合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用して動的な効果を持つ検索ボックスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的効果のある検索ボックスを作成する方法 最新の Web 開発では、動的効果のある検索ボックスを作成することが一般的なニーズです。この検索ボックスには、リアルタイムで検索候補が表示され、ユーザーが入力するとキーワードが自動的に完成します。この記事ではそんな検索ボックスをHTML、CSS、jQueryを使って実装する方法を詳しく紹介します。 HTML 構造の作成 まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCT
2023-10-25
コメント 0
1202

CSSの検索ボックスを大きくする方法
記事の紹介:Web サイトの限られたページ スペースに重要な検索バーを配置するには、CSS を使用して動的な拡大効果を実現できます。最初に検索ボックスの css 属性を設定し、次に入力タグのフォーカスの CSS 属性を設定します。 、入力させます。検索ボックスの幅が大きくなり、検索ボックスを動的に拡大する効果が得られます。
2019-05-28
コメント 0
8606

Vue を使用して Baidu のような検索効果を実装する方法
記事の紹介:Vue を使用して Baidu のような検索効果を実装するには、特定のコード サンプルが必要です。Baidu 検索エンジンは常に国内ユーザーによって最もよく使用されている検索エンジンの 1 つであり、その独自の検索効果もユーザーに優れたエクスペリエンスをもたらします。中でもBaidu検索を模したドロップダウンボックスエフェクトも人気です。この記事では、Vue を使用して Baidu のような検索効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue プロジェクトを作成する必要があります。プロジェクトのエントリ ファイル (main.js) に、Vue と関連コンポーネントを導入します: impo
2023-09-19
コメント 0
1173

Vue を使用して検索アニメーション効果を実装する方法
記事の紹介:Vue を使用して検索アニメーション効果を実装する方法 最近の Web アプリケーションでは、検索機能は非常に一般的な機能です。より良いユーザーエクスペリエンスを提供するために、検索機能にアニメーション効果を追加して、ユーザーがより直観的で興味深いと感じられるようにすることができます。この記事では、Vue フレームワークを使用して簡単な検索アニメーション効果を実装し、具体的なコード例を示します。ステップ 1: 基本的な HTML 構造を設定する まず、入力ボックスや検索結果を表示するための入力ボックスなど、基本的な HTML 構造を設定する必要があります。
2023-09-20
コメント 0
669

Vue フレームワークの利点: NetEase Cloud API を使用して高速応答の音楽検索エンジンを構築する方法
記事の紹介:Vue フレームワークの利点: NetEase Cloud API を使用して高速応答の音楽検索エンジンを構築する方法 はじめに: 今日のインターネット時代において、音楽は人々の生活に欠かせないものとなっています。ユーザーの音楽ニーズを満たすために、最新の音楽検索エンジンはユーザーの検索リクエストに迅速に応答し、高品質でパーソナライズされた音楽の推奨を提供する必要があります。 Vue フレームワークは、使いやすく効率的かつ高速な軽量の JavaScript フレームワークであり、このタイプの音楽検索エンジンの構築に非常に適しています。この記事では Vue ボックスについて紹介します
2023-07-17
コメント 0
1124

ゆうゆう会計での収支記録の検索方法 収支記録の検索方法
記事の紹介:日々の財務管理では、財務状況や当座預金口座を分析するために、特定の収入と支出の記録を迅速かつ正確に検索することが重要です。 「ゆうゆう会計」は、そんなユーザーのニーズを汲み取り、直感的で使いやすい収支記録の検索機能を設計しました。わずか数ステップの簡単な手順で、ユーザーは膨大な会計データの中から必要な情報を効率的に見つけることができます。収入と支出の記録を検索するには? Youyu Accounting を開くと、すべての収入と支出がホームページ上で記録され、新しい収入と支出の記録を作成できます。ここで携帯電話の画面を上にスワイプします。画面を開くと、左端に虫眼鏡の検索アイコンが表示されます。最初に開いたときは、左側にアイコンはありませんでした。このアイコンは、電話画面を上にスワイプすると表示されます。このアイコンをクリックして入力してください。 3. 検索ボックスに直接入力
2024-06-03
コメント 0
420

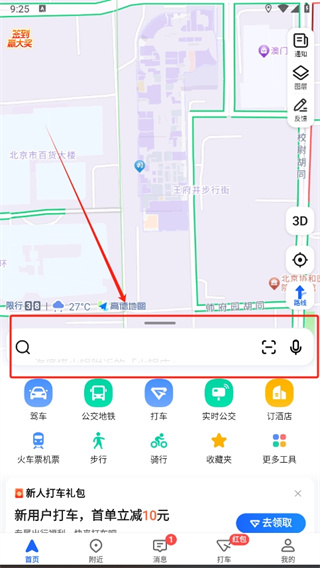
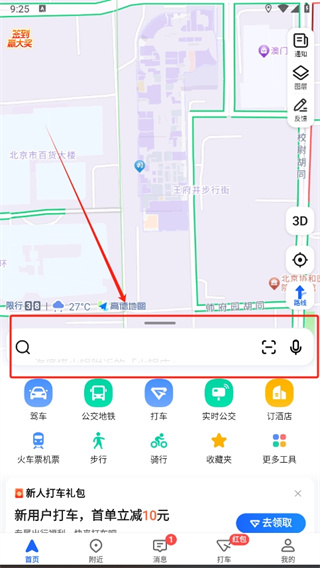
Gaodeマップで住所を収集する場所_住所の収集方法の紹介
記事の紹介:Amap を使用するとき、特定の場所を検索したり、特定の場所に移動したりする必要がよくありますか? Amapには、よく使うアドレスやお気に入りのアドレスを簡単に保存できる便利なコレクション機能があるのをご存知ですか?編集者が関連情報をまとめていますので、ぜひ編集者をフォローしてご覧ください。 Amap のどこでアドレスを収集すればよいですか?答え: 「検索ボックス」-「場所を入力」-「コレクション」。具体的な手順: 1. 携帯電話で Amap APP を起動し、ホームページの検索ボックスをクリックします。 2. 検索ボックスにお気に入りに登録したい場所の名前を入力し、検索結果から適切な場所を選択します。 3. 場所の詳細ページで、画面の下部にある「収集」ボタンを見つけてクリックします。
2024-06-18
コメント 0
918

Vue を使用して Lenovo 検索効果を実装する方法
記事の紹介:Vue を使用して連想検索効果を実装する方法 はじめに: 連想検索は、最新の Web サイトやアプリケーションの一般的な機能であり、ユーザー入力に基づいて関連する検索候補をリアルタイムで表示できます。この記事では、Vue フレームワークを使用して簡単な連想検索機能を実装する方法と、具体的なコード例を紹介します。 Vue フレームワークの紹介: Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。学習と使用が簡単で、拡張性が高くなります。データバインディング経由の Vue
2023-09-19
コメント 0
968

初心者向けの 5 つの推奨 JavaScript 日時特殊効果プラグイン コード
記事の紹介:時刻と日付のプラグインや特殊効果は、たとえば、検索ボックスで時刻範囲を検索したり、追加されたコンテンツに時刻と日付を追加したりするなど、Web ページで使用されることがあります。ここでは、当社の PHP 中国語 Web サイトでは、js コードと jquery ライブラリをよりよく学ぶために、初心者向けに javascript と jquery コードで実装された 5 つの興味深い日付カレンダー効果をダウンロードして参照することを推奨しています。
2017-07-11
コメント 0
2628

Swooleをベースとした高機能商品検索エンジンの設計実践
記事の紹介:電子商取引の急速な発展に伴い、製品検索エンジンは不可欠なコンポーネントになりました。効率的で正確な検索エンジンは、電子商取引プラットフォームの中核となる競争力の 1 つです。本稿では、Swooleフレームワークに基づく商品検索エンジンの設計実践を通じて、その実装方法とメリットを紹介します。 1. Swoole フレームワーク Swoole は、非常に高いパフォーマンスと拡張性を備えた、本番環境向けの PHP 非同期ネットワーク通信エンジンです。 Swoole は、コルーチン、非同期 IO、および PHP 言語のその他の機能を拡張し、イベント駆動モデルを最大限に活用して、
2023-06-13
コメント 0
981

h5 と css3 はプロンプト テキストを含む入力ボックスを作成します
記事の紹介:内部のテキストスタイルを制御できるWebkit独自のCSS。CSS3のアニメーション効果と疑似クラスを使用して、システムログインや検索などに最適なアニメーション入力ボックスを簡単に作成できます。この記事を参照してください。役立つかもしれません
2017-05-23
コメント 0
4798

Win11 のファイル スキャン方法をすぐにマスターする
記事の紹介:Windows 11 では、ファイル スキャンは非常に重要な一般的な操作です。特定のファイルを探している場合でも、フォルダー構造を整理している場合でも、ウイルス スキャンを実行している場合でも、ファイルのスキャン方法を知っておくと、生産性とコンピューターのセキュリティが大幅に向上します。この記事では、Windows 11でのファイルスキャン方法をすぐにマスターする方法を紹介します。 1. ファイル検索機能 Windows 11 には、必要なファイルをすばやく見つけることができる強力なファイル検索機能があります。ユーザーは次の方法でファイルを検索できます。 検索ボックスの使用
2024-03-09
コメント 0
753

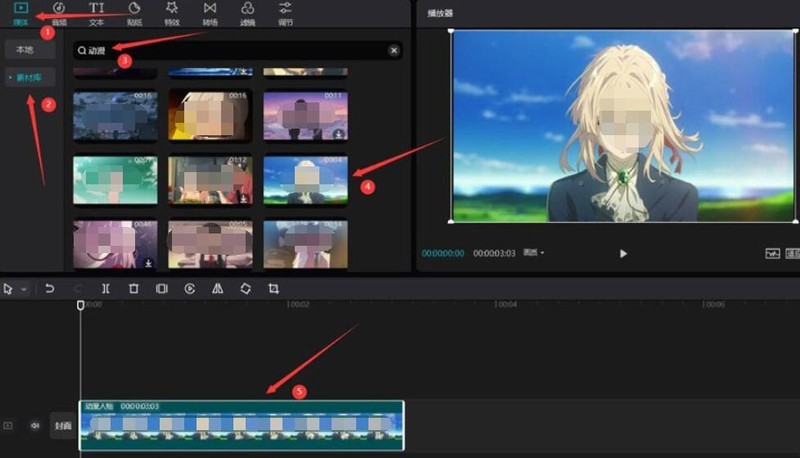
ビデオ クリップ内のビデオに緑色のライト スキャン エフェクトを追加する方法 ビデオに緑色のライト スキャン エフェクトを追加する方法
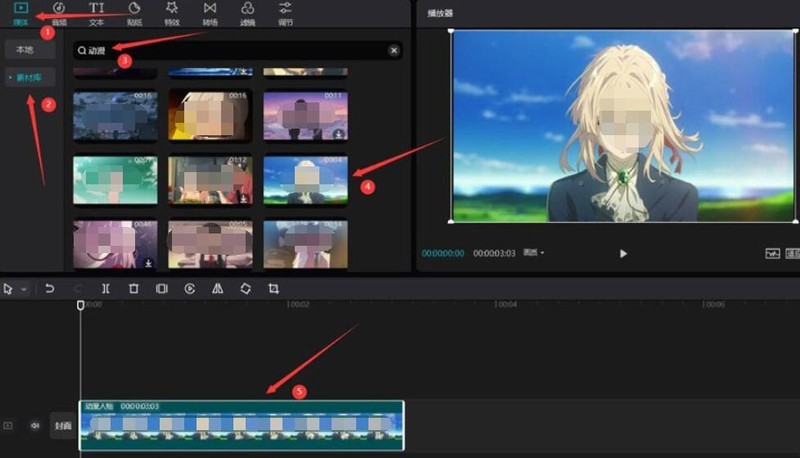
記事の紹介:1. まず、編集インターフェイスを開き、メディア メニューのマテリアル ライブラリ ボタンをクリックし、検索バーでアニメをテーマにしたビデオを見つけてトラックに追加します。 2. 次に、メイン メニューの特殊効果ボタンをクリックし、ライトとシャドウの分類列で [追加] をクリックし、特殊効果をライト スキャンし、そのビデオ トラックの長さをマテリアル 3 と同じ長さに調整します。最後に、プレーヤーの右側にある特殊効果パネルで色を 70 に変更します。そして「再生」をクリックします
2024-06-06
コメント 0
1007

グラフィックスドライバーのアンインストールおよび再インストールガイド
記事の紹介:高品質のゲーム体験を追求するユーザーにとって、コンピューターに適したグラフィックス カード ドライバーをインストールすることは不可欠な手順です。ただし、グラフィック カード ドライバーを正しくインストールする方法については、多くの人があまり知りません。今日は、必要な方のお役に立てればと思い、グラフィック カード ドライバーのインストールに関する詳細なチュートリアルをお届けします。ぜひ学んで、コンピュータのパフォーマンスを向上させてください。グラフィックカードドライバーをアンインストールして再インストールする方法 まず、タスクバーにある検索ボタンを見つける必要があります。タスク バーに検索ボタンがない場合は、タスク バーを右クリックして検索ボタンを見つけることができます。まず、画面上部にある検索ボックスを見つける必要があります。この検索ボックスにキーワードを入力して、必要なものを見つける必要があります。キーワードは「デバイスマネージャー」です。
2023-12-30
コメント 0
2412

入力ボックスの適用方法を選択します
記事の紹介:少し前までは、Baidu の検索ボックスのような選択入力ボックスを作成する必要がありました。私も初心者なのでネットで色々調べましたが、比較的使いやすい実装方法を2つ紹介します。 1 つ目: html5 に基づく新機能 その効果は次の図に示すとおりです。
2017-10-09
コメント 0
1899