合計 10000 件の関連コンテンツが見つかりました

カードスタイルの画像効果を実現するCSS
記事の紹介:この記事ではCSSを使ってカード風の画像効果を実現する方法をご紹介しますので、ご参考になれば幸いです。
2020-09-01
コメント 0
7441

CSS を使用して画像の回転効果を実現する方法
記事の紹介:CSS を使用して画像の回転効果を実現する方法 CSS (CascadingStyleSheets) は、Web ページのスタイルとレイアウトを設定するために使用されるマークアップ言語です。 CSS を通じて、画像の回転効果など、多くの魅力的な Web ページ効果を実現できます。この記事では、CSS を使用して画像を回転する方法について説明し、具体的なコード例をいくつか示します。 CSS では、transform 属性を使用して画像の回転を実現できます。移行
2023-11-21
コメント 0
1969

PS を使用して漫画の写真をチョーク描画効果に変換する方法を段階的に説明します (共有)
記事の紹介:前回の記事「PSを使って1分でポートレートにクールなDouyinグリッチ風効果を追加する方法(詳細な画像とテキスト説明)」では、ポートレート写真にグリッチ風効果を追加する方法についての小技を紹介しました。次の記事では、PS を使用して画像をチョーク描画効果に変換する方法を紹介しますので、一緒に見てみましょう。
2021-08-04
コメント 0
2022

CSSを使用して画像にぼかしレイヤー効果を追加する方法
記事の紹介:CSS では、filter 属性を使用して、画像にぼかしレイヤー効果を追加できます。この属性の機能は、要素の視覚効果を設定することです。この属性を「blur()」関数と一緒に使用すると、画像にぼかし効果を追加できます。構文は「画像要素 {filter:blur(blur value px);}」です。
2021-12-10
コメント 0
5797

CSSで画像のスタッキング効果を実現する方法
記事の紹介:この記事はCSS入門チュートリアルのコラムから、CSSで画像のスタッキング効果を実現する方法を紹介したもので、一定の参考価値があり、皆様のお役に立てれば幸いです。画像のスタッキング効果を実現するには、CSS 疑似クラス: before を使用します。
2020-03-12
コメント 0
3919

CSS を使用して中空効果画像を作成する方法
記事の紹介:CSS を使用して中空効果のある画像を作成する方法 Web デザインでは、ユニークで魅力的な効果を作成する方法は常に研究されている問題です。その中でもホロウエフェクトはよく使われる一般的なテクニックの一つです。 CSS を使用すると、画像に中抜き効果を追加することができ、ページの美しさと魅力を向上させることができます。以下では、CSS を使用して中空効果のある画像を作成する方法と、具体的なコード例を詳しく紹介します。まず、サンプル画像として画像を準備する必要があります。 CSSを使用して彫刻を実装する
2023-10-18
コメント 0
1670

CSS を使用して画像のズーム効果を実現する方法
記事の紹介:CSS を使用して画像のズーム効果を実現する方法 Web デザインでは、画像のズーム効果は一般的な要件の 1 つです。 CSS の関連するプロパティとテクニックを使用すると、画像のズーム効果を簡単に実現できます。以下では、CSS を使用して画像のズーム効果を実現する方法と、具体的なコード例を詳しく紹介します。画像のマトリックス スケーリングを実装するには、transform 属性を使用します。transform 属性を使用すると、要素を回転、拡大縮小、傾斜、または平行移動することによって要素を変換できます。その中で、スケーリング変換は、画像を実現することです。
2023-11-21
コメント 0
1957

HTML、CSS、jQuery: 画像をトリミングするためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のトリミング効果を実現するためのヒント 最新の Web デザインでは、画像のトリミングは、画像をさまざまなサイズのコンテナーに収めることができる一般的かつ重要なテクニックです。 HTML、CSS、jQuery は 3 つの一般的なフロントエンド開発テクノロジであり、これらを組み合わせて使用すると、画像のトリミング効果を実現できます。この記事では、画像のトリミング効果を実現するいくつかのテクニックを紹介し、具体的なコード例を示します。 1. CSS を使用して画像をトリミングする CSS では、clip 属性を使用して画像をトリミングできます。
2023-10-24
コメント 0
657

HTML、CSS、および jQuery: 画像を変換するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像の変形効果を実現するためのヒント Web デザインにおいて、画像の変形効果はユーザー エクスペリエンスとページの魅力を向上させる重要な要素の 1 つです。 HTML、CSS、jQueryを組み合わせて使用することで、さまざまなクリエイティブな画像変形効果を実現できます。この記事では、読者が画像変形効果を簡単に実現できるように、いくつかの一般的なテクニックを紹介し、具体的なコード例を示します。画像のトリミングと拡大縮小 画像のトリミングと拡大縮小は、限られたスペース内で拡大するために使用できる一般的な画像変形効果です。
2023-10-25
コメント 0
1231

画像カルーセル効果を実現する CSS 属性テクニック
記事の紹介:画像カルーセル効果を実現する CSS 属性テクニックには、特定のコード例が必要です。現代の Web デザインでは、画像カルーセル効果は最も一般的な要素の 1 つになっています。画像カルーセル効果を使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、画像カルーセル効果を実現するためのいくつかの CSS プロパティ手法を紹介し、具体的なコード例を示します。アニメーション属性を使用して画像カルーセルを実装します。アニメーション属性は、アニメーション効果を作成するために使用できる CSS3 のプロパティです。アニメーション属性と@を設定することで
2023-11-18
コメント 0
1169

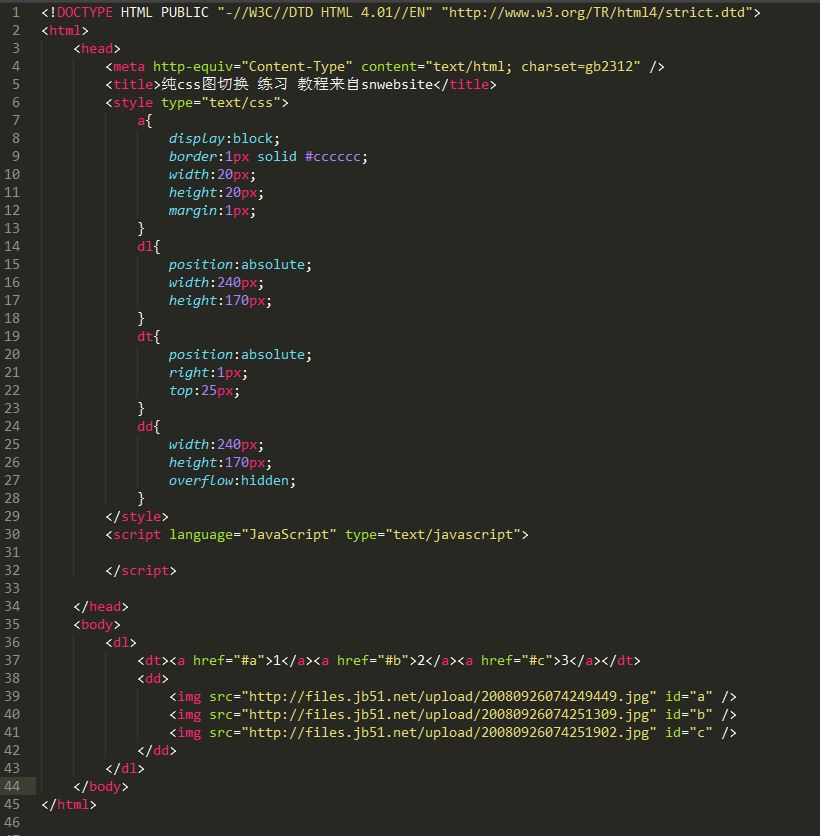
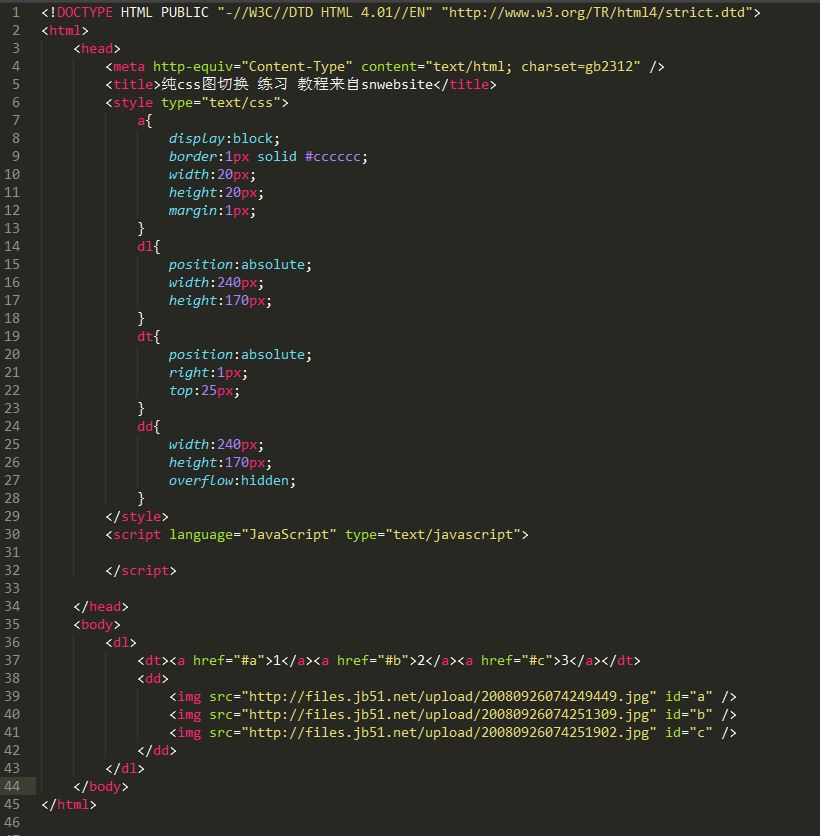
画像切り替え効果を実現するCSS
記事の紹介:この記事では、画像切り替えを実現するための CSS の効果を中心に紹介します。CSS を必要とせず、コードも比較的簡素化されているため、複数のブラウザーの互換性を考慮して使用することをお勧めします。
2018-05-09
コメント 0
8215
CSS を使用して画像の回転効果を作成する方法
記事の紹介:今日は、CSS を使用して HTML で画像の回転効果を作成する方法を説明します。ただし、互換性の問題は、ブラウザーが H5 をサポートしている限り、IE9 未満のブラウザーをサポートしていないことです。 、この効果はサポートされています。
2018-05-24
コメント 0
5336

HTML、CSS、jQuery: 画像を反転するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像反転効果を実現するテクニック はじめに: Web デザインや開発では、ユーザー エクスペリエンスを向上させるために、さまざまなアニメーション効果を使用することがよくあります。その中でも、画像反転エフェクトは一般的で魅力的なインタラクティブエフェクトです。この記事では、HTML、CSS、jQuery を使用して画像の反転効果を実現する方法と、具体的なコード例を紹介します。ステップ 1: 準備 まず、写真が必要です。お好きな種類の写真で構いません。次に、HTML ファイル内で
2023-10-24
コメント 0
1020

CSS のヒント: 画像の削除効果を実現する方法
記事の紹介:CSS スキル: 画像削除効果を実現する方法 Web 開発では、ページの対話性と美観を向上させるために、いくつかの特殊効果を実装する必要があることがよくあります。その中で、画像削除効果は共通の要件です。例えば、商品一覧ページでは、不要な商品を「削除」ボタンをクリックすることで削除できますが、その際、ページ上の対応する商品画像も削除する必要があります。では、この効果を実現するにはどうすればよいでしょうか?この記事ではCSSで画像削除効果を実現する方法を紹介します。まず第一に、写真を削除することが意味するものではないことを明確にする必要があります。
2023-04-23
コメント 0
794

CSSで画像の回転効果を実現する方法
記事の紹介:CSS 画像の回転効果は、Web デザインで一般的に使用される特殊効果です。 Web ページに活力と美しい効果を加え、ユーザーの注目を集めることができます。以下では、基本的な CSS 画像回転効果をいくつか紹介します。 1. CSS3 のtransform属性を使用して回転効果を実現します CSS3にはtransform属性が用意されており、回転、歪み、伸縮などの方法で要素の形状や位置を変更できます。最も一般的に使用されるのは回転効果で、要素のtransform属性によって設定されます。
2023-04-23
コメント 0
10538

Ae でテキストのグリッチ エフェクトを作成する方法 テキストのグリッチ エフェクトを作成するための Ae チュートリアル
記事の紹介:1. まず、Ae の新しいコンポジション ウィンドウでソリッド レイヤーの背景を作成し、グリッチ エフェクトの単語を入力するためのテキスト レイヤーを作成します。 2. 次に、右側のエフェクトとプリセット パネルに「Glitch」と入力して検索し、下の [追加] をクリックします。 RGUniverseStylize 列の uni.Glitch エフェクト 3. 次に、左上隅にある特殊効果コントロール パネルの [プリセット] で [ChooseaPreset] プリセット ウィンドウを開きます。 4. 最後に、テキスト列の下で BigChunks エフェクトを見つけて追加します。
2024-05-09
コメント 0
804