合計 10000 件の関連コンテンツが見つかりました

CSS トランジション効果: 要素のスライド効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
2023-11-21
コメント 0
1605

ドット効果を作成するCSS
記事の紹介:今回はCSSでドットエフェクトを作成する方法についてお届けします。CSSを使用してドットエフェクトを作成する際の注意点は何ですか?以下は実際の事例です。一緒に見てみましょう。
2018-03-21
コメント 0
2520

CSS回転効果
記事の紹介:CSS 回転効果は、Web 開発で一般的に使用される効果で、Web ページにダイナミックさと美しさを加えることができます。この記事では、CSS でのtransform 属性を使用して回転効果を実現する場合の関連知識を紹介します。 1.transform属性の概要 CSS3のtransform属性は、HTML要素の移動、拡大縮小、回転、面取りなどの変形を行う属性であり、パラメータを組み合わせることでさまざまな変形効果を得ることができます。すべてのブラウザと互換性を持たせるには、transform 属性に -webk などの接頭辞を付ける必要があります。
2023-05-27
コメント 0
1540

CSS トランジション効果: 要素の移動、ズーム、回転効果を実現する方法
記事の紹介:CSS トランジション エフェクト: 要素の移動、ズーム、回転効果を実現する方法 CSS トランジション エフェクトは、Web 開発で一般的に使用されるテクノロジの 1 つで、CSS のトランジション プロパティを使用して、あるスタイルから別のスタイルにスムーズに遷移する効果を実現できます。この記事では、CSS トランジション効果を使用して要素の移動、拡大縮小、回転効果を実現する方法を学び、対応するコード例を示します。要素の翻訳効果 要素の翻訳効果を実現するには、CSS のtransform属性をtransで使用します。
2023-11-21
コメント 0
795

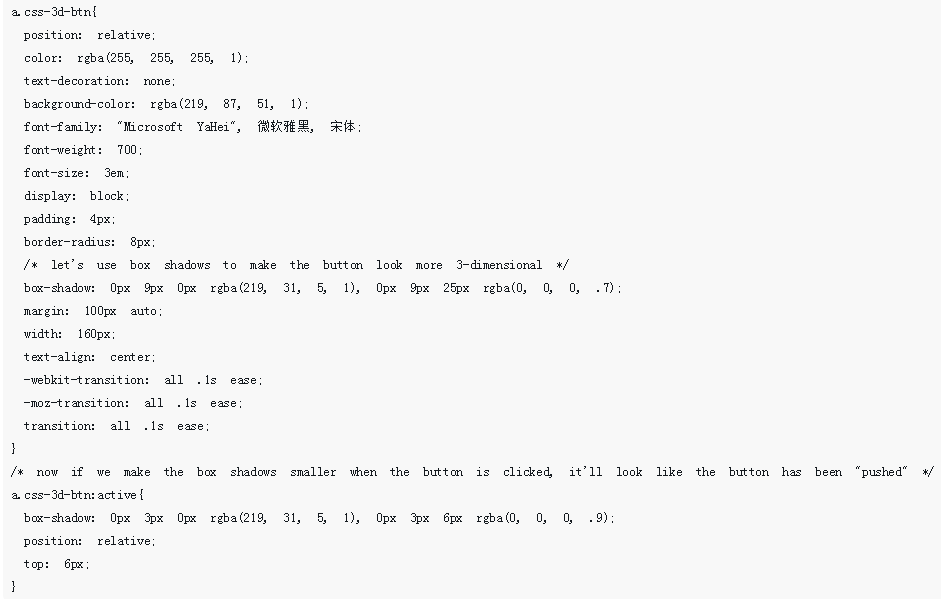
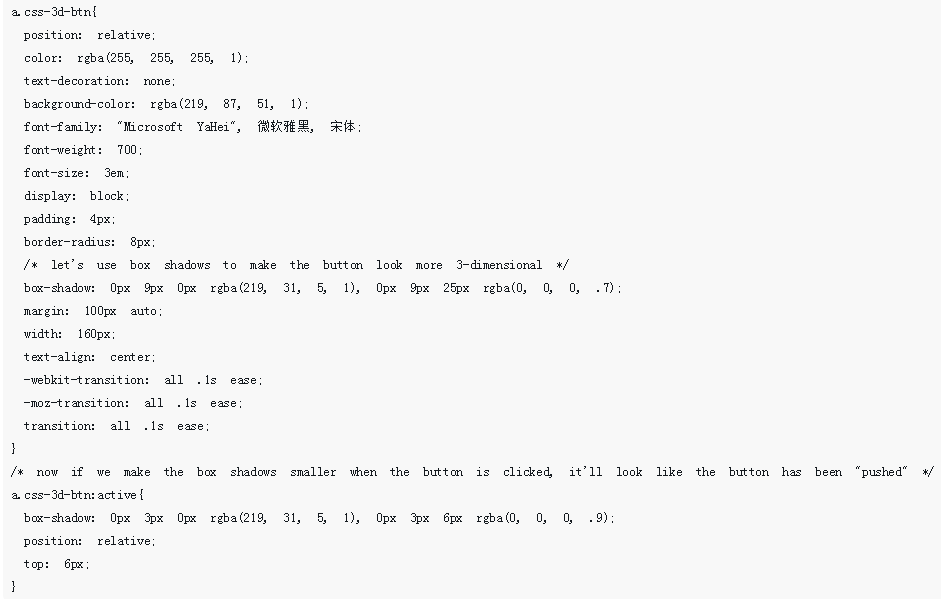
3Dボタン効果を実現するCSS
記事の紹介:今回は、3D ボタン効果を実現するための CSS についてお届けします。3D ボタン効果を実現するための CSS の注意点は次のとおりです。
2018-03-22
コメント 0
4183

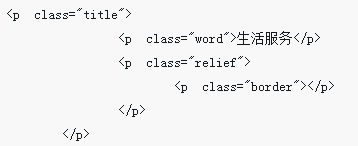
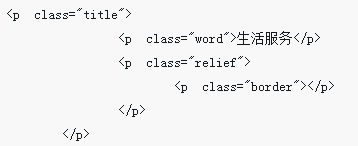
CSSを使用してレリーフ効果を実現する
記事の紹介:今回は、CSSを使って救済効果を実現する方法についてお届けします。CSSを使用して救済効果を実現するための注意点は何ですか?以下は実際の事例です。
2018-03-22
コメント 0
4166

CSS 描画ファンタジー効果: 3D 回転立方体効果の実現
記事の紹介:CSS によるファンタジー効果の描画: 3D 回転立方体効果の実現 Web 開発では、CSS を使用してさまざまなファンタジー効果を実現する必要がよくありますが、最も人気のある効果の 1 つは 3D 回転立方体効果です。この効果は、CSS の 3D 変換プロパティを使用して簡単に実現できます。以下では、CSSを使用して3D回転立方体を実装する方法と具体的なコード例を詳しく紹介します。まず、キューブをホストするための HTML 構造が必要です。コードは次のとおりです。
2023-10-19
コメント 0
791

CSS を使用してシマー効果を実現する
記事の紹介:シマー効果は、多くの Web サイトが読み込みインジケーターに追加するアニメーション効果です。これは、Web ページまたは HTML 要素内の動きの錯覚です。線形グラデーション、キーフレーム、アニメーション、背景位置、変換などのさまざまな CSS プロパティを使用して、ちらつき効果を作成できます。基本的に、シマー効果は、交互に動く光と闇の線を追加します。ここでは、CSS を使用してシマー効果を作成する方法を学習します。構文 ユーザーは次の構文に従って、CSS を使用してシマー効果を作成できます。 .shimmer-div{background:linear-gradientanimation:shimmer2sinfinitelinear;}@keyframesshimmer
2023-09-11
コメント 0
1286