合計 10000 件の関連コンテンツが見つかりました

CSSスタイルの点線の実装方法
記事の紹介:破線は、border-style:dashed を通じて CSS に実装されます。手順は次のとおりです。 境界線のスタイルを点線に設定します。 点線の幅と間隔を設定します (border-width および border-spacing プロパティを使用)。 オプションの設定: さまざまな境界線の色 (border-color) と点線のスタイル。
2024-04-25
コメント 0
934

純粋な CSS を使用してマウスクリック時の水の波紋効果を実装する手順
記事の紹介:純粋な CSS を使用してマウス クリックの水の波紋効果を実装する手順には、特定のコード サンプルが必要です。マウス クリックの水の波紋効果は、Web 開発で一般的なインタラクティブ効果の 1 つであり、ユーザーにより鮮明なエクスペリエンスをもたらすことができます。この記事では、純粋な CSS を使用してこの効果を実現する方法を共有し、具体的なコード例を示します。実装手順は次のとおりです。 ステップ 1: HTML 構造 まず、HTML ファイル内にマウス クリック効果を持つ要素を作成します。 <div> 要素をコンテナとして使用し、
2023-10-16
コメント 0
1459

CSSで単一のテキストスタイルを設定する方法
記事の紹介:CSS で単一のテキスト スタイルを設定するには、テキストに下線、取り消し線、上線、波線を追加できます。構文は次のとおりです。波状;。
2024-04-25
コメント 0
640

CSSの線のスタイルとは何ですか
記事の紹介:CSS の線スタイルは、実線、点線、破線、二重点線、波線などの要素を装飾するために使用されます。線を非表示にするために none を使用することもできます。非表示にするとレイアウトが保持され、インセットはコンテンツ領域内に描画されます。 、およびアウトセットはコンテンツ領域の外側に描画されます。エンボス加工とデボス加工はそれぞれ凸面と凹面の効果を示します。
2024-04-26
コメント 0
1043

cdr を使用して直線を波線にすばやく変える方法 cdr をバッチで使用して直線を曲線に変える方法
記事の紹介:cdr ソフトウェアを開いて新しいドキュメントを作成し、フリーハンド ツールをクリックして Ctrl キーを押したまま直線を描きます。形状ツールをクリックして直線を選択し、ノードを追加し、中央に間隔をあけて点を選択して上にドラッグします。すべてのノードを選択して曲線に変換し、ノードを滑らかにすると、波線が作成されます。曲線を選択した状態で、形状ツールを使用して波線を調整し、Shift キーを押しながら下にドラッグし、マウスを右クリックしてコピーし、Ctrl+r を押して再度コピーします。これで波線の準備が整いました。
2024-06-04
コメント 0
537

Wordの赤線を消す方法
記事の紹介:Word で文書を編集すると、テキストの下部に赤または青の波線が表示されることがよくあります。これらの波線は、Word の言語校正によって表示されます。印刷時には表示されません。しかし、この波線を表示したくない場合は、どのように削除すればよいのでしょうか?ここでは、Wordのインターフェースをよりすっきりときれいに見せることを願って、Wordの赤線を削除する方法を紹介します。まず、新しい Word 文書を開いて、デモンストレーションとしてテキストを入力します。この文書では、特定の単語またはフレーズに赤い波線が表示されていることがわかります。これらの波線は通常、スペルまたは文法の間違いを示します。 2. 行きたいなら
2024-03-19
コメント 0
1692

PPT文書の英語文字の下にある赤い波線をキャンセルする詳細な手順
記事の紹介:1. ここに [foad] と入力すると、スペルミスを示す赤い波線が表示されます。 2. ツールバーの[レビュー]をクリックします。 3. [スペルチェック]をクリックします。 4. 表示されるスペルチェックダイアログボックスで[無視]を選択すると、スペルチェックが終了する旨のメッセージが表示されます。 5. 赤い波線はありません。
2024-03-26
コメント 0
1381

PSで直線を波線にする方法 音の波線を作るPSチュートリアル
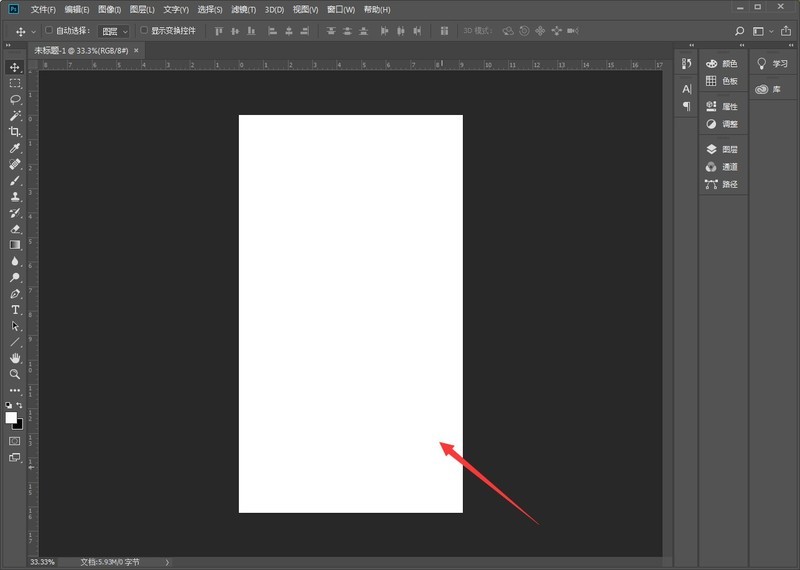
記事の紹介:ソフトウェアを開き、新しい空白のキャンバスを作成します。次に、下の図に示すように、直線ツールを使用して直線を描きます。次に、Filter-Distort-Wave を選択します。このとき、ダイアログボックスが表示されるので、「ラスタライズ」をクリックします。次に、実際のニーズに応じて適切なパラメータを設定し、「OK」をクリックします。最後に、下の図に示すように、波線が表示されます。
2024-06-11
コメント 0
776

WORD 文書の下線とチルダを削除する
記事の紹介:1. WORD文書の下の波を削除するにはどうすればよいですか? Word 文書に波線 (赤のスペル エラー、緑の文法エラー) が表示される場合は、次の手順に従って削除できます。 スペルと文法エラーを確認します。波線のあるテキストを右クリックし、適切なスペルまたは文法の提案を選択します。そしてエラーを修正してください。スペル チェックと文法チェックを無効にする: スペル チェックと文法チェックが必要ない場合は、これらの機能を無効にすることができます。 Word では、対応する設定は通常、[レビュー] または [オプション] にあります。書式設定のクリア: 波線のあるテキストを選択し、[ホーム] タブの [書式設定のクリア] ボタンをクリックして、スペルや文法などの書式設定をクリアします。 2. パソコンのWordで文字の下にある波線を消す方法は? Word 文書全体のテキストが
2024-01-22
コメント 0
2206

CSSでテーブルの実線を実現する方法
記事の紹介:表の境界線を実線スタイルとして定義するための CSS のコードは、{border:1px #00F Solid;} です。このうち、1pxは線の太さ、#00Fは線の色を表しており、自分で定義することができます。
2019-07-22
コメント 0
6944

CSSでの下線は何を意味しますか
記事の紹介:CSSの下線は、テキストの下に水平線を追加するために使用されるテキスト装飾属性です。オプションの値は、none (下線なし)、underline (下線)、および line-through です。 (取り消し線) ; さらに、text-decoration 属性は、overline (上線)、blink (点滅、非推奨)、および wavy (波線、すべてのブラウザでサポートされているわけではありません) もサポートします。
2024-04-26
コメント 0
1000

CSS を使用してテキストに下線、上線、取り消し線を付けるにはどのプロパティが使用されますか?
記事の紹介:CSS では、「text-decoration」プロパティを使用して、テキストに下線、上線、取り消し線を追加します。テキストに下線を引くとはテキストの下に線を引くことを意味し、テキストに上線を引くとはテキストの上に線を引くことを意味します。テキストの削除とは、テキストの上に線を引いて、テキストが削除されたことを示すことを意味します。このチュートリアルでは、text-decorationCSS プロパティのさまざまな値を使用して、さまざまなテキストのスタイルを設定する方法を学びます。構文 text-decoration: styledecorationcolorthickness; value スタイル - 実線、点線、波線などの装飾線のスタイルを表します - 「下線」、「上線」、「通し」で装飾できます。
2023-09-07
コメント 0
1772

CSSで取り消し線の色を変更できますか?
記事の紹介:CSS で取り消し線の色のスタイルを設定する取り消し線効果は、、、、などの HTML 要素を使用して実現できます。
2024-11-14
コメント 0
485