 注意事項; 9. オートコンプリート候補をカスタマイズする。詳細な紹介: 1. コード プロンプトをオンにし、Eclipse を開き、メニュー バーで [ウィンドウ] -> [設定] を選択し、ポップアップ ダイアログ ボックスで Java オプションなどを展開します。
2024-01-25
コメント 0
3665
h5 の通常のテキスト ボックス プロンプトを実装する方法
記事の紹介:以下のエディターは、h5 入力ボックス プロンプト + 通常のテキスト ボックス プロンプトを実装する方法に関する記事を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
2017-12-11
コメント 0
2107

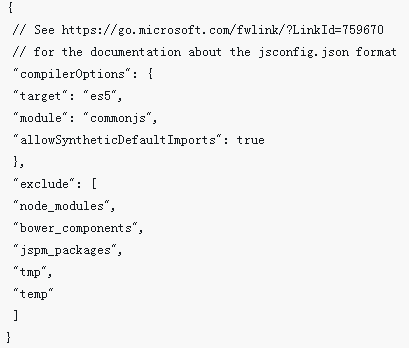
vscode は js でスマート プロンプトを実行できません
記事の紹介:vscode が js のスマート プロンプトを提供できない問題の解決策は次のとおりです: 1. まず、タイピングをインストールします; 2. 次に、プロジェクトの下でタイピングを初期化します; 3. 最後に、プロジェクトの下に jsconfig.json を追加し、必要なプロンプトをインストールします。
2020-03-14
コメント 0
6481

Vue でユーザー入力チェックサム プロンプトを処理する方法
記事の紹介:Vue でのユーザー入力の検証とプロンプトを処理する方法 Vue でのユーザー入力の検証とプロンプトを処理することは、フロントエンド開発における一般的な要件です。この記事では、開発者がユーザー入力の検証とプロンプトをより適切に処理できるようにするための、いくつかの一般的なテクニックと具体的なコード例を紹介します。計算プロパティを使用した検証 Vue では、計算プロパティを使用してユーザー入力を監視および検証できます。ユーザーが入力した値を表す計算属性を定義し、計算属性で検証ロジックを実行できます。以下に例を示します: data(){
2023-10-15
コメント 0
845

PHP開発:検索キーワードプロンプトと自動補完機能の実装方法
記事の紹介:PHP 開発: 検索キーワード プロンプトと自動補完機能の実装 今日のインターネット時代において、検索エンジンは人々が情報を入手するための重要なチャネルの 1 つとなっています。ウェブサイト開発において、検索機能の重要性は自明の理です。ユーザー エクスペリエンスと検索結果を向上させるために、検索キーワード プロンプトと自動補完機能を実装することは、非常に価値のある必要な開発タスクです。この記事では、PHP開発における検索キーワードプロンプトや自動補完機能の実装方法と具体的なコード例を紹介します。検索キーワード プロンプトについては、
2023-09-21
コメント 0
1679

h5 でテキスト ボックス プロンプトを実装するコード例
記事の紹介:以下のエディターは、h5 入力ボックス プロンプト + 通常のテキスト ボックス プロンプトを実装する方法に関する記事を提供します。編集者はこれがとても良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。
2018-05-15
コメント 0
3736

vscode に vue プロンプトを持たせる方法
記事の紹介:vscode で Vue スマート プロンプトを設定する方法: vscode で [拡張機能] ボタンをクリックし、拡張機能で「vetur」を検索し、検索に表示された vetur プラグインの下にあるインストール ボタンをクリックしてインストールします。 vscode の Vue スマート プロンプトになります。
2020-01-09
コメント 0
5117

Vue でユーザー入力の検証とプロンプトを処理する方法
記事の紹介:Vue でユーザー入力の検証とプロンプトを処理する方法 Vue は、ユーザー入力の検証とプロンプトを簡単に処理できるユーザー インターフェイスを構築するための進歩的なフレームワークです。この記事では、これらの機能を実現するための Vue での一般的なテクニックとコード例をいくつか紹介します。 1. 基本的なユーザー入力の検証とプロンプト. v-model 命令を使用して、入力ボックスの値をバインドします. v-model 命令は、Vue で双方向データ バインディングを実装するための重要な命令です。入力ボックスの値を Vue インスタンスに渡します。
2023-10-15
コメント 0
1466

vscode はスマート プロンプトをオンにします
記事の紹介:vscode でコード スマート プロンプトを有効にする方法: 1. vscode エディターの設定オプションを入力します; 2. 「防止」を検索し、防止オプションのチェックを外します; 3. エディターの右下隅にあるファイル タイプをクリックし、必要なファイル タイプを選択しますファイルの種類を変更し、自動検出に変更します。
2019-11-05
コメント 0
11215

SublimeText3 オートコンプリート Python プロンプト
記事の紹介:以下の sublime 入門チュートリアルのコラムでは、SublimeText3 が Python プロンプトを自動的に完了する方法を紹介します。 1. SublimeText3のダウンロードアドレス; 2. SublimeText3のインストール; 3. SublimeCodeIntelなどのインストール
2019-11-29
コメント 0
9749

vscode で構文エラー プロンプトをオフにする方法
記事の紹介:vscode で構文エラー プロンプトをオフにする方法: 構文チェックを直接オフにするだけです。まず、環境設定を開いて設定を入力し、ユーザー設定にコード ["eslint.validate": []] を追加します。
2020-05-14
コメント 0
11012

Vue フォーム処理を使用してフォームフィールドの入力プロンプトを実装する方法
記事の紹介:Vue フォーム処理を使用してフォーム フィールドの入力プロンプトを実装する方法 はじめに: フォームは Web 開発の非常に重要な部分であり、フォーム フィールドの入力プロンプトもユーザーの入力エクスペリエンスにとって重要です。人気のある JavaScript フレームワークとして、Vue はフォーム フィールドの入力プロンプト機能を簡単に実装するための豊富なツールとメソッドを提供します。この記事では、Vue フォーム処理を使用してフォーム フィールドの入力プロンプトを実装する方法を紹介し、参考としていくつかのコード例を示します。 1. v-model を使用して参照します。
2023-08-10
コメント 0
2632