合計 10000 件の関連コンテンツが見つかりました

CSS セレクター プロパティの詳細な説明: ID、クラス、属性セレクター
記事の紹介:CSS (CascadingStyleSheets) は、Web ページのスタイルを定義するために使用されるマークアップ言語で、Web ページのレイアウト、色、フォント、その他の視覚効果を定義します。 CSS では、セレクターは、スタイルを設定する HTML 要素を見つけて選択するために使用されるパターンです。セレクター属性には、さまざまな選択方法を表す ID、クラス、属性セレクターなどが含まれます。この記事では、これら 3 つのセレクター プロパティについて詳しく説明し、具体的なコード例を示します。 1.ID選択
2023-10-20
コメント 0
1636

CSS セレクター プロパティ ガイド: ID、クラス、属性セレクター
記事の紹介:CSS セレクター プロパティ ガイド: ID、クラス、および属性セレクター CSS (Cascading Style Sheets) は、Web ページ上の要素がどのようにレンダリングおよびレイアウトされるかを記述するために使用される言語です。 CSS では、セレクターを使用して特定の HTML 要素を選択し、スタイル ルールを適用します。この記事では、3 つの一般的なセレクター属性 (ID、クラス、属性セレクター) に焦点を当て、具体的なコード例を示します。 id セレクター id セレクターは、特定の id 属性を持つ要素を選択するために使用されます。
2023-10-25
コメント 0
1599

CSS 属性セレクターと例についての深い理解
記事の紹介:CSS 属性セレクターの詳細な説明と適用例 CSS では、セレクターを使用して特定の要素のスタイルを選択し、変更する必要があることがよくあります。一般的なタグ セレクター (div、p など) に加えて、CSS は要素の属性値に基づいてスタイルを選択および変更できる属性セレクターも提供します。この記事では、CSS 属性セレクターを詳しく紹介し、実際の応用例をいくつか示します。 1. 属性セレクターの種類 CSS の属性セレクターには主に以下の 3 種類があります。 等号セレクター (=) 等号セレクターは、属性値の完全一致を選択するために使用されます。
2024-01-13
コメント 0
1283

CSS セレクターにはどのような属性セレクターがありますか?
記事の紹介:CSS セレクターの属性セレクターには、等しいセレクター、含むセレクター、開始セレクター、終了セレクター、部分文字列セレクター、複数値セレクター、および負のセレクターが含まれます。詳細な紹介: 1. 角括弧と等号を使用する等号セレクターは、指定された属性値を持つ要素を選択することを意味します; 2. 角括弧とアスタリスクを使用する包含セレクターは、指定された文字列の属性値を含む要素を選択することを意味します; 3.セレクターを開始し、角括弧とアスタリスクを使用して、指定した文字列で始まる属性値を持つ要素を選択します; 4. セレクターを終了し、角括弧やドル記号などを使用します。
2023-10-07
コメント 0
2717

CSS 属性セレクターの使用法についての深い理解
記事の紹介:CSS セレクターの属性セレクターを詳しく理解するには、特定のコード例が必要です はじめに: CSS セレクターは、特定の条件を満たす HTML 要素を選択し、それらにスタイルや効果を追加するために、フロントエンド開発で一般的に使用されるテクノロジです。属性セレクターはそのタイプの 1 つで、属性の値を通じて要素を選択するため、必要な要素をより正確に見つけることができます。この記事では、CSS セレクターの属性セレクターについて詳しく説明し、読者がこの強力なセレクターをよりよく理解して適用できるように、具体的なコード例を示します。 1. 基本属性
2024-01-13
コメント 0
1236

CSS プロパティ セレクターをわかりやすく説明する
記事の紹介:CSS 属性セレクターの秘密が明らかに CSS 属性セレクターは、属性値によって特定の要素を選択してスタイル設定できる、非常に便利で強力なツールです。これらの属性セレクターは、要素の属性値、属性値が表示される場所、および属性値内の特定の文字に基づいて照合および選択できます。この記事では、具体的なコード例を通じて CSS 属性セレクターの秘密を明らかにします。まず、基本的な CSS 属性セレクターについて学びましょう。最も一般的な属性セレクターは「[属性]」です。
2024-01-13
コメント 0
1376

CSS: セレクターとプロパティ
記事の紹介:講義 2: セレクターとプロパティ
この講義では、CSS の構成要素であるセレクターとプロパティについて詳しく説明します。これらは、Web ページ上の特定の要素をターゲットにして効果的にスタイルを設定できるようにするための重要な概念です。
2024-08-22
コメント 0
878
CSS属性セレクターの解析について
記事の紹介:次の記事では、CSS 属性セレクターについて包括的に理解できます。内容がとても良かったので、参考としてシェアさせていただきます。
2018-06-20
コメント 0
2837

一般的な CSS 属性セレクターの使用に習熟している
記事の紹介:一般的な CSS 属性セレクターをマスターするには、特定のコード サンプルが必要です。CSS は、Web ページのスタイルを制御するために使用される言語です。HTML 要素にスタイルとレイアウトを追加できます。 CSS では、属性セレクターは非常に便利なセレクターで、属性値に応じて対応する要素を選択し、スタイルを簡単に変更できます。以下では、一般的に使用される CSS 属性セレクターをいくつか紹介し、具体的なコード例を示します。セレクター [タイプ]: タイプ属性に基づいて要素を選択します。次の CSS コードを記述します。
2024-01-13
コメント 0
1190

CSS 属性セレクターの応用スキルをマスターする
記事の紹介:CSS 属性セレクターの使用方法を学ぶには、特定のコード例が必要です。インターネットの急速な発展に伴い、Web デザインと開発は人気のある業界になりました。 CSS (Cascading Style Sheets) は Web 開発の基本技術の 1 つとして、Web デザインにおいて重要な役割を果たします。 CSS 属性セレクターは、CSS で一般的に使用される強力なセレクターで、属性値に基づいてスタイル設定の要素を選択できます。この記事では、CSS 属性セレクターの使用方法を紹介し、具体的なコード例を示します。 CSS プロパティ セレクターを使用すると、次のことが可能になります。
2024-01-13
コメント 0
1182

高度な CSS セレクター プロパティ: 疑似クラスと疑似要素
記事の紹介:高度な CSS セレクター プロパティ: 擬似クラスと擬似要素 はじめに: CSS では、セレクターは、開発者が DOM 要素を正確に選択してスタイルを適用するのに役立つ重要な概念です。一般的な要素セレクター (タグ セレクターやクラス セレクターなど) に加えて、CSS はセレクターの機能をさらに強化できる 2 つのセレクター属性、擬似クラスと擬似要素も提供します。この記事では、読者がこれら 2 つの属性をより深く理解し、適用できるようにするために、疑似クラスと疑似要素の使用法を紹介し、具体的なコード例を示します。 1. 疑似クラス (
2023-10-26
コメント 0
1321

CSS 近接セレクター プロパティ ガイド: + および ~
記事の紹介:CSS 近接セレクター プロパティ ガイド: + および ~ CSS 近接セレクターは、+ や ~ などの隣接する要素を選択するために使用されるプロパティです。 + セレクターは、指定された要素の直後にある最初の隣接要素を選択します。 HTML 構造では、同じ親要素の 2 つの兄弟要素を隣接要素と呼びます。 ~ セレクターは、指定された要素の後に隣接するすべての要素を選択するために使用されます。これらの近接セレクター プロパティを使用して、ページ要素間のスタイルを柔軟に制御します。以下では + と
2023-10-20
コメント 0
1059

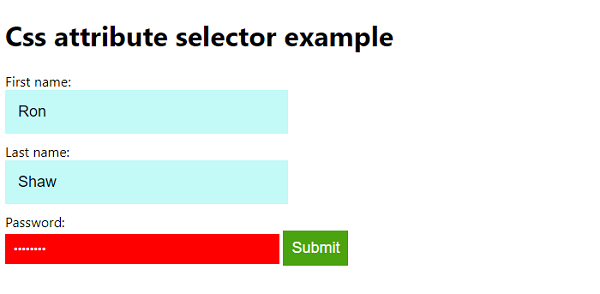
CSS プロパティ セレクターを使用してフォームをスタイル設定する
記事の紹介:CSS で属性セレクターを使用して、特定の属性を持つ HTML 要素にスタイルを適用します。次のルールが属性セレクターに適用されます。 p[lang] - lang 属性を持つすべての段落要素を選択します。 p[lang="fr"] - lang 属性値が正確に「fr」であるすべての段落要素を選択します。 p[lang~="fr"] - lang 属性値に単語「fr」が含まれるすべての段落要素を選択します。 p[lang|="en"]
2023-08-26
コメント 0
1621
CSS チュートリアル: CSS セレクター、属性、値_基本チュートリアル
記事の紹介:HTMLにはタグがあり、CSSにはセレクターがあります。セレクターは、内部および外部スタイル内のスタイルに名前を付けるために使用されます。
各セレクターには、単純な色、フォントの太さ、背景色などの属性が {} 内にあります。
値はコロン (等号ではありません) の後に続き、セミコロンで属性が区切られます。
2016-05-16
コメント 0
2177