合計 10000 件の関連コンテンツが見つかりました

CSS を使用して視差効果を作成する
記事の紹介:導入
視差効果は、Web デザインにますます人気があり、Web サイトに深みと視覚的な面白みを加えます。 CSS の進歩により、視差効果の作成がこれまでより簡単になりました。この記事では、
2024-07-20
コメント 0
691

視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
記事の紹介:これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
2017-01-19
コメント 0
1553

win10で視覚効果をオフにする方法_win10で視覚効果をオフにする方法の紹介
記事の紹介:win10 コンピューター システムには、コンピューターに優れた視覚体験を提供できる独自の視覚効果機能がいくつかありますが、大量のメモリを消費します。では、win10 で視覚効果をオフにするにはどうすればよいでしょうか。このため、システム ハウスでは、Win10 で視覚効果をオフにする方法を詳しく紹介します。これにより、機能を簡単にオフにして、システムをよりスムーズに使用できるようになります。 win10で視覚効果をオフにする方法を紹介。 パソコンの[パフォーマンス情報とツール]を開いて視覚的な調整をするだけです! 1. コンピュータの左下隅にあるスタートメニューをクリックし、次にコントロールパネルの機能を選択し、検索ボックスに「パフォーマンス情報とツール」と入力し、表示された結果で[パフォーマンス情報とツール]をクリックします。
2024-09-05
コメント 0
583

win10で最高の視覚効果のカスタマイズを設定するにはどうすればよいですか? win10 で視覚効果をカスタマイズするための最適なソリューション
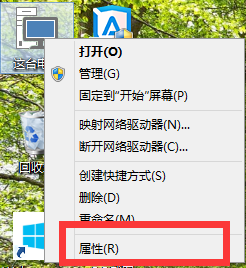
記事の紹介:win10 システムを使用すると、視覚効果が非常にクールだと感じますが、実際には視覚効果を手動で調整できます。では、win10 の視覚効果のカスタマイズを設定する最良の方法は何ですか?ユーザーはこのコンピューターのプロパティ ウィンドウを開いて設定を行うだけでよく、このサイトでは win10 の視覚効果をカスタマイズするための最適なソリューションをユーザーに丁寧に紹介します。 win10 の視覚効果をカスタマイズする最良の方法 1. まず、デスクトップ上のコンピューター アイコンを右クリックして、プロパティ ウィンドウを開きます。 2. 次に、「システムのプロパティ」ウィンドウで「システムの詳細設定」をクリックします。 3. [詳細設定] タブに切り替え、[パフォーマンス] の [設定] をクリックします。 4. ポップアップ ウィンドウで、視覚効果を調整できます。 5. ウィンドウに選択させることもできます
2024-02-12
コメント 0
1434

Windows 7 の視覚効果の改善: 最適化ガイド
記事の紹介:win7 を使用する場合、視覚効果は最も主観的な体験です。したがって、このシステムは非常に使いやすく、視覚効果の設定を直接変更できるように設計されています。視覚効果は、システムの詳細設定で見つけるだけで済みます。設定が最適化されましたので、以下を見てみましょう。 Win7 視覚効果最適化チュートリアル 1. まず、コンピューターを右クリックして開き、[プロパティ] をクリックします。 2. [システムの詳細設定] オプションを見つけます。 3. 「パフォーマンス」の下の「設定」をクリックします。 4. 「視覚効果」タブで、視覚効果を最適化できます。最高のパフォーマンスが必要な場合は、「最高のパフォーマンスを実現するように調整する」にチェックを入れます。最高の外観が必要な場合は、「調整」にチェックを入れます。 5. 最適化の方法がわからない場合は、「ウィンドウを開く」にチェックを入れてください。
2024-01-06
コメント 0
1518

Web デザインにおける視差効果の探求
記事の紹介:視差効果は Web デザインで人気のトレンドになっており、Web サイトに深みとインタラクティブ性を加えます。この視覚的に魅力的なテクニックは、動きと立体感の錯覚を生み出すことでユーザー エクスペリエンスを向上させます。この記事では、w
2024-11-22
コメント 0
681

CSS3新機能適用時の視覚効果
記事の紹介:この記事ではCSS3の新機能の視覚効果の例を中心に紹介していますが、編集者がとても良いと思ったので、参考にさせていただきます。
2017-02-25
コメント 0
1375

React データ視覚化ガイド: 大規模なデータを視覚化する方法
記事の紹介:React データ視覚化ガイド: 大量のデータの視覚化を表示する方法、特定のコード例が必要です はじめに: 最新のアプリケーションでは、データ視覚化は、ユーザーが大量のデータをよりよく理解して分析できるようにする重要な手段となっています。 React は、人気のあるフロントエンド フレームワークとして、データの視覚化をより簡単かつ効率的に行うための強力なツールとコンポーネントを提供します。この記事では、React で大量のデータを視覚化して表示する方法と、具体的なコード例を紹介します。 1. 適切なデータを選択します
2023-09-28
コメント 0
1229

JavaScript 関数を使用してデータ視覚化のためのアニメーション効果を実装する
記事の紹介:JavaScript 関数を使用してデータ視覚化でアニメーション効果を実装するには、特定のコード サンプルが必要です。データ視覚化のプロセスでは、ユーザー エクスペリエンスとデータ表示効果を向上させるために、多くの場合、アニメーション効果を使用して視覚効果を提示する必要があります。 JavaScript 関数は、このプロセスを実現する上で重要な役割を果たします。ここでは、JavaScript 関数を使用してデータ視覚化アニメーション効果を実現する例をいくつか紹介しますが、実際には、必要に応じて調整および変更できます。
2023-11-04
コメント 0
915

Webman: 強力な視覚効果とアニメーション効果を提供するフロントエンド開発フレームワーク
記事の紹介:Webman: 強力な視覚効果とアニメーションを提供するフロントエンド開発フレームワーク フロントエンド開発は、進化し続けるテクノロジー分野で重要な役割を果たしています。インターネットの普及とユーザーの絶え間ないユーザーエクスペリエンスの追求により、フロントエンド開発はより強力になり、印象的な視覚効果やアニメーション効果を提供できる必要があります。フロントエンド開発フレームワークとして、Webman は強力な視覚効果とアニメーション効果を提供して、開発者にユニークで印象的なユーザー エクスペリエンスを生み出すことに尽力しています。 Webman は豊富なフロントエンドを統合します
2023-08-13
コメント 0
1396

ハイチャートを使用してデータ視覚化の複数の効果を実現する方法
記事の紹介:ハイチャートを使用してデータ視覚化のさまざまな効果を実現する方法 データ視覚化とは、データの傾向や関係をより直観的に理解するためにデータをグラフィカルに表示することです。 Highcharts は、折れ線グラフ、棒グラフ、円グラフ、散布図など、さまざまなデータ視覚化効果を実現できる強力な JavaScript グラフ ライブラリです。この記事では、ハイチャートを使用していくつかの一般的なデータ視覚化効果を実現する方法を紹介し、具体的なコード例を示します。折れ線グラフ よく使われる折れ線グラフ
2023-12-18
コメント 0
613

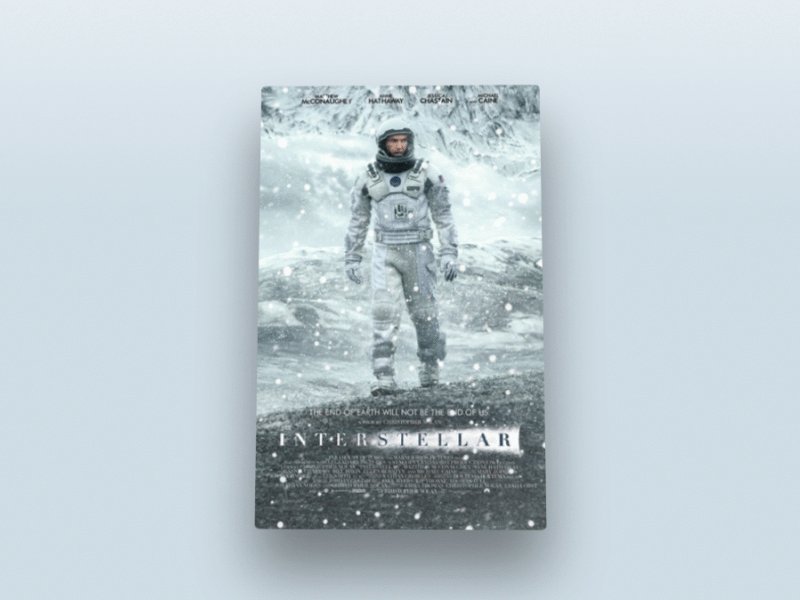
CSS3 と jQuery を使用して Apple TV ポスターの視差効果を作成する
記事の紹介:CSS と jQuery を使用して実装し、オリジナルと同じくらい美しく見えるようにしてください。
最終レンダリング
このチュートリアルでは、CSS、HTML、および jQuery を使用して、おおよその Apple TV 視差効果を作成します。これを読んでいる読者は、上記の 3 つのテクニックについて基本を理解していると仮定します。
それでは早速、最初の部分を始めましょう。
HTMLページ
ページ構造は次のようになります。
<div class="ポスター">
<div class="shine">&
2017-06-26
コメント 0
1180

React と D3.js を使用してデータ視覚化効果を実現する方法
記事の紹介:React と D3.js を使用してデータ視覚化効果を実現する方法 はじめに: データ視覚化は、現代のデータ分析分野に不可欠な部分です。 React はユーザー インターフェイスを構築するための JavaScript ライブラリであり、D3.js は強力なデータ視覚化ライブラリです。 React と D3.js を組み合わせることで、さまざまなデータ視覚化効果を簡単に実現できます。この記事では、React と D3.js を使用して簡単なデータ視覚化チャートを作成する方法と、具体的なコード例を紹介します。
2023-09-26
コメント 0
1434

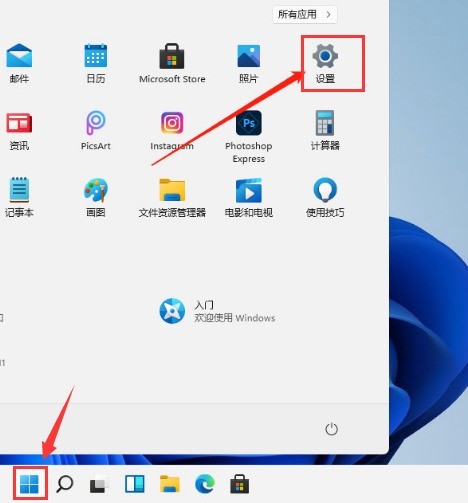
Windows 11 でフォントの視覚効果を変更する方法 フォントの視覚効果を変更する方法
記事の紹介:1. まず、デスクトップのスタート メニューの [設定] ボタンをクリックします。 2. 次に、システム列の右側にある [バージョン情報] オプションを開きます。 3. 次に、[システムの詳細設定] ボタンをクリックします。 4. 次に、システム プロパティの詳細列で、をクリックし、[パフォーマンス設定] オプション 5 の右側をクリックします。次に、視覚効果を選択し、[最高のパフォーマンスを実現するように調整] ボタンをオンにして、[OK] をクリックして設定を保存します。
2024-05-30
コメント 0
985
CSS3+ jQueryを使用した視差効果の実装例
記事の紹介:このチュートリアルでは、CSS、HTML、および jQuery を使用して、おおよその Apple TV 視差効果を作成します。これを読んでいる読者は、上記の 3 つのテクニックについて基本を理解していると仮定します。 それでは早速、最初の部分を始めましょう。
2017-06-17
コメント 0
1486

JavaScript 関数を使用してデータ視覚化でインタラクティブな効果を実現する
記事の紹介:JavaScript 関数を使用してデータ視覚化のインタラクティブな効果を実現する データ視覚化とは、複雑なデータをグラフィカルな方法で表示して、データの傾向と相関関係をより深く理解できるようにすることです。インタラクティブな効果を追加すると、ユーザー エクスペリエンスがさらに向上し、ユーザーがデータを積極的に操作し、より深い情報を探索できるようになります。この記事では、JavaScript 関数を使用してデータ視覚化でインタラクティブな効果を実現する方法を紹介し、具体的なコード例を示します。まず、データ視覚化用のチャートを準備する必要があります
2023-11-04
コメント 0
1484

Vue を使用してデータの視覚化とグラフの効果を実現するにはどうすればよいですか?
記事の紹介:Vue.js は、応答性の高いデータ バインディングとコンポーネント ベースの開発を特徴とする進歩的な JavaScript フレームワークです。 Vue.js はその使いやすさと柔軟性により、データ視覚化とグラフ効果によく使用されるツールの 1 つとなっています。 Vue.js データ視覚化とグラフ効果を実装するためのシンプルで使いやすい方法を探している場合は、この記事でいくつかの役立つ提案が提供されます。 1. Vue プラグイン Vue.js コミュニティには、データ視覚化とグラフ効果を実現できるオープン ソース プラグイン ライブラリが多数あります。これらのプラグイン
2023-06-27
コメント 0
3831